常用Chrome插件分享
文章目录
-
- 前言
- 开始
-
- CSP Evaluator
- Window Resizer
- CSSViewer
- Ajax Interceptor
- Sourcegraph
- Site Speed by DebugBear
- Web Vitals
- Monica - Your AI Copilot powered by ChatGPT-4
- 其它
-
- Reopen closed tab Button
- OneTab
- Infinity New Tab (Pro)
前言
由于Chrome扩展商店需要特殊网络,有需求的可以在下面站点里搜索下载,不需要特殊网络,很全很新。
www.crx4chrome.com/
开始
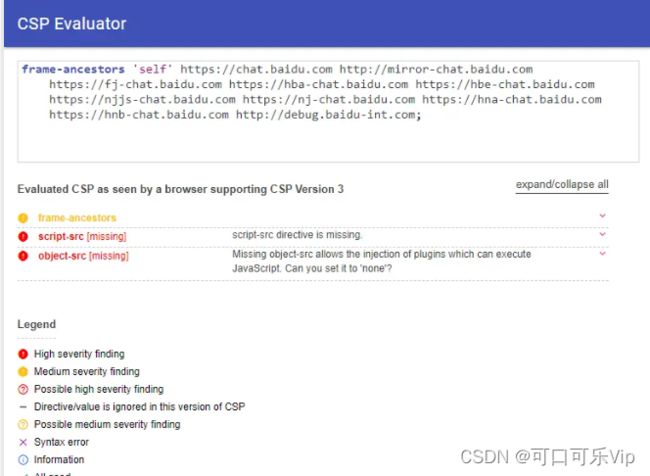
CSP Evaluator
chromewebstore.google.com/detail/csp-…
可以用来检测网站的Content Security Policy (CSP),可以更清楚看到每项配置,还提供每项配置的security等级和建议。
比如扫描百度首页,如下图,frame-ancestors限制了具体哪些网站可以用iframe内嵌自己的网站。
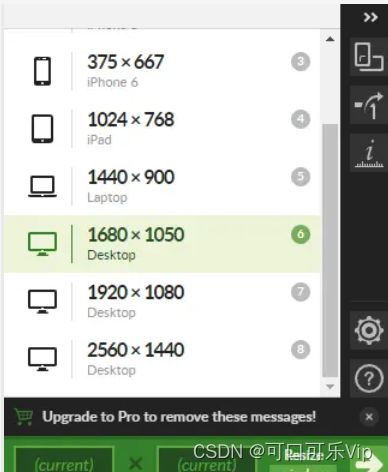
Window Resizer
chromewebstore.google.com/detail/wind…
可以调整浏览器窗口的大小以模拟各种屏幕分辨率,内置了很多常用分辨率,也可以自定义分辨率。适合在大屏屏幕里测试小分辨率响应式。
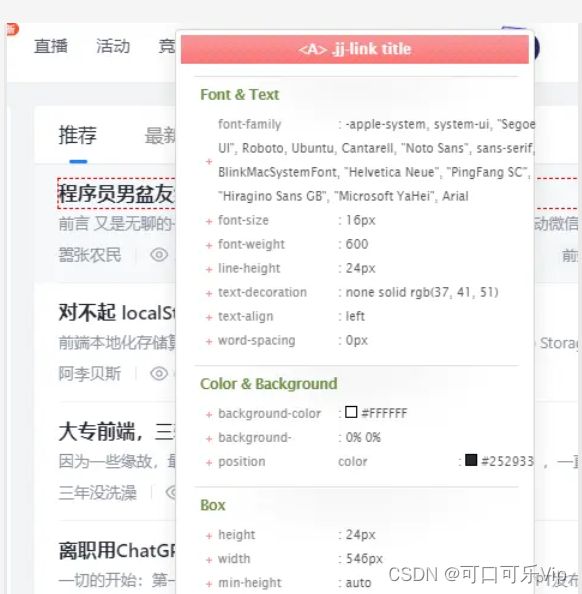
CSSViewer
chromewebstore.google.com/detail/cssv…
一个简单的CSS属性查看器,开启后,鼠标浮动到元素上就能显示对应的基本样式,适合调试和测试网页样式。
Ajax Interceptor
chromewebstore.google.com/detail/ajax…
用来mock api的返回结果,适合用来调试api,比如把任意环境的api数据mock到自己开发环境中调试,而不用改动代码。
但是此功能在新版Chrome Overrides功能已经满足此需求了,功能差不多。
Sourcegraph
chromewebstore.google.com/detail/sour…
提供在线阅读GitHub、Gitlab等源码能力,比如代码智能导航、定义跳转、搜索等等,相当于一个在线IDE,适合在不clone情况下在线读源码。虽然现在GitHub本身就支持了代码导航和搜索功能,但是也可以当做一个备选方法。
