2022-03-29—部署-SSM+Vue前后端分离项目
SSM+Vue前后端分离项目部署
- 1. 项目概述
- 2 项目源码
- 3. ECS服务器
-
- 3.1 环境需求
- 3.2 JDK环境搭建
- 3.3 宝塔Linux面板:应用商店安装服务器
- 3.4 宝塔Linux面板:MySQL密码修改与添加数据库
- 3.4 XShell工具:添加Tomcat文件服务器
- 4. SSM项目部署
-
- 4.1 修改MySQL配置文件信息
- 4.2 修改Redis连接配置信息
- 4.3 通过Maven打包工具-创建war包
- 4.4 SSM项目部署
-
- 4.4.1 方式1:宝塔Linux面板上传文件
- 4.4.2 方式2:XFtp工具上传
- 5. Vue项目部署
-
- 5.1 引入插件
- 5.2 修改配置信息
- 5.3 Vue项目打包
- 5.4 Vue项目部署
- 5.5 访问测试
1. 项目概述
项目名称:《科研教学成果采集系统》,主要功能:高校院系教职工科研成果与教学成果信息的采集、查询、更新、删除,以及实证文件上传等。采用前后端分离架构,开发技术与版本信息:
【1】后端:Spring + Spring MVC + Mybatis + SpringDataRedis + Druid + Huttool + Lombok + Java Mail + jwt
【2】前端:Vue/cli 3.0.4 + Vue 2.6.10 + Vuex 3.0.1 + EmementUI 2.15.6 + Axios 0.26.0 + qs 6.10.3
【3】数据库:MySQL 8.0.24 + Redis 6.2.6
【4】服务器:①应用服务器-Tomcat 9.0.50;②文件服务器: Tomcat 8.5.77。
2 项目源码
之后全部整理完毕,再补上GitHub地址。
3. ECS服务器
采用腾讯云通用型轻量应用服务器。实例规格:CPU: 2核 内存: 2GB,系统盘信息:40GB SSD云硬盘,搭载宝塔Linux面板。
3.1 环境需求
环境搭建可通过登录到宝塔Linux可视化操作面板,或者利用XShell等工具远程登录到腾讯云服务器,搭建应用部署所需环境,清单如下:
【1】MySQL RDB数据库服务器-8.0.24
【2】Redis NoSQL数据库服务器-6.2.6
【3】JDK 1.8
【4】Tomcat 应用服务器- 9.0.50
【5】Tomcat 文件服务器- 8.5.77
3.2 JDK环境搭建
首先通过yum命令,查看yum源中JDK版本,
yum list java*
其次,执行如下命令,用yum安装JDK1.8,
yum -y install java-1.8.0-openjdk*
接着,执行以下命令,查看是否安装成功。
java -version
3.3 宝塔Linux面板:应用商店安装服务器
此种方法方便快捷,只需要一步步点击即可完成。以下是已安装的软件信息:

安装完毕后,可以根据实际需求,进行MySQL、Redis、Tomcat服务器的端口、用户信息、Redis集群等配置。点击设置->XXX-管理->配置修改,修改完毕后,点击保存,并重启服务器即可。

3.4 宝塔Linux面板:MySQL密码修改与添加数据库
如果需要远程访问MySQL数据库服务器,首先需要放行3306端口。

如果需要修改MySQL默认密码,可以切换到数据库菜单,通过“添加数据库”和“root”密码选项,直接进行操作。


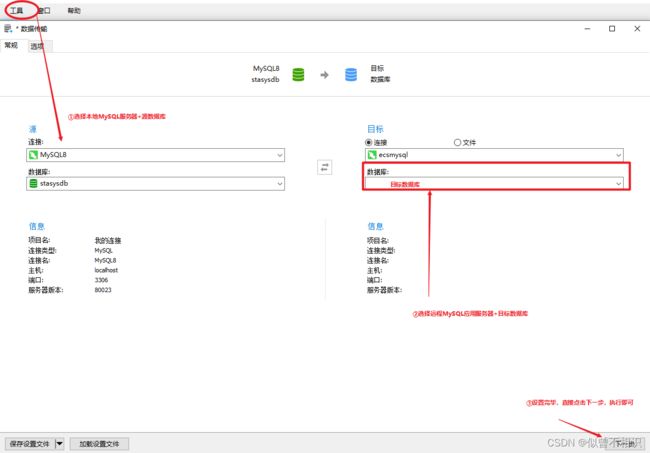
对于数据库结构/数据的直接导入,还可以在为MySQL的用户,授予远程访问权限之后,通过本地Navicat登录到服务器上安装的MySQL数据库,通过Navicat工具提供的数据传输功能,直接导入本地数据表以及数据记录,效率也挺高的。

3.4 XShell工具:添加Tomcat文件服务器
注意到,项目中还需要提供一个文件服务器,用于存储用户上传的电子版文件材料,可以单独解压Tomcat,并将其作为文件服务器使用(此处可参考:《SSM-文件上传方案
》)。
首先,通过XFtp登录到腾讯云ECS服务器,

