活动工作流出续集,我用Astro轻松搭建了一个活动BI看板
前情提要
叶一一之前使用 华为云Astro 应用快速完成了活动工作流的开发。
没多久就接到了新需求,为了做好各战区销售任务的实时追踪,需要工程师开发对应的功能,比如活动BI看板。
BI看板涉及到大量的图形展示,开发时间与图形要素的数量成正比。
这次又是一个急活,叶一一决定继续执行PlanC了。
即:
借助第三方成熟的工具,快速完成页面的搭建。
活动BI看板,这题 Astro 又会
高级页面
我用3W的方式简单跟大家聊一下,采用什么方式搭建活动BI看板的页面。
how:如果快速搭建包含多种图表类型的页面
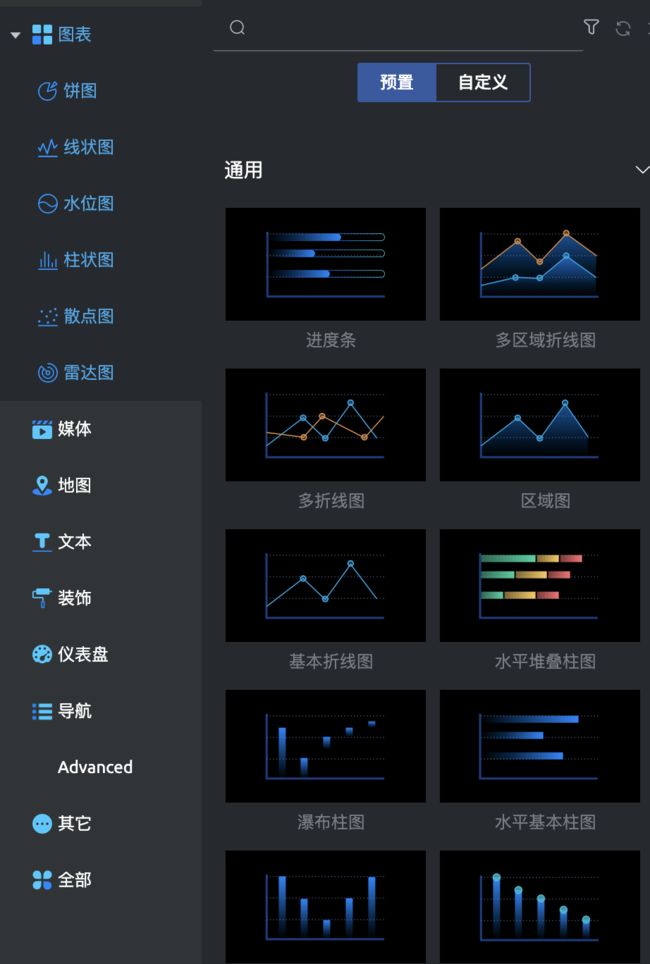
用现成的组件快速搭建页面,是华为云Astro 提供的另一项能力。
华为云Astro 在搭建页面方面提供了两种类型:标准页面和高级页面。
搭建BI看板就是用到了华为云Astro提供的高级页面。
注:想了解两种类型都是如何搭建页面的,可以参考产品文档进行体验。
标准页面官方文档:什么是标准页面;
高级页面官方文档:什么是高级页面。
what:什么是高级页面
高级页面的组件更加丰富,支持多种框架,适合对页面效果要求高的场景:
高级页面是由一个或者多个组件拼装而成。高级页面可以使用Widget组件进行组装和配置,方便用户达到自己想要的效果。高级页面支持多种框架,支持代码开发,比较自由,多用于对页面效果要求高的场景。
why:为什么是高级页面
高级页面提供了丰富的图表组件,无需额外开发,开箱即用,开发人员轻轻松松的便能搞定一个数据看板页面。
另外,预置组件和样式,可帮助开发人员避免陷入代码细节,可以更好的专注于业务场景的挖掘。
