Vue生命周期;综合案例;工程化开发入门
Vue的生命周期 和 生命周期的四个阶段
思考:
什么时候可以发送初始化渲染请求?(越早越好:最早可以早到什么时候?)
什么时候可以开始操作dom?(至少dom得渲染出来)
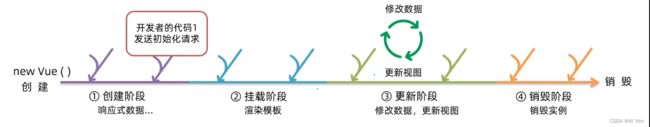
Vue生命周期:一个Vue实例从***创建***到***销毁***的整个过程
new Vue( ) ①创建(生命就开始了)→②挂载→③更新→④销毁(比如网页被关掉)
①创建阶段(响应式处理):将普通数据转换成响应式数据:data其实是普通数据,但是在Vue在底层创建阶段的时候。就会对下面的普通数据来做一些响应式的处理,只有经过这一步,我们在后来修改数据的时候,才会响应式的更新②挂载阶段(渲染模板):结合对应的数据(比如:data中的count)和模板(比如:div)做渲染了,最后在界面中看到解构
③更新阶段(修改数据,更新视图:比如点了➕号,100变成101,及视图更改了)
④销毁阶段(销毁实例)
综上可知:
发请求最早是在响应式数据准备好,才能发请求
要等模板渲染完成(挂载阶段完成),才可以操作dom
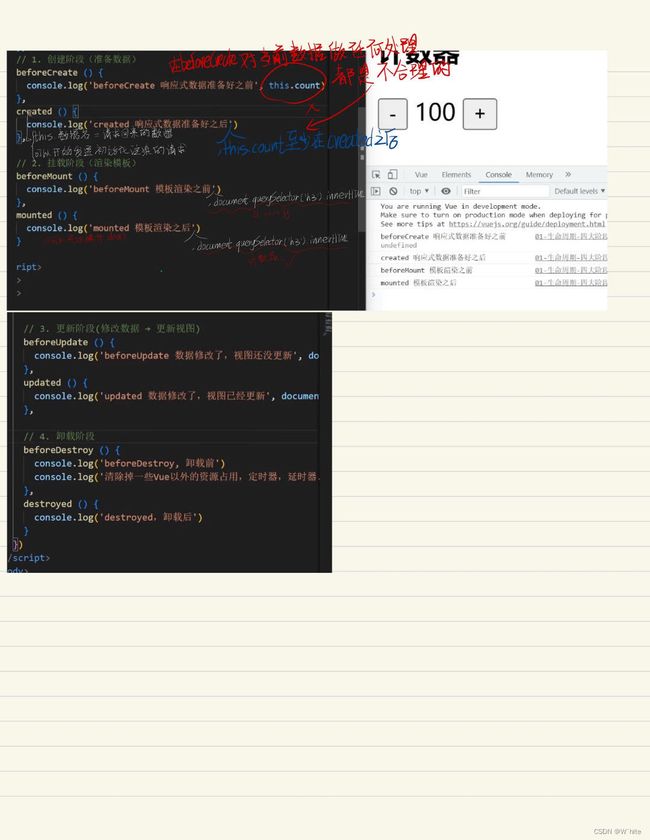
Vue生命周期函数(钩子函数)
vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】 → 让开发者可以在【特定阶段】运行自己的代码

每一个钩子可以用一段自己的代码,到下一个阶段就用别的代码
有八个钩子(四队):
1.数据准备之前和之后
2.dom挂在渲染之前和hi好之后
3.在修改了数据、视图更新之前和之后
4. 销毁实例阶段的之前和之后
**目前需要记住:created 和 mounted **
1.created:发送初始化渲染的请求
2.mounted:操作dom
created的应用
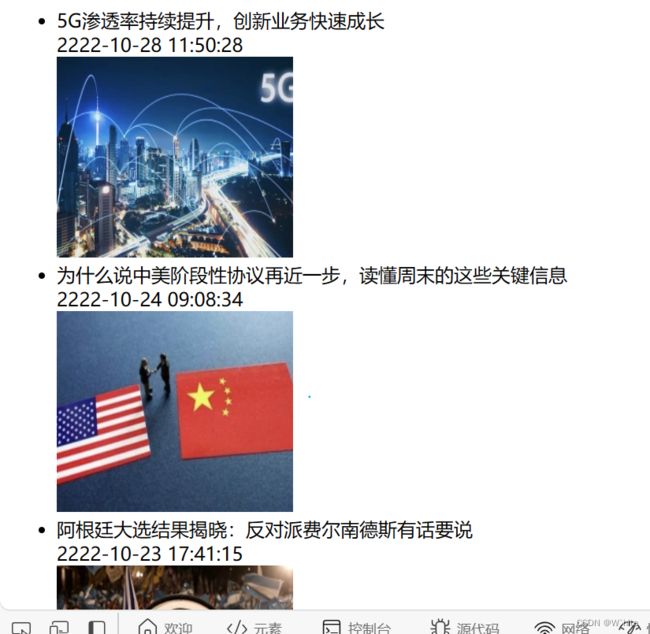
有一个新闻列表,需要已进入页面立刻发送请求(created),获取对应的数据渲染出来

