Postman基本使用、测试环境(Environment)配置
文章目录
- 准备测试项目Demo
-
- Controller测试代码
- Interceptor模拟拦截配置
- Postman模块简单介绍
- Postman通用环境配置
-
- 新建环境(Environment)
- 配置环境(Environment)
-
- 设置域名变量
- 引用域名变量
- 查看请求结果打印
- Postman脚本设置变量
-
- 登录成功后设置全局`Auth-Token`脚本
- 编写脚本
- 查看consol打印结果
- 查看环境变量设置结果
- 请求需要授权的Api测试
-
- 引用授权标识`Auth-Token`
- 模拟`Auth-Token`失效,重新请求
- 补充:Postman请求之前处理请求(Pre-req)
-
- 修改一下`/test_api` 请求处理
- 编写请求前脚本(Pre-req)
- 全局时间戳设置结果
- 总结
- 参考文章
准备测试项目Demo
Controller测试代码
package com.dz.controller;
import com.jfinal.core.Controller;
import com.jfinal.core.Path;
import java.util.HashMap;
import java.util.Map;
@Path("/")
public class HelloWorldController extends Controller {
/**
* postman 环境配置请求测试
*/
public void test_login() {
Map<String, Object> resMap = new HashMap<>();
resMap.put("code", 1);
// 响应一个登录成功的Auth-Token
Map<String, Object> tokenMap = new HashMap<>();
tokenMap.put("Auth-Token", "1234567890.hello.token");
resMap.put("data", tokenMap);
resMap.put("message", "success");
renderJson(resMap);
}
/**
* postman 环境配置请求测试
*/
public void test_api() {
Map<String, Object> resMap = new HashMap<>();
resMap.put("code", 1);
resMap.put("data", "响应一个正确数据");
resMap.put("message", "success");
renderJson(resMap);
}
}
Interceptor模拟拦截配置
package com.dz;
import com.jfinal.aop.Interceptor;
import com.jfinal.aop.Invocation;
import com.jfinal.core.Controller;
import java.util.HashMap;
import java.util.Map;
/**
* demo
*
* 配置一个简单的请求拦截
*
*/
public class ReqInterceptor implements Interceptor {
@Override
public void intercept(Invocation inv) {
String actionKey = inv.getActionKey();
if (actionKey.contains("/test_login")) {
// 直接放过登录请求:不校验Auth-Token
inv.invoke();
} else {
Controller controller = inv.getController();
String authToken = controller.getHeader("Auth-Token");
// 拦截授权标识
if (authToken == null || authToken.isEmpty()) {
Map<String, Object> resMap = new HashMap<>();
resMap.put("code", 10000);
resMap.put("data", "Not Fount Auth-Token.");
resMap.put("message", "error");
controller.renderJson(resMap);
} else {
// 假设这是一个正确的Auth-Token
if ("1234567890.hello.token".equals(authToken)) {
// 通过
inv.invoke();
} else {
Map<String, Object> resMap = new HashMap<>();
resMap.put("code", 10001);
resMap.put("data", "Auth-Token is not error.");
resMap.put("message", "error");
controller.renderJson(resMap);
}
}
}
}
}
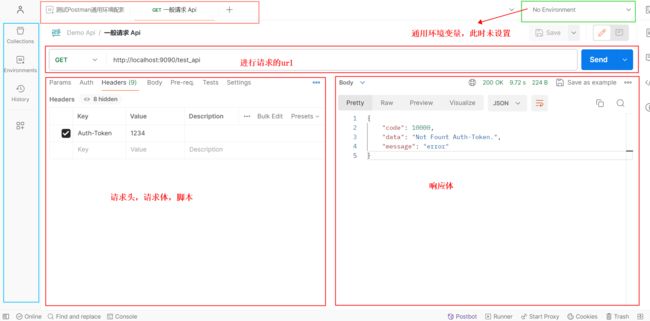
Postman模块简单介绍
一般在使用的时候,会把整个完整的请求url写到地址栏,包括协议、域名、端口号、项目地址。
在单一环境进行请求的时候,这样写不会出现大范围重新编辑的情况,通常复制链接就能把协议、域名、端口等全部复制到新url。只需要重新修改项目地址即可!
也可能会出现问题:
一旦出现直接同时测试线上(某个域名下的Api)或者测试本地(localhost)下的Api,就可能出现反复修改域名的情况,这样就是让原本简单的请求变的复杂,修改的请求少了还好,改的多了之后会很让人头大。
如果你说这个也不复杂呀?那么如果请求多个IP下的相同Api呢,比如:
http://192.169.1.10:9090/test_api
http://192.169.1.11:9090/test_api
http://192.169.1.12:9090/test_api
http://192.169.1.13:9090/test_api
http://192.169.1.14:9090/test_api
...
这样也不复杂吗?除了IP不同,其他的都是一样的,这时候Postman请求环境的配置就至关重要了。
注!Postman版本不同,界面样式也可能不一样,但是配置基本一致。
Postman通用环境配置
新建环境(Environment)
配置环境(Environment)
设置域名变量
引用域名变量
查看请求结果打印
Postman脚本设置变量
上面使用/test_login演示了请求环境配置域名,程序也正确响应了Auth-Token的值。
但是,如果需要Auth-Token授权的Api请求怎么办呢?要手动把Auth-Token值都复制一遍吗?
如果你说是的,反正都要创建一个新请求,复制一遍也不麻烦!那如果这个Auth-Token过期了呢?还需要重新把之前测试的接口都替换一遍吗?
这个时候就有一个非常好用的方法:
使用脚本去设置一个全局的/当前环境的Auth-Token每次登录都重新设置Auth-Token,这样只需要引用Token的变量就可以了,不需要每次替换。只要重新登录就好
登录成功后设置全局Auth-Token脚本
编写脚本
// 打印两个结果
console.log('响应response:', pm.response)
console.log('响应体responseBody:', responseBody)
// 处理一下逻辑判断
let response = pm.response
// 请求成功的判断
if (response.status === 'OK' && response.code === 200) {
let data = JSON.parse(responseBody)
if (data && data.code === 1) {
pm.environment.set('Auth-Token', data.data['Auth-Token'])
console.log('Auth-Token设置成功!')
} else {
console.log('登录验证失败!')
}
} else {
console.log('请求返回错误!')
}
查看consol打印结果
正常请求了登录接口,同时按照编写的逻辑,处理了环境变量的设置
查看环境变量设置结果
请求需要授权的Api测试
引用授权标识Auth-Token
什么内容都没有变化,仅仅只是修改了接口名字/test_api,引用了Auth-Token:请求成功了,返回状态码200。
模拟Auth-Token失效,重新请求
手动在环境配置中修改Auth-Token的值,模拟Token失效:

