VS2022联合Qt5开发学习10(QT5.12.3联合VTK在VS2022上开发医学图像项目5——ScrollBar控制对比度、切面位置)
这篇博文是接着VS2022联合Qt5开发学习7(QT5.12.3联合VTK在VS2022上开发医学图像项目2——十字叉标注)-CSDN博客这篇博文延伸开发医学图像的显示渲染相关项目,主要介绍的是在之前显示的图像上增加滑块控制。
用到的内容有:
VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客
VS2022联合Qt5开发学习7(QT5.12.3联合VTK在VS2022上开发医学图像项目2——十字叉标注)-CSDN博客
13. VTK采集点法向量标记、平面切割-CSDN博客
大家可以先提前瞅一眼,或者直接读这一篇博文,到了要用到的地方,我会都标上的。
1. ScrollBar控制jpg图像对比度
下面这个例子是个纯粹的Qt项目,用于ScrollBar控制图像对比度。先用这个小例子来熟悉一下ScrollBar的用法吧。
步骤一:新建一个Qt Widgets Application项目打开UI界面。双击.ui文件。如图所示,在界面上拖拽一个label插件,一个ScrollBar插件,调整到合适大小。
步骤二:回到VS窗口,在VS解决方案中选中方案,右键->Qt->Refresh intelliSense进行刷新。
步骤三:在VS解决方案中右键 .ui 文件 -> "编译",会生成对应的 ui_mainwindow_ScrollBar.h 头文件。
步骤四:打开mainwindow_ScrollBar.h、mainwindow_ScrollBar.cpp两个文件,添加相关功能。
mainwindow_ScrollBar.h
#pragma once
#include
#include "ui_mainwindow_ScrollBar.h"
class mainwindow_ScrollBar : public QMainWindow
{
Q_OBJECT
public:
mainwindow_ScrollBar(QWidget *parent = nullptr);
~mainwindow_ScrollBar();
private:
Ui::mainwindow_ScrollBarClass ui;
private slots:
void updateContrast(int value);
private:
QImage originalImage;
void applyContrast(int value);
};
mainwindow_ScrollBar.cpp
图像地址的话自己根据自己图像在的地址改一下,我这里就用了万能的lena图了。Lena,我学习计算机可视化路上极其重要的一个女人,哈哈哈。
#include "mainwindow_ScrollBar.h"
#include
mainwindow_ScrollBar::mainwindow_ScrollBar(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//读取原始图像
originalImage.load("lena.jpg");
// 设置对比度范围和初始值
ui.contrastScrollBar->setRange(-100, 100);
ui.contrastScrollBar->setValue(0);
// 连接信号和槽
connect(ui.contrastScrollBar, &QScrollBar::valueChanged, this, &mainwindow_ScrollBar::updateContrast);
// 显示原始图像
ui.imageLabel->setPixmap(QPixmap::fromImage(originalImage));
}
mainwindow_ScrollBar::~mainwindow_ScrollBar()
{}
void mainwindow_ScrollBar::updateContrast(int value)
{
// 更新对比度并应用到图像
applyContrast(value);
}
void mainwindow_ScrollBar::applyContrast(int value)
{
// 复制原始图像
QImage adjustedImage = originalImage;
// 调整对比度
for (int y = 0; y < adjustedImage.height(); ++y) {
for (int x = 0; x < adjustedImage.width(); ++x) {
QRgb pixel = adjustedImage.pixel(x, y);
// 获取原始颜色分量
int red = qRed(pixel);
int green = qGreen(pixel);
int blue = qBlue(pixel);
// 调整颜色分量
red = qBound(0, red + value, 255);
green = qBound(0, green + value, 255);
blue = qBound(0, blue + value, 255);
// 设置调整后的颜色
adjustedImage.setPixel(x, y, qRgb(red, green, blue));
}
}
// 显示调整后的图像
ui.imageLabel->setPixmap(QPixmap::fromImage(adjustedImage));
}
运行结果
ScrollBar控制对比度
2.ScrollBar控制STL图像切割面
这个项目我是接着前面的博客13. VTK采集点法向量标记、平面切割-CSDN博客的平面切割项目以及VS2022联合Qt5开发学习7(QT5.12.3联合VTK在VS2022上开发医学图像项目2——十字叉标注)_qt vs开发-CSDN博客中的STL显示项目做的,用的VTK版本是VTK7,也就是说,显示图像我用的是QVTKWidget这个控件。如果是用的VTK9或者其他更高版本的VTK,解决方案参考VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客,里面我有详细写怎么用哈,这里就不赘述了。之前博客里介绍的平面切割项目是一个纯粹的VTK项目,这里我加入了Qt界面以及Qscroll控件用于控制切割面的相关参数,主体设计参考了前面博客里的STL显示项目。
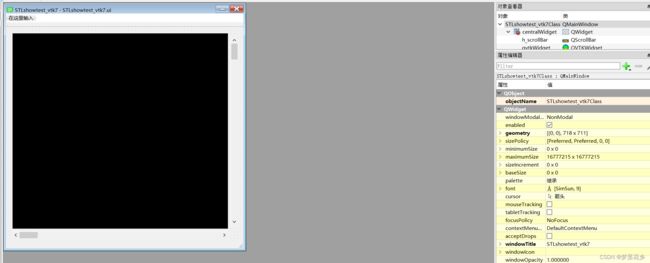
步骤一:双击.ui文件。如图所示,在界面上拖拽一个qvtkWidget插件,两个ScrollBar插件,调整到合适大小。
步骤二:回到VS窗口,在VS解决方案中选中方案,右键->Qt->Refresh intelliSense进行刷新。
步骤三:在VS解决方案中右键 .ui 文件 -> "编译",会生成对应的 ui_mainwindow_ScrollBar.h 头文件。