通过下面的代码获取以上展示的数据
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
//请求方式:get
const app = new Vue({
el:'#app',
data:{
list:[
]
},
async created(){
//1.请求发送,获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
// console.log(res)
//2.将数据更新给data中的list
this.list = res.data.data
}
})
script>
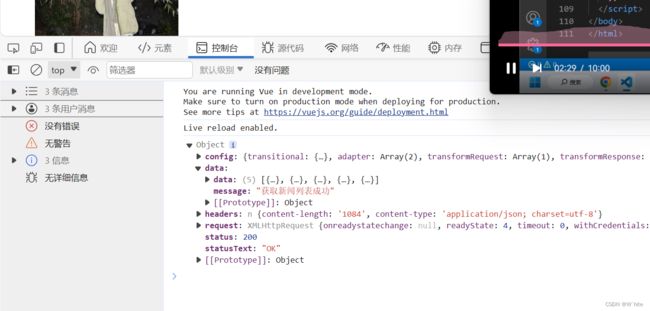
如下图显示,获取成功

如下图可以看见数据中的内容及标签

然后在代码中让他动态渲染
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}div>
<div class="info">
<span>{{ item.sorce }}span>
<span>{{ item.time }}span>
div>
div>
<div class="right">
<img :src="item.img" alt="">
div>
li>
ul>
div>
mounted的应用
有一个搜索功能:一进入页面,立刻能够获取焦点(就是光标显示),要在模板渲染完成后开始操作,即操作dom。和data并列,提供一个mounted
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mounted.DOM操作.搜索框焦点title>
head>
<body>
<div class="search-container">
<img src="./火龙果.png" alt="">
<div class="search-box">
<input type="text" v-model="words" id="inp">
<button>搜索一下button>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
const app = new Vue({
el:'#app',
data:{
words:''
},
//获取焦点核心思路:
//1.等输入框渲染出来
//2.让输入框获取焦点
mounted(){
document.querySelector('#inp').focus()
}
})
script>
body>
html>
其中focus是原生dom中的用法
Vue生命周期总结图
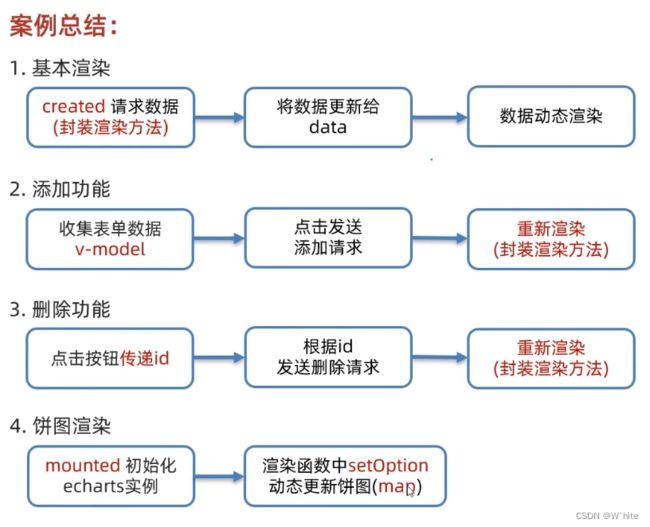
综合案例:记账清单
功能需求
1.基本渲染
2.添加功能
3.删除功能
4.饼图渲染
<body>
<div id="app">
<div class="contain">
<div class="list-box">
<form class="my-form">
<input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" />
<input v-model.number="price" type="text" class="form-control" placeholder="消费价格" />
<button @click="add" type="button" class="btn btn-primary">添加账单button>
form>
<table class="table table-hover">
<thead>
<tr>
<th>编号th>
<th>消费名称th>
<th>消费价格th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index + 1 }}td>
<td>{{ item.name }}td>
<td :class="{ red: item.price > 500 }">{{ item.price.toFixed(2) }}td>
<td><a @click="del(item.id)" href="javascript:;">删除a>td>
tr>
tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}td>
tr>
tfoot>
table>
div>
<div class="echarts-box" id="main">div>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
// 接口文档地址:
// https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