重新请求/test_api:按照代码内编写的Token拦截机制,发现Token不正确,做出了响应。

这时候什么都不需要修改,重新登录/test_login:Auth-Token就重新设置了

重新对/test_api发起请求就得到正确的返回结果了:同样是这个请求接口什么都没变,只是重新登录了而已。
补充:Postman请求之前处理请求(Pre-req)
修改一下/test_api 请求处理
/**
* 接收一个时间戳的参数,并返回去
*/
public void test_api() {
Map<String, Object> resMap = new HashMap<>();
resMap.put("code", 1);
resMap.put("data", "接收到的时间戳:" + getPara("_t"));
resMap.put("message", "success");
renderJson(resMap);
}
编写请求前脚本(Pre-req)
● Pre-req:
console.log('Rre-Req:请求之前预处理.')
let timestamp = new Date().getTime()
// 设置全局时间戳变量
pm.globals.set('timestamp', timestamp)
● Tests
console.log('响应后的脚本处理:', pm.response.json())
全局时间戳设置结果
总结
- 环境配置中设置的变量和值,只需要在请求的时候,使用双大括号
{{var}}引用即可(哪里使用,哪里引用)。 - 同样的Api,不同的配置,只需要切换请求环境就能实现请求的无缝切换,无需重新编辑参数。
参考文章
Postman接口测试—设置postman测试环境(Environment),配置token全局变量,接口测试报错处理_postman的environment-CSDN博客