- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- JavaScript高程设计第一章---什么是JavaScript
小顾万家
javascript
文章目录前言一、JavaScript实现二、ECMAScript1.ECMAScript概念2.ECMAScript版本3.ECMAScript符合性三、DOM1.DOM概念2.DOM级别三、BOM1.BOM概念前言通过自身对前端的学习和认知,发现仅仅通过看教学视频来学习前端是不够的,还需要通过阅读相关的前端书籍来扩大自己的知识面。今天我就来总结一下自己通过阅读《JavaScript高级程序设计》
- android webview confilm,Android-WebView(四) 实现一个安全的webView
王诗沐
androidwebviewconfilm
正如文章Androidwebview(三)addJavascriptInterface的安全问题中所展示的那样,Androidapi17(Android4.2)版本之前,通过WebView.addJavascriptInterface()方法添加的JavaBridge存在安全性风险,那么该怎么避免呢?js向java通信的渠道--prompt我们知道js中常用的方法:alert,console.lo
- WebView 安全之 addJavascriptInterface
WebView安全之addJavascriptInterface不会写代码的IT男关注2016.01.0318:14*字数474阅读5668评论0喜欢30x00addJavascriptInterface介绍WebView是Android平台下的一个重要组件,通常用来在Activity中嵌入一个简单的浏览器,实现在线网页浏览的功能。比如下面代码实现访问Google页面:WebViewwebView
- 乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- Javascript基础内容回顾—变量提升、事件循环和闭包等内容
GISer_Jinger
javascript前端
以下是前端面试中JavaScript基础易错问题的详解,结合常见考点和易混淆概念进行解析:⚠️一、变量作用域与提升varvslet/const◦变量提升:var声明的变量会提升到作用域顶部(值为undefined),而let/const存在暂时性死区(声明前访问报错)。◦循环陷阱:for(vari=0;iconsole.log(i));//输出3,3,3(共享同一作用域)}for(leti=0;i
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- web与Java代码保护:混淆、压缩及反编译工具详解
本文还有配套的精品资源,点击获取简介:为保障代码的安全性和保密性,IT行业中开发者采用代码混淆和压缩技术。本文将深入探讨web代码混淆压缩工具和Java代码反编译工具,解释它们的工作原理及应用。混淆工具如UglifyJS和Terser用于混淆JavaScript代码,使其难以理解;压缩工具如YUICompressor和GoogleClosureCompiler减小JavaScript和CSS文件的
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- Pyramda:Python 中的函数式编程利器
惠悦颖
Pyramda:Python中的函数式编程利器pyramdaPythonpackagesupportingheavyfunctionalprogrammingthroughcurrying.TranslationoftheRamdalibraryfromjavascripttopython.项目地址:https://gitcode.com/gh_mirrors/py/pyramdaPyramda是
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
