Java Web(二)--HTML
基本介绍
官网文档地址: HTML 教程
HTML(HyperText Mark-up Language)即超文本标签语言;HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等;HTML 的结构包括头部(Head)、主体(Body)两大部分。
- 头部描述浏览器所需的信息
- 主体则包含所要说明的具体内容。
注意:HTML 文件不需要编译,直接由浏览器进行解析执行;
网页的结构图
html 基本结构
说明:
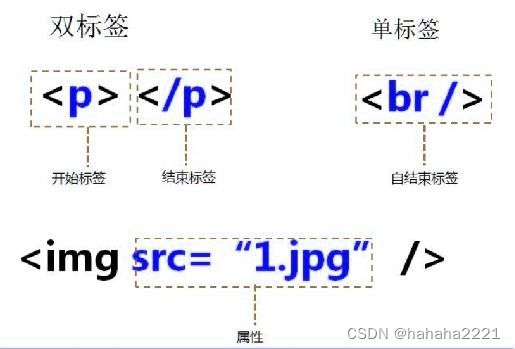
HTML 标签:
- 用两个尖括号”<>”括起来
- 一般是双标签; 如和 前一个标签是起始标签, 后一个标签为结束标签;
- 两个标签之间的文本是html 元素的内容;
某些标签称为"单标签",因为它只需单独使用就能完整地表达意思:
-
:表示换行 -
:表示线条
HTML 元素指的是从开始标签到结束标签的所有代码;
html命名规范 xx.yy.html , xx-yy.html , xx_yy.html 根据公司规范要求即可
Java教育
hello,Java教育
标签使用细节
tom
jack
张飞
关羽
HTML 标签/元素
1、font字体标签
它可以用来修改文本的字体,颜色,大小(尺寸)。
语法
- 北京
属性
- color 属性修改颜色
- face 属性修改字体
- size 属性修改文本大小
注意:对应标签的属性,顺序不做要求;
2、字符实体
在网页上显示一些特殊的符号, 称为字符实体(也叫符号实体)。
- HTML ISO-8859-1 参考手册
- HTML 符号实体参考手册
| 显示结果 | 描述 | 实体名称 | 实体编号 |
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ’ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
jack
<hr/>
smith smith2 hsp
smith smith2 hsp
3、标题标签
标题使用
- 标签进行定义: 定义最大的标题; 定义最小的标题。
定义最大的标题; 定义最小的标题。
语法: 标签1
标签1
标签2
标签3
标签4
标签5
标签6
4、超链接
超链接是指从一个网页指向一个目标的链接关系;
目标:另一个网页;相同网页上的不同位置;一个图片;一个电子邮件地址;一个文件;一个应用程序等等。
语法: 搜狐2
属性:
- a 标签是超链接
- href 属性设置连接的地址
- target 属性设置哪个目标进行跳转: _self : 表示当前页面(默认值); _blank : 表示打开新页面来进行跳转
搜狐
搜狐2
联系管理员
5、列表
无序列表 ul/li:
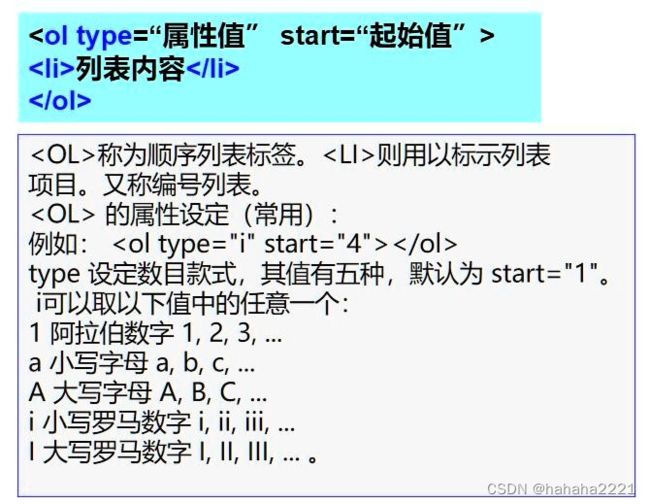
有序列表 ol/li:
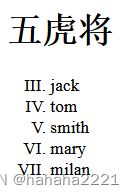
五虎将
- jack
- tom
- smith
- mary
- milan
6、图像标签
可以在 html 页面上显示图片。
语法: 
属性:
- img: 标签是图片标签,用来显示图片
- src: 属性可以设置图片的路径
- width: 属性设置图片的宽度
- height: 属性设置图片的高度
- border: 属性设置图片边框大小
- alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
图片标签的演示