http协议结构
HTTP协议结构
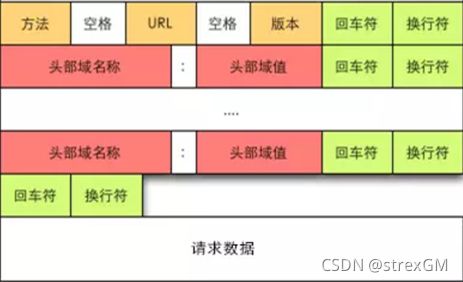
请求报文和响应报文都是由以下4部分组成
1.请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。比如 GET /data/info.html HTTP/1.1
方法字段就是HTTP使用的请求方法,比如常见的GET/POST
其中HTTP协议版本有两种:HTTP1.0/HTTP1.1 可以这样区别:
HTTP1.0对于每个连接都只能传送一个请求和响应,请求就会关闭,HTTP1.0没有Host字段;而HTTP1.1在同一个连接中可以传送多个请求和响应,多个请求可以重叠和同时进行,HTTP1.1必须有Host字段。
2.请求头
HTTP客户程序(例如浏览器),向服务器发送请求的时候必须指明请求类型(一般是GET或者 POST)。如有必要,客户程序还可以选择发送其他的请求头。大多数请求头并不是必需的,但Content-Length除外。对于POST请求来说 Content-Length必须出现。
常见的请求头字段含义:
Accept: 浏览器可接受的MIME类型。
Accept-Charset:浏览器可接受的字符集。
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的下载时间。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。
Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中。
Content-Length:表示请求消息正文的长度。
Host: 客户机通过这个头告诉服务器,想访问的主机名。Host头域指定请求资源的Intenet主机和端口号,必须表示请求url的原始服务器或网关的位置。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。
If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间。只有当所请求的内容在指定的时间后又经过修改才返回它,否则返回304“Not Modified”应答。
Referer:客户机通过这个头告诉服务器,它是从哪个资源来访问服务器的(防盗链)。包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
User-Agent:User-Agent头域的内容包含发出请求的用户信息。浏览器类型,如果Servlet返回的内容与浏览器类型有关则该值非常有用。
Cookie:客户机通过这个头可以向服务器带数据,这是最重要的请求头信息之一。
Pragma:指定“no-cache”值表示服务器必须返回一个刷新后的文档,即使它是代理服务器而且已经有了页面的本地拷贝。
From:请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。
Connection:处理完这次请求后是否断开连接还是继续保持连接。如果Servlet看到这里的值为“Keep- Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入 ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。
Range:Range头域可以请求实体的一个或者多个子范围。例如,
表示头500个字节:bytes=0-499
表示第二个500字节:bytes=500-999
表示最后500个字节:bytes=-500
表示500字节以后的范围:bytes=500-
第一个和最后一个字节:bytes=0-0,-1
同时指定几个范围:bytes=500-600,601-999
但是服务器可以忽略此请求头,如果无条件GET包含Range请求头,响应会以状态码206(PartialContent)返回而不是以200 (OK)。
UA-Pixels,UA-Color,UA-OS,UA-CPU:由某些版本的IE浏览器所发送的非标准的请求头,表示屏幕大小、颜色深度、操作系统和CPU类型。
3.空行
它的作用是通过一个空行,告诉服务器请求头部到此为止。
4.消息主体
若方法字段是GET,则此项为空,没有数据
若方法字段是POST,则通常来说此处放置的就是要提交的数据
比如要使用POST方法提交一个表单,其中有user字段中数据为“admin”, password字段为123456,那么这里的请求数据就是 user=admin&password=123456,使用&来连接各个字段。
请求行
格式为:
Method Request-URI HTTP-Version 结尾符
结尾符一般用\r\n
请求头
通用报头
既可以出现在请求报头,也可以出现在响应报头中
Date:表示消息产生的日期和时间
Connection:允许发送指定连接的选项,例如指定连接是连续的,或者指定“close”选项,通知服务器,在响应完成后,关闭连接
Cache-Control:用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制)
请求报头
请求报头通知服务器关于客户端求求的信息,典型的请求头有:
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
User-Agent:发送请求的浏览器类型、操作系统等信息
Accept:客户端可识别的内容类型列表,用于指定客户端接收那些类型的信息
Accept-Encoding:客户端可识别的数据编码
Accept-Language:表示浏览器所支持的语言类型
Connection:允许客户端和服务器指定与请求/响应连接有关的选项,例如这是为Keep-Alive则表示保持连接。
Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式。
响应报头
用于服务器传递自身信息的响应,常见的响应报头:
Location:用于重定向接受者到一个新的位置,常用在更换域名的时候
Server:包含可服务器用来处理请求的系统信息,与User-Agent请求报头是相对应的
实体报头
实体报头用来定于被传送资源的信息,既可以用于请求也可用于响应。请求和响应消息都可以传送一个实体,常见的实体报头为:
Content-Type:发送给接收者的实体正文的媒体类型
Content-Lenght:实体正文的长度
Content-Language:描述资源所用的自然语言,没有设置则该选项则认为实体内容将提供给所有的语言阅读
Content-Encoding:实体报头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。
Last-Modified:实体报头用于指示资源的最后修改日期和时间
Expires:实体报头给出响应过期的日期和时间
空行
http协议规定的格式,一般采用\r\n
消息主体
一般用于http的post method。通过实体报头规定消息主体的格式内容、
例如 Content-Type=text/plain
该实体报头规定了消息主体的数据是纯文本格式
常见的还有
Content-Type=application/x-www-form-urlencoded,定义为Key=value格式
Content-Type=application/json,定义为序列化为的json字符串
Content-Type= multipart/form-data,定义为表单数据提交,该格式比较复杂,详细解释一下。
multipart/form-data
-
该格式是post的常见提交方式,也就是说是由post方法来组合实现的
-