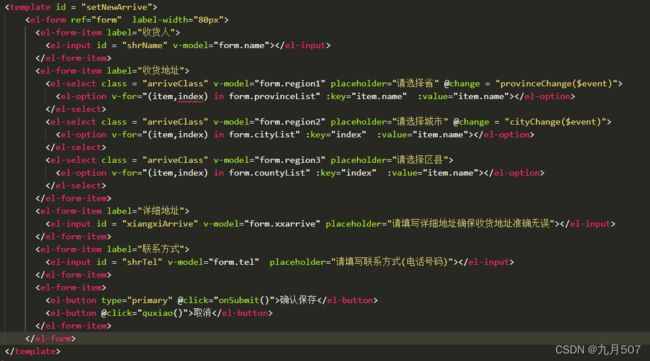
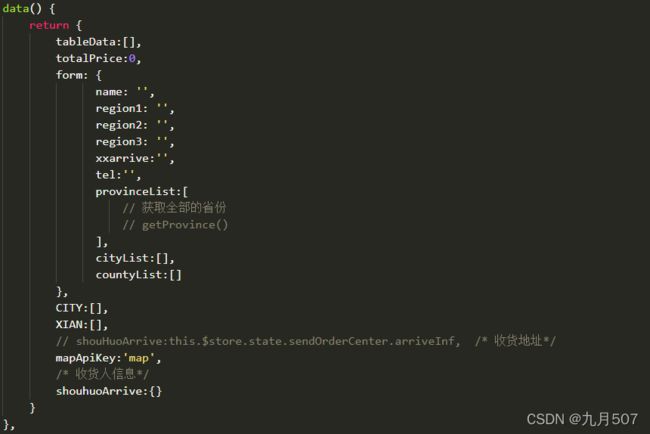
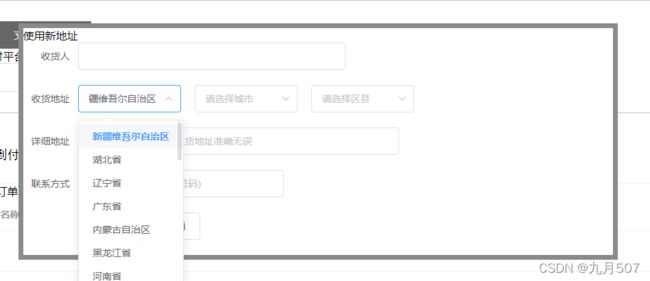
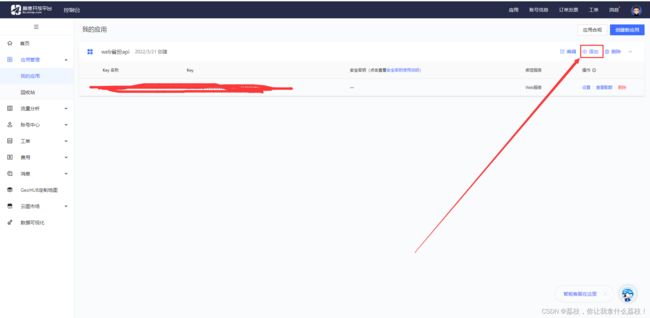
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- 七牛云前端面试题及参考答案 (上)
大模型大数据攻城狮
前端vue组件reactjs前端面经防抖节流fiber
目录基本数据类型有哪些?typeofnull的结果是什么?null和undefined的区别是什么?let关键字的特点有哪些?this指向的规则是什么?箭头函数中this指向哪里?如何实现JavaScript的深拷贝和浅拷贝?数组去重的常见方法(手写代码)数组扁平化(手写,不能使用flat(Infinity))forEach和map方法的区别是什么?闭包的应用场景:实现链式加法add(1)(2)(
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- 如何创建唯一的 key 或者 ID
L?z ^f my
utilsjavascript前端
javaScript中创建唯一的key/***生成一个永不重复的key*@param{Number}randomLength*/functiongetUuiKey(randomLength=5){returnNumber(Math.random().toString().substr(2,randomLength)+Date.now()).toString(36)}
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- Node.js REPL 教程
红衣大叔
nodejs帮助文档node.jsvim编辑器
Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST
- JavaScript Math(算数)详解
lsx202406
开发语言
JavaScriptMath(算数)详解引言JavaScriptMath对象是JavaScript内置的一个对象,用于执行基本的数学运算。它提供了一系列的静态方法,使得进行数学运算变得非常简单。本文将详细介绍JavaScriptMath对象的各个方法及其应用。Math对象概述Math对象是一个静态对象,意味着它不能被实例化。它包含了一些数学常量和方法,可以用来执行各种数学运算。Math对象的常量M
- JavaScript的运行机制
JavaScript的运行机制基于单线程事件循环(EventLoop),这使得它能在非阻塞的情况下处理异步操作。以下是其核心概念的详细解释:1.单线程特性JavaScript是单线程的,意味着它一次只能执行一个任务。这是因为浏览器中的JavaScript主要用于操作DOM,如果允许多线程同时修改页面,会导致冲突和竞态条件。2.执行栈(CallStack)所有同步代码都在执行栈中执行。当调用一个函数
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- JavaScript基础语法之变量声明和数据类型
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之变量声明和数据类型一、变量声明1.1变量声明的本质1.2三种声明方式对比(var/let/const)1.2.1var:函数作用域的“老派选手”1.2.2let:块级作用域的“新生代”1.2.3const:常量声明的“守护者”二、数据类型2.1原始数据类型(PrimitiveTypes)2.1.1字符串(String)2.1.2数值(Number)2.1.3布尔(Bo
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,