- VR协作香港:虚拟现实技术重塑商业协作新模式
cpsvps_net
vr
随着虚拟现实技术的快速发展,VR协作正在全球范围内掀起新一轮的数字化转型浪潮。作为国际金融中心的香港,凭借其独特的地理位置和先进的科技基础设施,正在成为VR协作应用的重要试验场。本文将深入探讨VR协作在香港的发展现状、应用场景、技术优势以及未来趋势,为关注这一领域的读者提供全面洞察。VR协作香港:虚拟现实技术重塑商业协作新模式香港VR协作市场的发展现状香港作为亚洲重要的商业枢纽,VR协作技术的应用
- 树莓派上 基于Opencv 实现人脸检测与人脸识别
土拨鼠不是老鼠
C++opencv人工智能计算机视觉
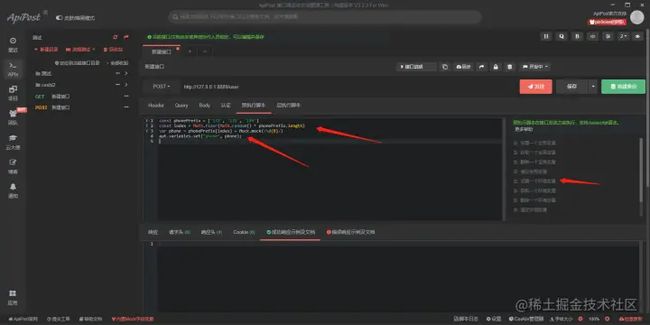
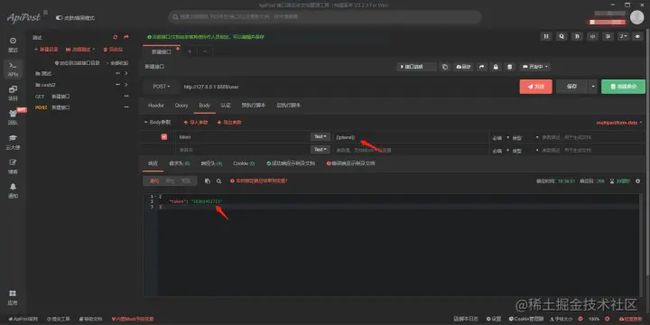
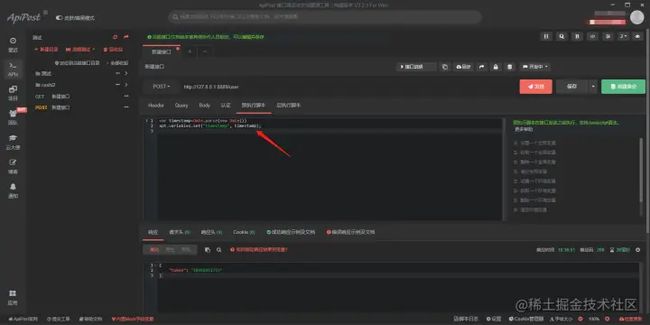
一,需求基于树莓派4b,usb1080p摄像头,实现人脸检测与人脸识别。尝试了海陵科的模组和百度的sdk。海陵科的模组无法录入人脸,浪费了100多块钱。百度的sdk在树莓派上也无法录入人脸,官方解决不了。最后只能用opencv自己实现,因为只要实现最简单检测和识别就行,不在乎准确率。经测试opencv能满足基本要求,这里整理下思路。二,(1),加载模型并实例化Ptr和Ptr对象。树莓派4bopen
- 欧标TH-307EV3.41对讲机写频软件详解
侯昂
本文还有配套的精品资源,点击获取简介:对讲机在多个领域中有着广泛应用,欧标TH-307EV3.41是一款针对特定型号对讲机进行频率配置和功能设置的软件工具。它允许用户自定义工作频率、频道管理、功能配置,并执行数据备份与恢复、固件更新等功能。本软件是无线电爱好者和专业用户的实用工具,需在遵守无线电法规的前提下使用。1.欧标TH-307EV3.41对讲机概述1.1对讲机的技术演进对讲机自问世以来,经历
- Windows 7上IIS7.0的全面应用
侯昂
本文还有配套的精品资源,点击获取简介:IIS7.0是微软为Windows7操作系统推出的Web服务器软件,具备模块化设计、高效管理和丰富的开发环境。它支持多种网络协议,包括HTTP、HTTPS和FTP,并通过集成安全机制和优化的性能特性,如应用程序池、FTP服务、URL重写等,为用户提供了强大的Web服务管理能力。IIS7.0的设计旨在提高资源利用率、管理便捷性,并确保服务器的安全稳定运行。1.I
- 8、 探讨排序算法及其实际应用
侯昂
排序算法插入排序快速排序
探讨排序算法及其实际应用1.排序算法的重要性排序算法在计算机科学中扮演着至关重要的角色。无论是日常生活中常见的任务,还是复杂的数据处理工作,排序算法都能帮助我们更有效地管理和检索信息。以下是几个实际应用场景:字典中的单词:字典中的单词按顺序排列,忽略大小写差异。这使得查找特定单词变得非常容易。目录中的文件:目录中的文件通常按排序顺序列出,方便用户快速找到所需文件。书籍索引:一本书的索引是排序过的,
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- X86和ARM架构的优缺点?