使用该提交方法需要规定一个内容分割符用于分割请求体中的多个post的内容,如文件内容和文本内容自然需要分割开来,不然接收方就无法正常解析和还原这个文件了。具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound}
其中${bound}是自定义的分隔符,一般情况用一长串不会和业务数据重复的字符串表示 ,例如9431149156168
-
分割符前面需要加上–
-
最后的分割符后面也需要加上—
-
所有的数据请求头和数据之间都用\r\n\r\n分开,两个数据间用 --${bound}\r\n分开
实例
HTTP/1.1 200 OK
Date: Wed, 17 Nov 2021 06:24:34 GMT
Content-Type: application/json; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Set-Cookie: aliyungf_tc=8cd269afd7876fae5bbe12e79bafd9ce3ffe9474a8e1b6ec61531ff175287013; Path=/; HttpOnly
Set-Cookie: acw_tc=2f6fc11316371302745572914e54271aa230150fdbac9be48be08aa79e8522;path=/;HttpOnly;Max-Age=1800
Vary: Accept-Encoding
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: X-CSRF-Token, X-Udesk-Tid, X-Udesk-Ifc, Origin, X-Requested-With, Content-Type, Accept,Authorization
Access-Control-Allow-Methods: POST, PUT, DELETE, GET, OPTIONS
Access-Control-Request-Method: *
ETag: W/"7e7937de802b441ccf332ff42a6ea25a"
Cache-Control: max-age=0, private, must-revalidate
Set-Cookie: _helpdesksysteem_session=eU15Y1dEU1NVMG9FOFhSRFhRSFdEQ2lYR2h2cFpsOHJET093UCtpOEVqTDJldDRob2ZtWkJzcnpPWXZUWEV2VzdPdk1QT0dTQmdyY2xuZ1ZiVHlDbitoOWlRS3BtQllVbXNhQU5LVGFMZFpHZ2VYbEdmV1lYOU80UGVOTkJqR3REbFlTeklMLzROb3M4VWdEeHR3QjBjMEd2NDF2SmVyMUIyeVk5SHVRN1U4ZElDOVV3eCtHYWhuQlg2dDZxV2cyLS1ZcEtIeThuV1NlcTVQV1JxNXhGOU1RPT0%3D--3e15275e9eee1570d2270f07064d534e4d3fe95b; path=/; HttpOnly; secure
X-Request-Id: ab079114faf32397d3126fc1a7ab24a6
X-Runtime: 0.204993
Strict-Transport-Security: max-age=631138519
X-Frame-Options: sameorigin
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
X-Download-Options: noopen
X-Permitted-Cross-Domain-Policies: none
Content-Encoding: gzip
X-Udesk-RateLimit-Delay: 0
X-Udesk-RateLimit: 2r/second
X-Gateway-Upstream-Latency: 210
X-Gateway-Proxy-Latency: 1
Via: gateway/1.4.2
POST /spa1/im/im_logs/customer_save?access_token=5cf1de1c-33cc-4990-96c5-5fb20c9e48fb&user_id=3110146724 HTTP/1.1
Host: pano.udesk.cn
Connection: keep-alive
Content-Length: 738
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="96", "Google Chrome";v="96"
X-CSRF-Token: Ff5uS5Eau8nWURSHEOcQnb21r6vYuvZjN/9NjEaa17c=
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.45 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Accept: */*
X-Requested-With: XMLHttpRequest
sec-ch-ua-platform: "Windows"
Origin: https://pano.udesk.cn
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://pano.udesk.cn/im_client/?web_plugin_id=135311&cur_title=Voice%20Call%2CVideo%20Call%2CAudio%20and%20Video%20-%20Pano&src_url=https%3A%2F%2Fwww.pano.video%2F%3Fsource%3Dbaidu%26plan%3Dchanpinci%26unit%3Dshipintonghua%26keyword%3Dwebsocketliaotianshi%26e_matchtype%3D2%26e_creative%3D40889349630%26e_adposition%3Dcl1%26e_pagenum%3D3%26e_keywordid%3D318824166878&cur_url=https%3A%2F%2Fwww.pano.video%2Fen%2F%3Fsource%3Dbaidu%26plan%3Dchanpinci%26unit%3Dshipintonghua%26keyword%3Dwebsocketliaotianshi%26e_matchtype%3D2%26e_creative%3D40889349630%26e_adposition%3Dcl1%26e_pagenum%3D3%26e_keywordid%3D318824166878&pre_url=&language=en-us¤tMode=inner&_INVITE_USER_KEY=bf4c57f3-2f26-4ad3-b211-7e36db97f3ea
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
Cookie: eimf=%7B%22autg%22%3A%22S0B7Fuc1Cee04JyaD8%2FJSw%3D%3D%5Cn%22%2C%22eimf%22%3A%22HpzStcvdG36myGZcE1njiudibZQve%2B4dnGqhfDu8Ja9mIuXeOEvbUGDSUY83%5Cn92nAxwG9LJTDtQMixiVC00aXdQQNxT9a31AVfR6FOiONzRGHXnmUyOtvLmvy%5CnVvU%3D%5Cn%22%7D