步骤四:打开STLshowtest_vtk7.h、STLshowtest_vtk7.cpp两个文件,添加相关功能。
STLshowtest_vtk7.h
#pragma once
#include
#include "ui_STLshowtest_vtk7.h"
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include "vtkAutoInit.h"
VTK_MODULE_INIT(vtkRenderingOpenGL2);
VTK_MODULE_INIT(vtkInteractionStyle);
class STLshowtest_vtk7 : public QMainWindow
{
Q_OBJECT
public:
STLshowtest_vtk7(QWidget *parent = nullptr);
~STLshowtest_vtk7();
private:
Ui::STLshowtest_vtk7Class ui;
private:
vtkSmartPointer obj;
vtkSmartPointer plane;
vtkSmartPointer polyData;
vtkSmartPointer planeCut;
vtkSmartPointer probe;
vtkSmartPointer cutMapper;
vtkSmartPointer pData;
vtkSmartPointer cutActor;
vtkSmartPointer renderer;
vtkSmartPointer window;
};
STLshowtest_vtk7.cpp
#include "STLshowtest_vtk7.h"
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
STLshowtest_vtk7::STLshowtest_vtk7(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
// 创建vtkRenderer对象
renderer = vtkSmartPointer::New();
// 创建vtkRenderWindow对象
window = vtkSmartPointer::New();
// 设置vtkRenderWindow对象的背景色
renderer->SetBackground(.0, .0, .0);
// 将vtkRenderer对象添加到vtkRenderWindow对象中
window->AddRenderer(renderer);
// 设置qvtkWidget对象的渲染窗口
ui.qvtkWidget->SetRenderWindow(window);
// 创建vtkSTLReader对象
obj = vtkSmartPointer::New();
// 设置vtkSTLReader对象的文件名
obj->SetFileName("D:\\ct\\20201102113826651_3d\\femur.stl");
// 更新vtkSTLReader对象
obj->Update();
// 获取vtkSTLReader对象输出的vtkPolyData对象
polyData = obj->GetOutput();
// 创建vtkPlane对象
plane = vtkSmartPointer::New();
// 设置vtkPlane对象的原点和法线向量
plane->SetOrigin(polyData->GetCenter());
plane->SetNormal(-0.287, 0, 0.9579);
// 创建vtkCutter对象
planeCut = vtkSmartPointer::New();
// 设置vtkCutter对象的参数
planeCut->SetInputConnection(obj->GetOutputPort());
planeCut->SetCutFunction(plane);
planeCut->SetValue(0, 50);
planeCut->GenerateValues(20, 0, 500);
// 创建vtkProbeFilter对象
probe = vtkSmartPointer::New();
// 设置vtkProbeFilter对象的参数
probe->SetInputConnection(planeCut->GetOutputPort());
probe->SetSourceConnection(obj->GetOutputPort());
// 创建vtkDataSetMapper对象
cutMapper = vtkSmartPointer::New();
// 设置vtkDataSetMapper对象的参数
cutMapper->SetInputConnection(probe->GetOutputPort());
cutMapper->ScalarVisibilityOn();
// 创建vtkActor对象
cutActor = vtkSmartPointer::New();
// 设置vtkActor对象的参数
cutActor->SetMapper(cutMapper);
// 将vtkActor对象添加到vtkRenderer对象中
renderer->AddActor(cutActor);
// 设置QScrollBar对象的范围
ui.scrollbar->setRange(0, 50);
// 将QScrollBar对象与vtkCutter对象的切割平面数量连接起来
QObject::connect(ui.scrollbar, &QScrollBar::valueChanged, [=](int value) {
// 设置vtkCutter对象的切割平面数量
planeCut->GenerateValues(value, 0, 500);
// 更新vtkRenderWindow对象
window->Render();
});
ui.h_scrollBar->setRange(0, 500);
// 将QSlider对象与vtkCutter对象的切割平面位置连接起来
QObject::connect(ui.h_scrollBar, &QScrollBar::valueChanged, [=](int value) {
// 设置vtkCutter对象的切割平面位置
planeCut->SetValue(0, value);
// 更新vtkRenderWindow对象
window->Render();
});
}
STLshowtest_vtk7::~STLshowtest_vtk7()
{}
运行结果:
scrollbar控制切面形状及数量
备注:
我这里的代码因为是直接从我之前的项目搬过来加的(人比较懒。。。),所以有一些代码冗余,比较明显的我都删掉了,要是用的的时候还发现有一些多余的,就动动你们的爪爪把不必要的代码删掉就好了。
最后,如果你觉得这篇文对你有帮助,请给博主点赞收藏评论三连hhh