启动开发
步骤1:创建绝对布局页面
在华为Astro中,有两种布局模式:绝对布局和流式布局。
这两个布局的主要区别在于,是否需要自定元素的位置。
- 绝对布局:在绝对布局中,每个组件可在页面中任意位置进行拖拽放置,组件的宽高可自定义设置。绝对布局常用于大屏页面的开发。
- 流式布局:在流式布局中,拖拽到页面中的组件,将根据从上到下、从左到右的顺序依次排列,组件的高度将根据组件内容大小进行自适应,宽度可按百分比进行配置。流式布局常用于常规Web应用开发,例如电商网站、管理网站等。
我这次搭建的BI看板需要自定义页面布局,所以采用了绝对布局。
1、登录新版应用设计器。
在左侧导航栏中,选择「界面」,单击高级页面后的「➕」,进入添加高级页面。
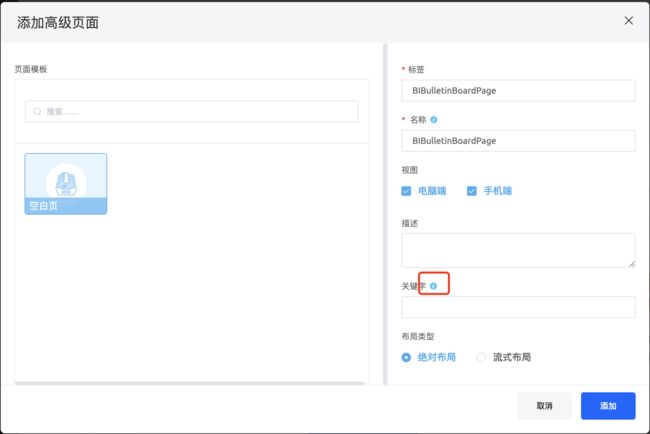
2、添加高级页面:BIBulletinBoardPage。
按照如下图填写内容,单击「保存」。
步骤2:添加页面元素
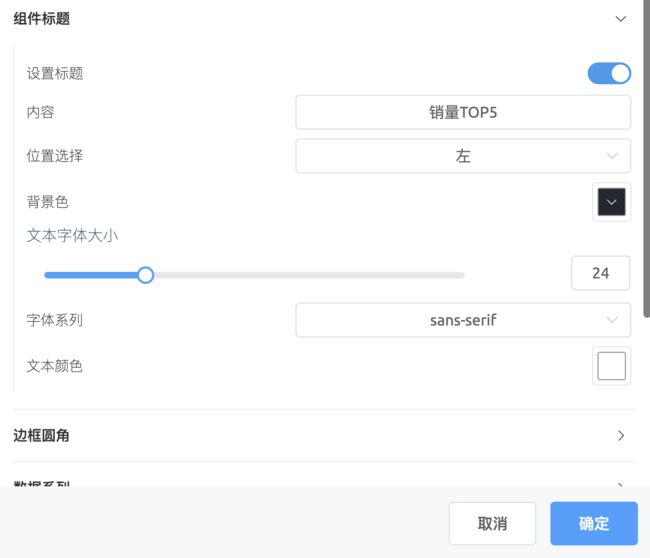
1、添加「销量TOP5」满月饼图并设置展示信息。
右键单击饼图,单击「高级设置」。
在「高级设置」中,主要设置数据系列里半径、标题等。
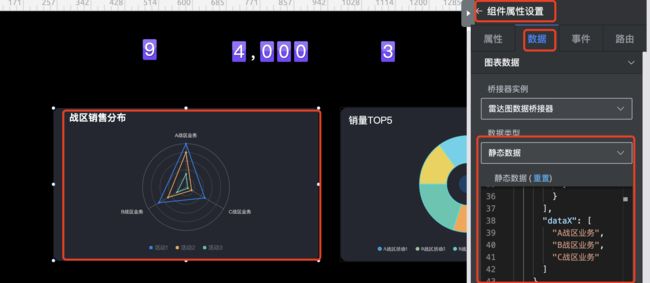
图标数据设置在右侧的「组件属性设置」中,选择「数据」。
「数据类型」可选静态数据和动态数据两种,这里我为了快速完成页面搭建选择了静态数据。(实际开发一般是动态数据)
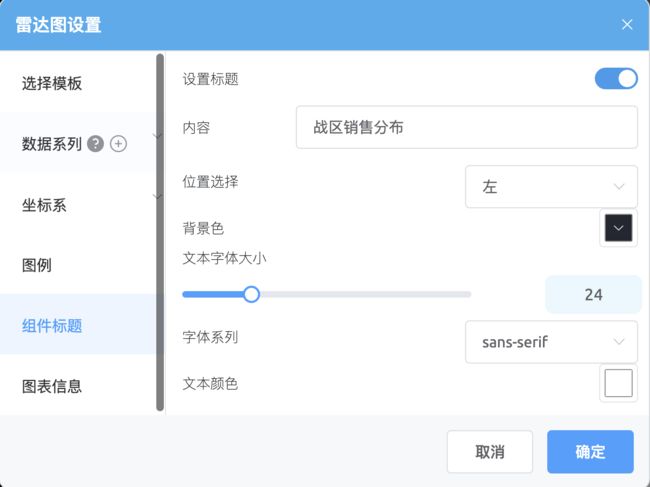
2、新增「战区销售分布」的雷达图并设置展示信息。
雷达图设置
图标数据设置