心对元&鑫鑫
arm开发架构
x86和ARM是当前主流的两种处理器架构,分别主导不同领域(如PC/服务器和移动/嵌入式设备)。它们的优缺点对比如下:1.x86架构(Intel/AMD)优点:高性能:复杂指令集(CISC)设计,单条指令功能强大,适合高吞吐量计算。强大的单线程性能,尤其在浮点运算和多媒体处理(如视频编辑、游戏)。软件生态成熟:主导PC和服务器市场,兼容Windows、Linux等主流操作系统。支持大量专业软件(如
- 从x86到ARM64:CPU架构的进化与未来
小俊学长
架构
从x86到ARM64:CPU架构的进化与未来在计算机发展的历史长河中,CPU架构的演变是推动计算技术不断前进的重要动力。从早期的x86架构,到现代的x64和ARM64架构,每一次变革都带来了计算性能、能效比以及应用领域的显著提升。本文将深入探讨x86、x64和ARM64这三大主流CPU架构的历史背景、技术特点、市场应用以及未来发展趋势,以期为读者提供一个全面的视角,理解CPU架构的进化路径及其对未
- 阿里云OSS跨账号迁移过程
IT_狂奔者
《玩转Linux终极指南》阿里云云计算对象存储OSS
阿里云OSS跨账号迁移过程关于OSS在线迁移服务的更新说明旧版在线迁移已停止服务,用户需切换至新版在线迁移。与旧版相比,新版在线迁移的主要区别在于身份验证方式的调整。新版不再使用AK/AS(AccessKeyID和AccessKeySecret)进行认证,而是采用了角色授权机制。这一变化旨在提升安全性和简化权限管理。用户需根据新的认证方式进行配置,以确保迁移任务的正常运行。准备工作本文以标准存储进
- 2024年Python最全人脸检测实战高级:使用 OpenCV、Python 和 dlib 完成眨眼检测
2401_84691757
程序员pythonopencv开发语言
然而,一旦人眨眼(右上),眼睛的纵横比就会急剧下降,接近于零。下图绘制了视频剪辑的眼睛纵横比随时间变化的图表。正如我们所看到的,眼睛纵横比是恒定的,然后迅速下降到接近零,然后再次增加,表明发生了一次眨眼。在下一节中,我们将学习如何使用面部标志、OpenCV、Python和dlib实现眨眼检测的眼睛纵横比。使用面部标志和OpenCV检测眨眼==============================
- Redis 功能扩展:Lua 脚本对 Redis 的扩展
cici15874
redislua数据库
Redis是一个高性能的内存数据库,支持多种数据结构,如字符串、哈希、列表、集合和有序集合。为了增强其功能,Redis引入了Lua脚本支持,使开发者可以编写自定义的脚本,确保操作的原子性并提高复杂操作的性能。本文将详细介绍如何使用Lua脚本对Redis进行扩展,重点讲解eval命令、redis.call和redis.pcall的用法。一、Lua脚本在Redis中的作用Lua脚本在Redis中的主要
- 数据库迁移同步 | 两地三中心到异地双活演变及关键技术探讨
沃趣数据库管理平台
技术专栏服务器数据库网络mysql数据库迁移
两地三中心和异地多活都是分布式系统的关键技术,用于保证系统的高可用性和容错性。其中最关键的技术无疑是数据同步、同步防环和数据冲突解决。异地容灾&两地三中心两地三中心架构是一种分布式系统的架构模式,用于保证系统的高可用性和容错性。它将整个系统划分为三个数据中心:两个位于同城,一个位于异地。其中,同城的两个数据中心分别承担主备的角色,异地数据中心则作为备份。在两地三中心架构中,同城的两个数据中心之间通
- 拦截器和过滤器的区别
MaxBruce
工作专栏拦截器过滤器
拦截器和过滤器的区别①拦截器是基于java的反射机制的,而过滤器是基于函数回调。②拦截器不依赖与servlet容器,过滤器依赖与servlet容器。③拦截器只能对action请求起作用,而过滤器则可以对几乎所有的请求起作用。④拦截器可以访问action上下文、值栈里的对象,而过滤器不能访问。⑤在action的生命周期中,拦截器可以多次被调用,而过滤器只能在容器初始化时被调用一次。⑥拦截器可以获取I