以react库为例,安装扩展后就会在GitHub里显示此按钮,打开后跳转下面链接,然后就可以阅读了。
sourcegraph.com/github.com/…
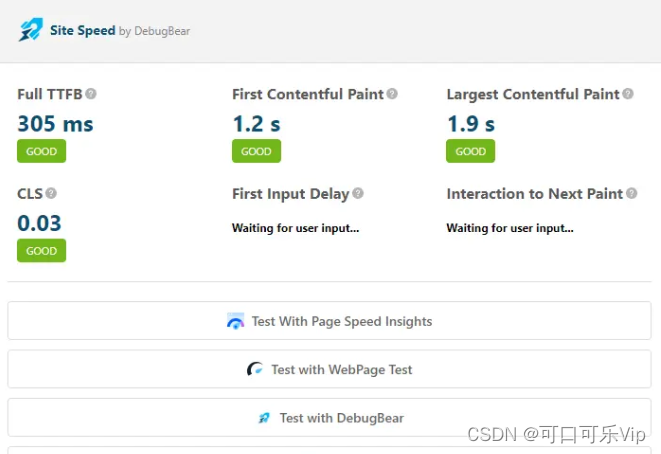
Site Speed by DebugBear
chromewebstore.google.com/detail/peom…
官网:www.debugbear.com/
用来测试网页性能指标。开启时可能会占用内存,不用时建议关掉。
但是指标数据信息不多,更多建议用第三方网站来测试,比如:www.debugbear.com/test/websit…
Web Vitals
chromewebstore.google.com/detail/web-…
功能跟上面的类似,常用来测试页面性能指标。
Monica - Your AI Copilot powered by ChatGPT-4
chromewebstore.google.com/detail/moni…
AI插件,GPT-4肯定是收费的了,高级功能基本都是收费的,但是也有免费的基本功能。
优点是不需要特殊网络,有免费AI聊天功能、读pdf、翻译页面(没啥用)。
其它
Reopen closed tab Button
chromewebstore.google.com/detail/reop…
提供一键reopen关闭的tab,很简易,也很常用,特别是在不小心关闭tab的时候,我一天得点个至少几十下。
OneTab
chromewebstore.google.com/detail/onet…
可以一键将所有或部分打开的标签页转换成一个列表,并展示在扩展独立页面中,已于管理。在tab特别多的时候特别有用,有时候发现一些有趣的网页没时间看,就会一直放在标签页里,不想删还占内存,这时就可以将它们存放在这个扩展里,等有时间可以随时打开。扩展页标签管理页面功能也很多,支持分组、编辑、删除、导出等等,功能很全。
img
Infinity New Tab (Pro)
[chromewebstore.google.com/detail/infi…](
s://link.juejin.cn?target=https%3A%2F%2Fchromewebstore.google.com%2Fdetail%2Finfinity-new-tab-pro%2Fnnnkddnnlpamobajfibfdgfnbcnkgngh)
自定制新标签页,类似功能的扩展有很多,我比较喜欢这款。