// 功能需求:
// 1. 基本渲染
// (1) 立刻发送请求获取数据 created
// (2) 拿到数据,存到data的响应式数据中
// (3) 结合数据,进行渲染 v-for
// (4) 消费统计 => 计算属性
// 2. 添加功能
// (1) 收集表单数据 v-model
// (2) 给添加按钮注册点击事件,发送添加请求
// (3) 需要重新渲染
// 3. 删除功能
// (1) 注册点击事件,传参传 id
// (2) 根据 id 发送删除请求
// (3) 需要重新渲染
// 4. 饼图渲染
// (1) 初始化一个饼图 echarts.init(dom) mounted钩子实现
// (2) 根据数据实时更新饼图 echarts.setOption({ ... })
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price: ''
},
computed: {
totalPrice () {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
created () {
// const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
// params: {
// creator: '小黑'
// }
// })
// this.list = res.data.data
this.getList()
},
mounted () {
this.myChart = echarts.init(document.querySelector('#main'))
this.myChart.setOption({
// 大标题
title: {
text: '消费账单列表',
left: 'center'
},
// 提示框
tooltip: {
trigger: 'item'
},
// 图例
legend: {
orient: 'vertical',
left: 'left'
},
// 数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', // 半径
data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
methods: {
async getList () {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑',
}
})
this.list = res.data.data
// 更新图表
this.myChart.setOption({//这里面所有传过的数据都不需要再传了
// 数据项
series: [
{
// data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
// ]
data: this.list.map(item => ({ value: item.price, name: item.name}))//要加括号,告诉他是个对象,不然他会识别成代码段
}
]
})
},
async add () {
if (!this.name) {
alert('请输入消费名称')
return
}
if (typeof this.price !== 'number') {
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
// 重新渲染一次
this.getList()
this.name = ''
this.price = ''
},
async del (id) {
// 根据 id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
// 重新渲染
this.getList()
}
}
})
script>
body>
html>
工程化开发和手脚架(那个管理员的程序目前没下好,下不了,只能先截图了,到后面下好了再改)
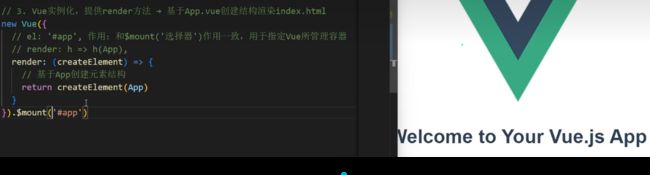
工程化开发 & 手脚架 Vue CLI

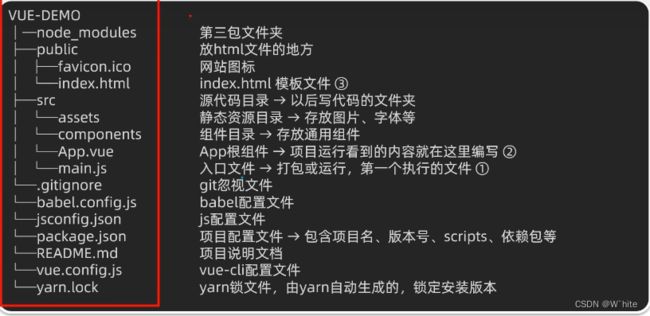
重点看:
index.html
App.vue
main.js
在做项目时,养成一个习惯,直接把整个文件作为根目录,往vscode中拖
1.index.html 中,有一个< noscript>标签,是做兼容的:给不支持js的浏览器一个提示
2.其中的 < div id=“app”>< /div> :在工程化开发模式种:这里不再直接编写模板语法了。而是通过App.vue 提供结构渲染