3、新增「各战区销售量」的折线图并设置展示信息。
基本折线图设置
图标数据设置
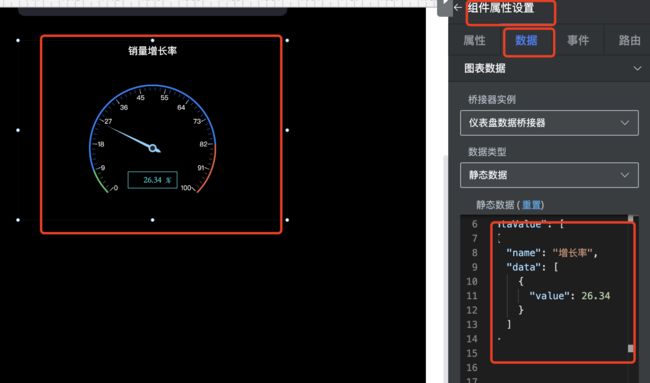
4、新增「销量增长率」的仪表盘并设置展示信息。
仪表盘设置
图标数据设置
注:销售增长率=本年销售额/上年销售额-1
步骤3:预览
先「保存」页面,再点「发布」,最后点击「预览」,就可以在新开的页签里面查看最终的页面了。
最终页面效果:
技巧分享
在分享几个小技巧
1、由于每个步骤中设置的参数较多,所以在搭建过程中,注意时不时保存一下,避免发生丢失。
2、创建绝对布局页面可以选择网格线模式,方面页面元素对齐以及设置相似元素同等比例。
总结
我之前编写看板类页面,是通过引入echarts图标库的方式,虽然也是引用第三方,很方便,但是在调整页面展示样式的时候比较麻烦。
使用华为Astro,减少了重写样式的开发量,且页面适用多端,支持全局状态等多重页面开发需要具备的良好功能。
感兴趣的,可以体验一下使用华为Astro体验搭建复杂布局页面。
优化建议
1、「添加高级页面」的时候,「关键字」后面的「提示」图标,点击或者鼠标经过等操作都没有反应。
但是检查代码的时候,发现是有文字内容的。感觉代码有些问题,导致提示文字没有展示。
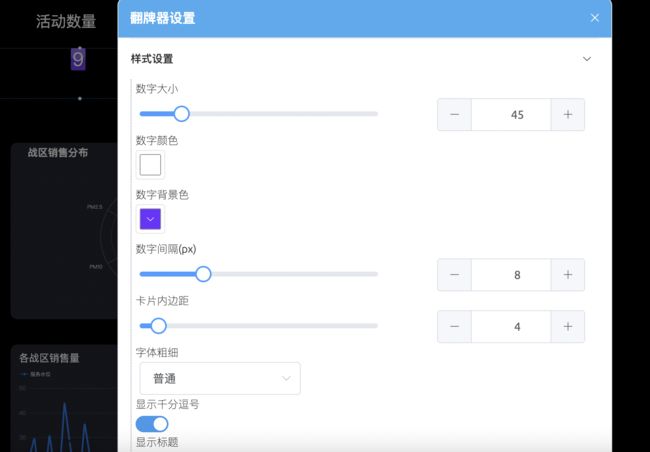
2、13寸屏幕下,高级设置弹窗的展示不全,保存按钮被遮挡了。
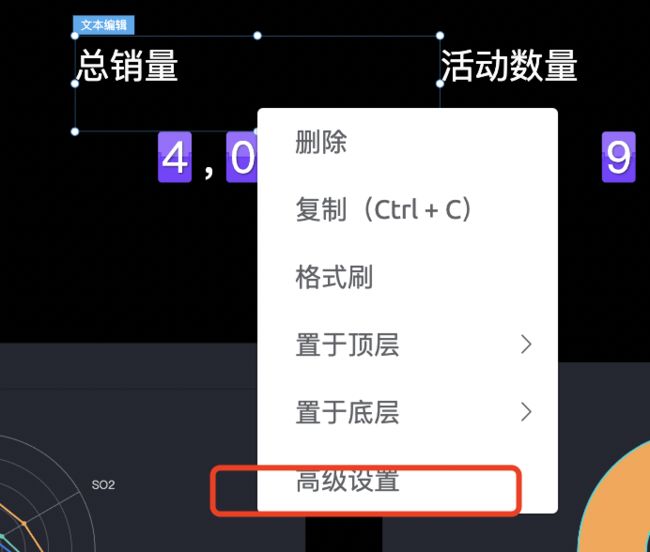
3、文本组件点击高级设置没有反应
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞 | 收藏⭐️ | 留言。