vue项目引入阿里云图标的4种方式
阿里巴巴iconfont官网地址
Iconfont
挑选图标
登陆后通过点击图标购物车按钮,将需要的图标加至购物车

点击购物车按钮,添加至项目。

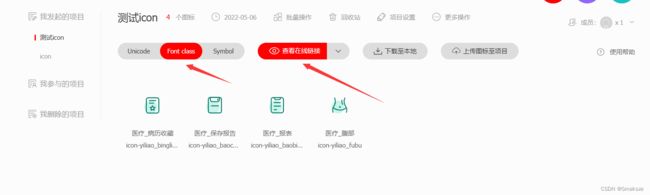
如图添加了对应的icon图标到项目中。

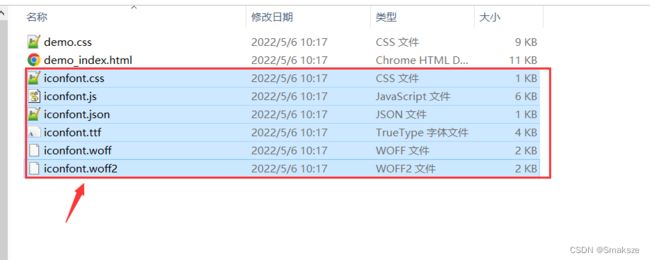
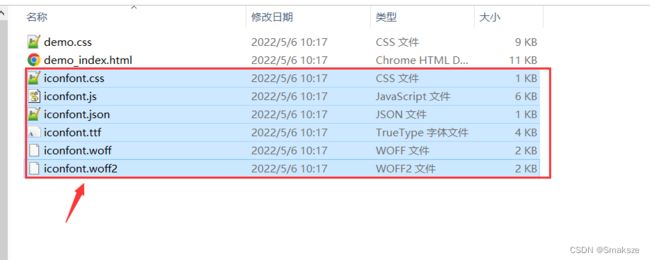
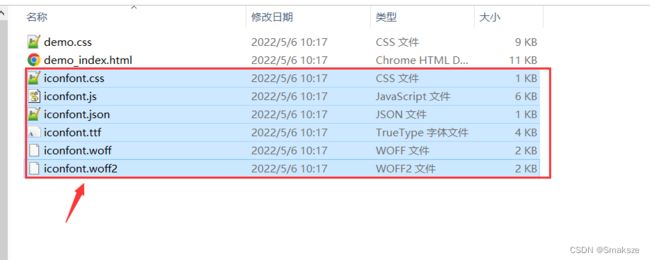
将图标素材下载至本地。

将图标引入vue项目
方法1:Font class的方式
1、将下载后的图标文件引入到vue项目中。


2、全局引入项目下面生成的 fontclass 代码:
//iconfont
import '@/assets/fonts/iconfont.css'
<!-- xxx参照下图的格式 -->
<span class="iconfont icon-xxx"></span>
1、将下载后的图标文件引入到vue项目中。


2、全局引入项目下面生成的 symbol 代码:
//iconfont
import '@/assets/fonts/iconfont.js'

3、common.scss中加入通用 CSS 代码(引入一次就行):
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
<!-- xxx参照下图的格式 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
1、将下载后的图标文件引入到vue项目中。


2、全局引入项目下面生成的 fontclass 代码:
//iconfont
import '@/assets/fonts/iconfont.css'
<span class="iconfont">3
“iconfont” 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
方法1-3的弊端:
这种方式如果频繁更改的图标那么也需要频繁从新下载图标文件,从新导入,比较麻烦,则可以使用方法4以在线引入阿里图标库的方式动态加载,即可以随着图标的更新而更新。
方法4:动态加载icon图标库
<link rel="stylesheet" href="//at.alicdn.com/t/font_3379332_w6jm8n5bzl.css" rel="external nofollow" >
3、界面使用
<i class="iconfont icon-3column"></i>
使用优化:
1、动态添加连接到head
新建loadStyle.js文件
/**
* 动态插入css,在index.html中的head添加link标签
*/
export const loadStyle = url => {
const link = document.createElement('link')
link.type = 'text/css'
link.rel = 'stylesheet'
link.href = url
const head = document.getElementsByTagName('head')[0]
head.appendChild(link)
}
import { loadStyle } from './utils/common/loadstyle'
// 动态加载阿里云字体库
let iconfontVersion = ['3346752_19fsz3qsewt'];
const iconfontUrl = `//at.alicdn.com/t/font_$key.css`
iconfontVersion.forEach(ele => {
console.log(iconfontUrl.replace("$key", ele));
loadStyle(iconfontUrl.replace("$key", ele));
});
图标使用
<i class="iconfont icon-3column"></i>
<i class="iconfont icon-column-4"></i>
2、优化iconfont
理论上我们使用iconfont图标的时候,以"iconfont icon-3column"的方式就行了,但是我们可以去掉"iconfont "这个前缀,使用css匹配来做css叠加。
编写common.scss文件,代码如下
// 关于 图标 CSS 的设置
[class^="icon-"] {
font-family: "iconfont" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 18px !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.avue-input-icon__item i, .avue-crud__icon--small {
font-family: "iconfont" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 24px !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.el-menu-item [class^=icon-] {
margin-right: 5px;
width: 24px;
text-align: center;
font-size: 18px;
vertical-align: middle;
}
.el-submenu [class^=icon-] {
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
font-size: 18px;
}
全局引用
import './styles/common.scss'
图标使用
<i class="icon-3column"></i>
<i class="icon-column-4"></i>