- LangChain4j在Java企业应用中的实战指南-3
在未来等你
大模型应用开发AI技术编程JavaSpring
【LangChain4j在Java企业应用中的实战指南】文章标签langchain4j,JavaAI,RAG系统,智能应用开发,LangChain4j实战,企业级AI应用,Java微服务,检索增强生成文章简述随着大语言模型(LLM)的广泛应用,企业对智能应用的需求日益增长。LangChain4j作为一款专为Java生态打造的LLM集成框架,正在成为构建RAG(检索增强生成)系统和智能应用的重要工具
- 设计模式精讲 Day 19:观察者模式(Observer Pattern)
在未来等你
23种设计模式精讲设计模式Java面向对象软件架构
【设计模式精讲Day19】观察者模式(ObserverPattern)开篇在“设计模式精讲”系列的第19天,我们聚焦于观察者模式(ObserverPattern)。作为行为型设计模式之一,观察者模式是实现对象间一对多依赖关系的经典方式,广泛应用于事件驱动系统、状态变化通知、消息订阅等场景。本篇文章将从理论到实践全面讲解观察者模式,包括其核心思想、结构组成、适用场景、代码实现、优缺点分析、实际案例和
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 设计模式精讲 Day 20:状态模式(State Pattern)
在未来等你
23种设计模式精讲设计模式状态模式Java开发面向对象设计软件架构设计模式实战Java应用开发
【设计模式精讲Day20】状态模式(StatePattern)文章标签设计模式,状态模式,Java开发,面向对象设计,软件架构,设计模式实战,Java应用开发文章简述状态模式是行为型设计模式中的重要一员,用于管理对象在不同状态下的行为变化。在实际项目中,状态模式能够有效解耦状态逻辑,提升系统的可维护性和扩展性。本文作为“设计模式精讲”系列的第20天,深入讲解了状态模式的核心思想、实现方式和实际应用
- 数据中心双活架构解决方案
数据中心双活架构解决方案数据中心双活架构(Active-ActiveDataCenter)旨在实现业务高可用、负载均衡和灾难自动切换。以下是完整的解决方案,涵盖架构设计、关键技术、实施步骤及最佳实践。1.双活架构设计1.1基本架构模型同城双活(MetroActive-Active)两个数据中心距离≤100km(低延迟,通常100km(延迟较高,通常>10ms)采用异步数据复制(如Kafka+CDC
- Python的内存管理
星辰灬
Pythonpythonpycharm
Python的内存管理在Python中,内存管理涉及到一个包含所有Python对象和数据结构的私有堆(heap)。这个私有堆的管理由内部的Python内存管理器(Pythonmemorymanager)保证。Python内存管理器有不同的组件来处理各种动态存储管理方面的问题,如共享、分割、预分配或缓存。内存管理机制动态内存分配:Python使用动态内存分配,这意味着它在运行时动态分配和管理内存,而
- 22-4 SQL注入攻击 - post 基于报错的注入
技术探索
Web安全攻防全解析sql数据库
1、post基于错误单引号注入回显分析注入点位置已经发生变化。在浏览器中,无法直接查看和修改注入点。不过,可以通过使用相应的插件来完成修改任务。修改方法:(一般是网站前端做了限制,我们才需要用到bp绕开限制)要修改Less11注入点的请求,可以使用BurpSuite工具来捕获请求包,并使用其中的"Repeater"功能来进行修改。具体操作步骤如下:首先打开BurpSuite并设置代理,然后在浏览器