其次,上传Tomcat压缩包上腾讯云服务器的/root目录下,

接着,解压Tomcat压缩包,并将其移动到/usr/local/Tomcat-8.5.77目录下,
#解压
tar -zxvf apache-tomcat-8.5.77.tar.gz
#移动
mv apache-tomcat-8.5.77.tar.gz /usr/local/Tomcat-8.5.77
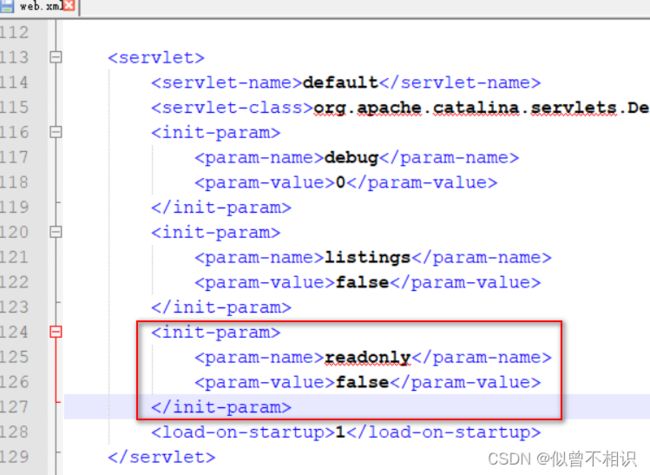
然后,通过Vim命令,修改Tomcat服务器配置信息如下,
cd /usr/local/Tomcat-8.5.77/conf
vim server.xml
vim web.xml


修改完毕后,ECS退出编辑模式,:wq保存修改内容。至此,环境搭建完毕。
4. SSM项目部署
4.1 修改MySQL配置文件信息
对于MySQL连接参数,url依然保持127.0.0.1作为主机名即可(这里无需修改为服务器公网IP),需要根据3中,通过宝塔面板添加数据库时设置的账户信息,修改username和password参数信息,例如:
#腾讯云ECS-MySQL连接参数
url=jdbc:mysql://127.0.0.1:3306/stasysdb?useSSL=FALSE&useUnicode=TRUE&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
uname=stasysdb
pswd=mBdc65Ysm8P
4.2 修改Redis连接配置信息
与MySQL类似,Redis连接的主机名依然保持127.0.0.1即可,简单示例如下:
<bean id="jedisConnectionFactory" class="org.springframework.data.redis.connection.jedis.JedisConnectionFactory" destroy-method="destroy">
<property name="hostName" value="127.0.0.1" />
<property name="port" value="6379" />
<property name="timeout" value="20000" />
<property name="poolConfig" ref="jedisPoolConfig" />
<property name="usePool" value="true"/>
bean>
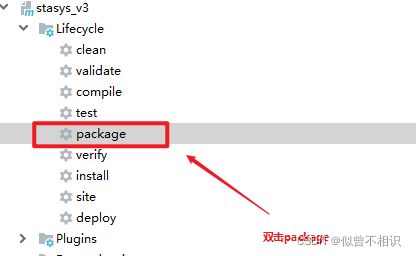
4.3 通过Maven打包工具-创建war包
在pom文件中,通过packaging标签对指定打包方式-war包。
<groupId>com.xwd</groupId>
<artifactId>stasys_v3</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>stasys_v3</name>
4.4 SSM项目部署
这里提供两种方式。
4.4.1 方式1:宝塔Linux面板上传文件
进入Tomcat应用服务器安装目录,点击上传文件,选择war包上传即可。

4.4.2 方式2:XFtp工具上传
通过XFtp登录到腾讯云服务器,上传文件,选择war包上传即可。具体过程同上传Tomcat压缩包。
5. Vue项目部署
5.1 引入插件
为了消除项目打包之后,还遗留有少量console.log调试语句,可以通过uglifyjs-webpack-plugin插件,在打包过程中直接清理掉。
#安装命令
npm i -D uglifyjs-webpack-plugin
然后在vue.config.js文件中引入该插件。
const uglifyjsPlugin = require('uglifyjs-webpack-plugin')
并做如下配置,
configureWebpack:{
plugins:[
new uglifyjsPlugin({
uglifyOptions:{
compress:{
drop_console:true,
}
}
})
]
}
5.2 修改配置信息
在正式打包之前,可能还需要调整vue.config.js文件中的publicPath属性信息,例如:(这里stasys是部署之后我的项目访问名称)
// publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/',
publicPath: process.env.NODE_ENV === 'production' ? '/stasys/' : '/',
在开发时,将后端访问接口基路径单独作为一个js配置文件存在,上面注释掉的是开发时使用的。
打包之前可以将其调整后端接口路径中的主机信息——对应腾讯云服务器公网IP。
//service请求路径配置
const serviceConfig={
// baseUrl:"http://127.0.0.1:8080/stasys_v3",
baseUrl:"http://82.65.192.160:8080/stasys_v3"//随手写的,根据实际需要自行修改即可
}
export default serviceConfig
5.3 Vue项目打包
Vue项目打包命令:
npm run build
默认输出路径为dist,输出如下信息,则打包成功。

最后,将dist文件夹重命名为期望的项目访问名称:stasys。
5.4 Vue项目部署
这里,将Vue项目也部署到同一个Tomcat服务器下,直接通过宝塔面板上传stasys文件夹即可。
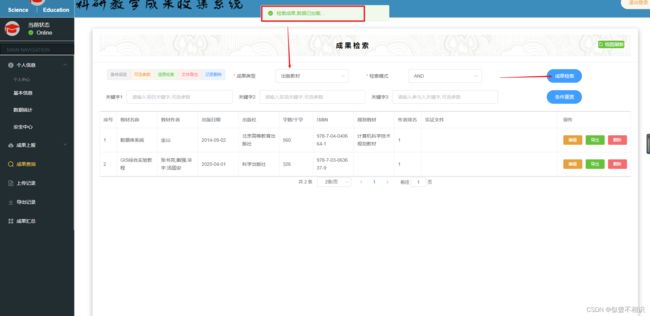
5.5 访问测试
通过公网IP:8080端口/项目名的方式,在浏览器访问Vue前端项目,并测试数据访问接口。