Vue学习笔记9--vuex(专门在Vue中实现集中式状态(数据)管理的一个Vue插件)
一、vuex是什么?
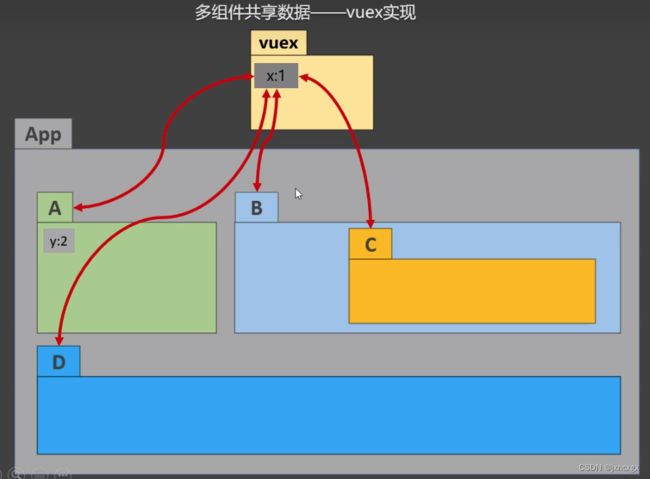
- 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github 地址:https://github.com/vuejs/vuex
二、什么时候使用vuex?
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
- 多个组件需要共享数据时
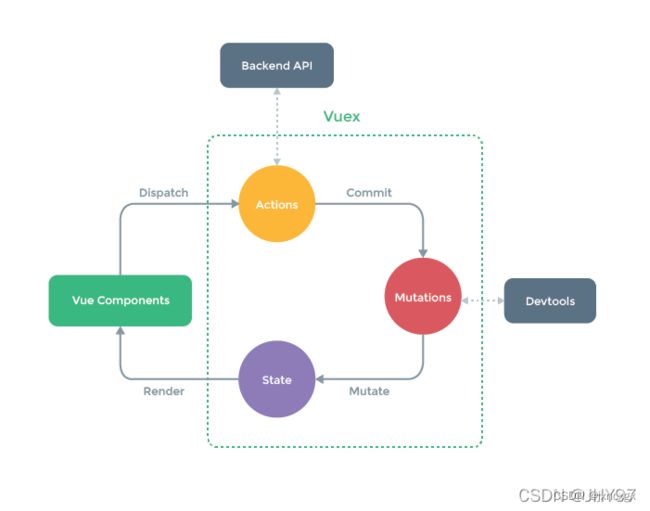
三、Vuex工作原理图
- Actions/Mutation/State都是对象
- Vuex涉及的方法和对象归Store统一管理
四、搭建Vuex环境
- npm i vuex@3
- 创建文件:src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
//准备actions--用于响应组件中的动作
const actions = {}
//准备mutations--用于操作数据(state)
const mutations = {}
//准备state--用于存储数据
const state = {}
//创建store
export default new Vuex.Store({
actions,
mutations,
state
})
- 在main.js中创建vm时传入store配置项
import Vue from 'vue'
import App from './App.vue'
//引入store
import store from './store'
Vue.config.productionTip = false
//使用插件
const vm = new Vue({
render: h => h(App),
store
}).$mount('#app')
五、基本使用
1. 初始化数据、配置actions、配置mutations、操作文件store.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {
jia(context,value){
console.log('actions中的jia被调用了')
context.commit('JIA',value)
},
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
}
//准备state——用于存储数据
const state = {
sum:0 //当前的和
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
2. 组件中读取vuex中的数据 :$store.state.sum
3. 组件中修改Vuex中的数据:$store.dispatch('actions中的方法名‘,数据)或 $store.commit('mutation中的方法名’,数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,直接编写commit
4. getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工
- 在
store.js中追加getters配置
const getters = {
bigSum(state){
return state.sum*10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
- 组件中读取数据
$store.getters.bigSum
5.四个map方法的使用
备注:…扩展运算符的用法
- mapState方法:用于帮助我们映射
state中的数据为计算属性
computed:{
//借助mapState生成计算属性,从state中读取数据。(对象写法)
...mapState({he:'sum',xuexiao:'school',xueke:'subject'}),
//借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState(['sum','school','subject']),
}
- mapGetters方法:用于帮助我们映射
getters中的数据为计算属性
computed:{
//借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
...mapGetters({bigSum:'bigSum'})
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(['bigSum'])
}
3.mapActions方法:用于帮助我们生成与actions对话的方法,即:包含`$store.dispatch(xxx)的函数
methods:{
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
...mapActions(['jiaOdd','jiaWait'])
},
}
4.mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含`$store.commit(xxx)的函数
methods:{
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations(['JIA','JIAN']),
}
6.模块化+命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。
- 修改 store-index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
import countOptions from './count'
import personOptions from './person'
//应用Vuex插件
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({
modules:{
countAbout:countOptions,
personAbout:personOptions
}
})
- 新建count.js
export default {
namespaced: true,
actions: {
jiaOdd(context, value) {
console.log('actions中的jiaOdd被调用了')
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
console.log('actions中的jiaWait被调用了')
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
},
mutations: {
JIA(state, value) {
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state, value) {
console.log('mutations中的JIAN被调用了')
state.sum -= value
},
},
state: {
sum: 0, //当前的和
school: '尚硅谷',
subject: '前端',
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
- 新建person.js
// 人员管理相关配置
import axios from 'axios'
import{nanoid} from 'nanoid'
export default {
namespaced:true,
actions: {
addPersonWang(context, value) {
if (value.name.indexOf('王')===0){
context.commit('ADD_PERSON', value);
} else{
alert('添加的人必须姓王!')
}
},
addPersonServer(context){
axios.get('https://api.xygeng.cn/one').then(
response => {
console.log(response.code);
// const getname = response.data.name
// context.commit('ADD_PERSON',{id:nanoid(),name:getname})
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
state.personList.unshift(value)
}
},
state: {
personList: [
{ id: '001', name: 'xgx' }
]
},
getters: {
firstPerson(state){
return state.personList[0].name
}
},
}
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.personList
//方式二:借助mapState读取
...mapState('countAbout',['sum','school','subject'])
- 开启命名空间后,组件中读取getters数据
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapGetters('countAbout',{incrementOdd:'jiaOdd', incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON', personObj)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),