- 数据库必知必会系列:数据库连接池与连接管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介随着互联网技术的飞速发展,网站流量呈爆炸性增长。对于后端服务器而言,处理大量请求通常需要依赖于高性能、高并发、海量数据等优秀的服务器硬件资源。这种情况下,如何有效地分配和管理服务器资源显得尤为重要。一个有效的方式就是采用数据库连接池技术。数据库连接池,是一种用于提升数据库访问性能的技术。它主要解决了如下两个方面的问题:由于不同线程或用户对同一个数据库的频繁访问,
- 鸿蒙开发必备技能:六种数据存储方式全解析+实战代码
harmonyos
摘要在当前多设备互联的时代,移动端应用不再局限于单一设备,而是需要在多个终端上保持状态一致、数据同步与持久管理。鸿蒙系统提供了多种数据存储机制,从轻量级状态存储到复杂的数据持久化方案,满足不同场景下的需求。本文将结合实战案例,深入讲解鸿蒙系统中的六大数据存储方式,并配有可运行的代码,帮助开发者快速掌握数据管理方法。引言随着鸿蒙系统的不断发展,越来越多的开发者开始构建面向多设备、多用户、多场景的智能
- Golang基础笔记八之函数
后端go函数闭包
本文首发于公众号:Hunter后端原文链接:Golang基础笔记八之函数本篇笔记介绍Golang里函数相关的内容,以下是本篇笔记目录:函数的定义语法函数返回值可变参数函数匿名函数闭包1、函数的定义语法函数的定义格式如下:func函数名(参数列表)(返回值列表){函数体}比如下面是一个两数相加返回其和的函数:funcadd(a,bint)int{ returna+b}调用的话,直接传参调用即可:s
- 教育技术学读计算机论文的提示词
东方-教育技术博主
学术学习相关AI
角色:你是一位经验丰富的计算机专业教授,擅长用通俗易懂的语言向初学者解释复杂概念。我现在正在学习阅读计算机科学领域的算法论文,但我的基础比较薄弱(了解编程基础如变量、循环、函数,了解一点数据结构和算法概念如数组、链表、排序,但对高级术语和数学证明不熟悉)。同时又是一个教育技术学教授。任务:请帮我解释以下论文内容中我不理解的部分。如果遇到初学者可能不懂的地方,我需要你用最清晰、最简洁、最易懂的方式解
- AI浪潮下编程范式革命:从智能工具到生态重构的全维度变革
欧阳天羲
人工智能重构python
一、智能代码生成:从辅助工具到全流程开发伙伴1.1对话式编程成为主流2025年,对话式编程已从概念变为现实。GitHubCopilotX最新版本实现了自然语言到完整功能模块的直接转换,开发者只需通过语音或文本描述需求,即可获得生产级代码。以下是通过自然语言生成电商结算模块的示例:#用户输入:"创建一个支持优惠券核销的电商结算系统,包含购物车管理、价格计算和支付接口"importdatetimefr
- STM32 USB Host 鼠标和键盘驱动 -- 原创
qq284663407
嵌入式无线键盘鼠标stm32hostusb
STM32USB主机的鼠标和键盘驱动本文基于样例,继续详细说明鼠标和键盘的驱动.首先介绍鼠标,当前鼠标的格式有很多有先发送按键的有先发送移动的,我的鼠标是先发送按键的,且是鼠标键盘公用一个USB接口,然后键盘的特殊字符(例如调节音量,播放控制等)通过鼠标发送,当为鼠标报文时,第一个字符为1,当发送键盘特殊报文时,第一个字符为0,具体格式是:鼠标报文地址说明[0]报文类型,1为鼠标报文,0为键盘特殊
- 详解MATLAB/Simulink通信系统建模与仿真代码及PPT
甄亚凌
详解MATLAB/Simulink通信系统建模与仿真代码及PPT项目地址:https://gitcode.com/open-source-toolkit/376e9欢迎来到这个专注于通信系统建模与仿真的开源资源库。本仓库致力于为MATLAB与Simulink的学习者和研究者提供详尽、实用的教学资源,特别是针对通信系统领域的实践者。通过这一平台,您将获取到全面覆盖各章节的经典案例,不仅包含精心编写的
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
![]()