事件流、事件冒泡、事件捕获、鼠标经过事件、 mouseover和mouseenter的区别、事件委托、阻止默认行为(阻止冒泡)、页面加载、滚动、尺寸
事件流
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.father{
width: 500px;
height: 500px;
background-color: pink;
}
.son{
width: 200px;
height: 200px;
background-color: purple;
}
style>
<body>
<div class="father">div>
<div class="son">div>
<script>
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click',function(){
alert('我是爷')
},true)
document.addEventListener('click',function(){
alert('我是爹')
},true)
document.addEventListener('click',function(){
alert('我是儿')
},true)
script>
body>
html>
阻止流动传播
<script>
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click',function(){
alert('我是爷')
},true)
document.addEventListener('click',function(){
alert('我是爹')
},true)
document.addEventListener('click',function(e){
alert('我是儿')
//阻止冒泡
e.stopPropagation()
},true)
script>
解绑事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>点击button>
<script>
const btn = document.querySelector('button')
btn.onclick = function(){
alert('ok')
}
//L0 事件移除解绑
btn.onclick = null
script>
body>
html>
function fn(){
alert('okk')
}
btn.addEventListener('click',fn)//添加
btn.removeEventListener('click',fn)//移除
鼠标经过事件
mouseover和mouseenter的区别
mouseover
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouseover和mouseenter的区别title>
head>
<style>
.dad{
width: 400px;
height: 400px;
background-color: pink;
}
.baby{
width: 200px;
height: 200px;
background-color: purple;
}
style>
<body>
<div class="dad">
<div class="baby">div>
div>
<script>
const dad = document.querySelector('.dad')
const baby = document.querySelector('.baby')
dad.addEventListener('mouseover',function(){
console.log('鼠标经过');
})
dad.addEventListener('mouseout',function(){
console.log('鼠标移除');
})
script>
body>
html>
注意:有BUG
mouseenter
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouseover和mouseenter的区别title>
head>
<style>
.dad{
width: 400px;
height: 400px;
background-color: pink;
}
.baby{
width: 200px;
height: 200px;
background-color: purple;
}
style>
<body>
<div class="dad">
<div class="baby">div>
div>
<script>
const dad = document.querySelector('.dad')
const baby = document.querySelector('.baby')
dad.addEventListener('mouseover',function(){
console.log('鼠标经过');
})
dad.addEventListener('mouseleave',function(){
console.log('鼠标移除');
})
script>
body>
html>
事件委托
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li>第1个孩子li>
<li>第2个孩子li>
<li>第3个孩子li>
<li>第4个孩子li>
<li>第5个孩子li>
<p>我不需要变色p>
ul>
<script>
//点击每个小li 当前li文字变红
//按照事件委托的方式 写父级身上
//获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// alert('11')
// this.style.color = 'pink'
// e.target.style.color = 'red'
if(e.target.tagName === 'LI'){
e.target.style.color = 'red'
}
})
script>
body>
html>
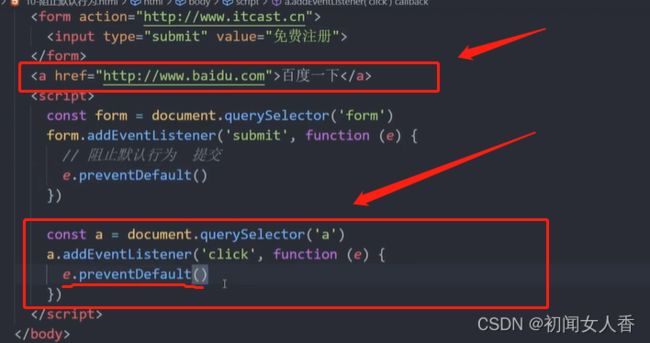
阻止默认行为(阻止冒泡)
页面加载事件 (load/DOMContentLoaded)
load
DOMContentLoaded
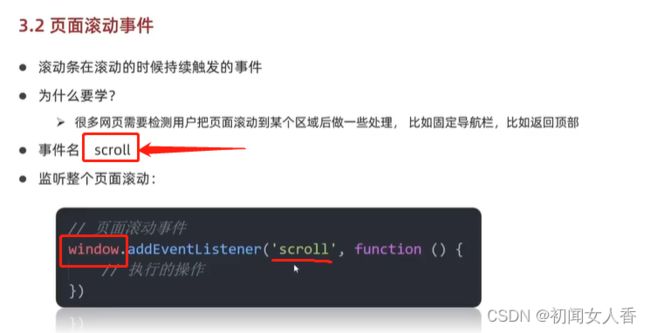
页面滚动事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body{
height: 3000px;
}
style>
head>
<body>
<script>
//页面滚动事件
window.addEventListener('scroll',function(){
console.log('我滚了');
})
script>
body>
html>
给window或document添加scroll事件
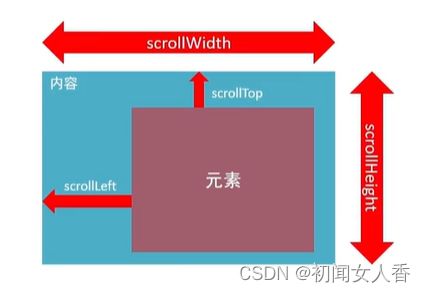
获取位置(scrollLeft和scrollTop)属性
获取被卷去的大小
获取元素内容往左、网上滚出去看不到的距离
这两个值是可以读写的