cookie
什么是cookie?
一个正常的项目需要前台和后端,后端给前端提供服务,前端利用后端提供的服务跟用户进行交互这就涉及到关于数据的传输,数据传输涉及到HTTP协议
HTTP是无状态的,用户在每次访问的时候对于HTTP而言都是一次全新的访问,压根不会保留当前用户之前或者说上一次访问的访问状态
但是我们往往需要记录历史访问状态,
比如: 保存登录状态,当登录了账号后,下次访问就是已登录状态,那么就用到了cookie
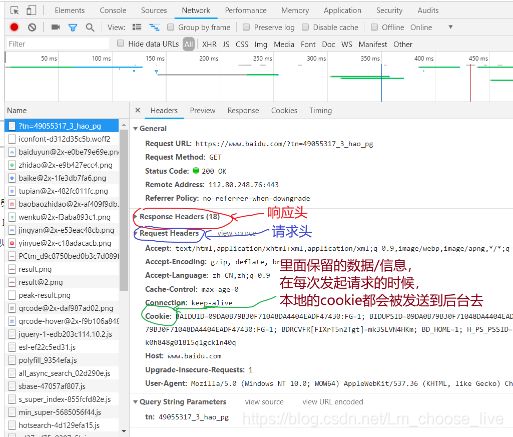
打开百度搜索页面,F12打开控制台,点击Network:

由于cookie每次都会发送到后台,那么往cookie添写一些数据,那么每次发起请求的时候,都会被传到后台去
比如:输入 用户名 密码 ,提交到后台,
后台接收到了这个数据,在后台设置(set)了前端的cookie值。
当前 后台要求前端请求的时候,请求头必须要设置cookie值,cookie值就从后端传过来了,然后保存到了本地,在本地的浏览器上存着。
这时候,每次只要刷新了这个域,或者域下面的子目录,或者子路由,只要属于百度这个域,(cookie是认域,而不是认路径的),都会默认把cookie自动发到后台,
后台接收后,就可以通过第一次登录的时候设置的字段或者说私密的信息读取到,就知道这个用户登没登陆,然后对应后台就可以返回给前端有带权限的页面
保存登录状态的时候,又有一个问题:如果当前这个用户确实登录了,也把对应的加密好的数据放到了cookie里面设置了,让其在下次请求的时候,传到后台去,这会永久保留的
一般我们都会设置一个时效(有效期),这是后台设置的(后面学到nodejs会介绍到)
把cookie当作一个可以存储值的属性就可以了。它可以存一些值,也可取一些值,并可设置时间,在每次请求的时候还可以发到后台去
cookie的使用注意事项
cookie在使用的过程中一定要注意的是:
cookie必须在服务器环境下才能够支持,
也就是说如果是本地环境打开的,
使用默认打开,地址栏上显示file协议
如何用使用服务器环境?
**Webstorm:** 右上角有几个浏览器的图标,直接点击打开就默认打开了服务器环境 地址栏上是 localhost 或者 127.0.0.1
**VScode:** 装一个插件 ==> Live Serve,装完之后右键,可以看到 Open with Live Serve 选项
如何获取cookie
console.log(document.cookie)
// 获取当前页面的cookie数据,可能会默认自带,也可能是空的
如何给cookie赋值
cookie 的有效期: 默认是 即时的
一个等号只能设置一个键值对,每个键值对都有自己独立的过期时间
document.cookie = 'pwd=123456'; // 是即时的
怎么设置过期时间?
;exprires : 设置前面的键值对过期时间用的,时间得是毫秒值
document.cookie = 'username=liang;expires=1000'; // 这样写是错误的
查看cookie:
1、用本地环境打开后
2、点击浏览器右上角的 …
3、然后点击设置
4、搜索cookie
5、点击 查看所有cookie和网站数据
6、然后搜索localhost 或者 127.0.0.1
或者
1、用本地环境打开后
2、点击浏览器右上角的 ...
3、然后点击设置
4、往下翻 ,点击 高级
5、点击内容设置
6、搜索cookie
7、点击 查看所有cookie和网站数据
8、找 localhost 或者 127.0.0.1的,然后点击就可以了
按照以上方法查看cookie,发现有3个cookie,且user 和 pwd 的到期时间是 浏览会话结束时
因改成下面的写法
// 正确写法
document.cookie = 'username=liang;expires=' + new Date(Date.now() + 10000).toUTCString();
再查看cookie,会发现只有2个cookie,这是因为打开网页后一秒就user的cookie就到期了
加长到期时间,再查看cookie,就看到3个cookie,打开user的cookie,可看到到期时间
(困了,先睡觉,明天再补充,如果你看到了这里,那就 晚安!)