Vue3实战:显示后台获取的用户数据
文章目录
- 一、实战概述
- 二、实战步骤
-
- (一)创建数据库与表
- (二)编写后端程序
-
- 1、创建Spring Boot项目
- 2、配置数据源
- 3、创建用户实体类
- 4、创建用户仓库接口
- 5、创建用户服务类
- 6、创建用户控制器
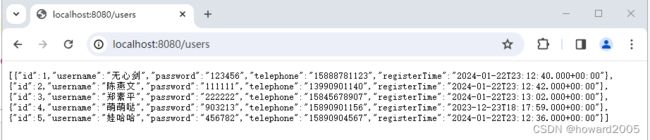
- 7、启动应用,查看结果
- (三)创建前端页面
- (四)通过前端页面获取后台数据
- 三、实战总结
一、实战概述
-
在本实战教程中,首先构建了一个基于Spring Boot的后端应用来与MySQL数据库进行交互。通过创建
test数据库和t_user表,并在Spring Boot项目中配置数据源以连接到该数据库。接着定义了User实体类映射数据库中的用户表,并使用Spring Data JPA实现自动化的CRUD操作。为了处理业务逻辑,创建了UserService接口以及其实现类,并利用UserRepository接口与数据库进行交互。然后,构建了UserController作为RESTful API控制器,暴露一个HTTP GET接口/users用于从前端获取所有用户信息。 -
在前端部分,创建了一个简单的Vue3单页面应用。通过引入Vue3和Axios库,在组件挂载时异步请求后端API
http://localhost:8080/users以获取用户列表,并利用Vue响应式特性将获取的数据动态渲染到HTML页面上。当访问这个前端页面时,用户可以看到从后端获取并展示的所有用户信息列表。 -
总之,本实战案例完整演示了如何结合前后端技术(Spring Boot + Vue3)开发一个简易的用户信息管理系统,实现了从数据库查询用户数据并在前端页面展示的功能。
二、实战步骤
(一)创建数据库与表
(二)编写后端程序
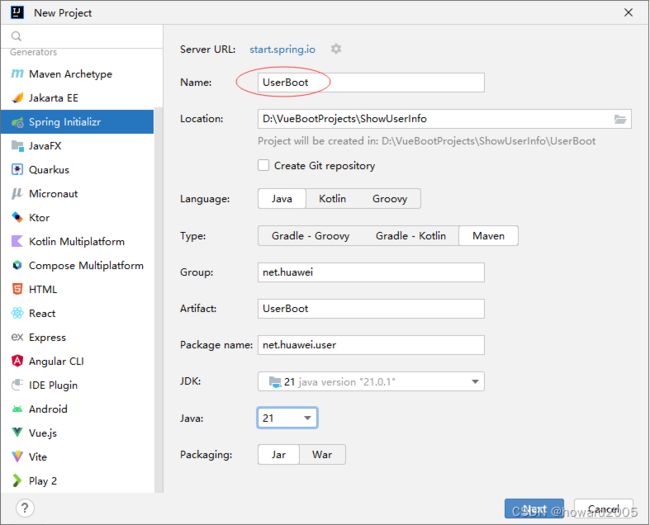
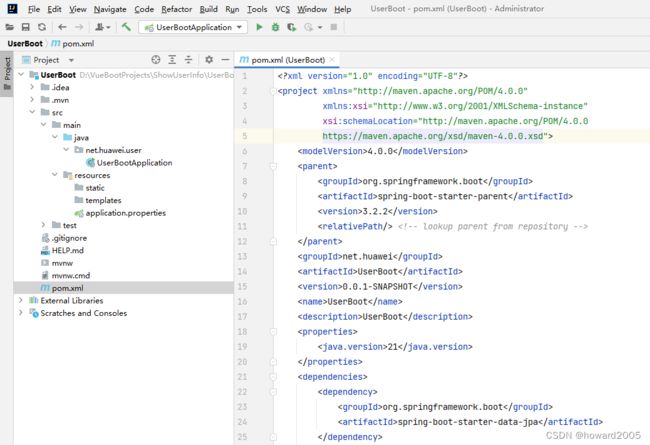
1、创建Spring Boot项目
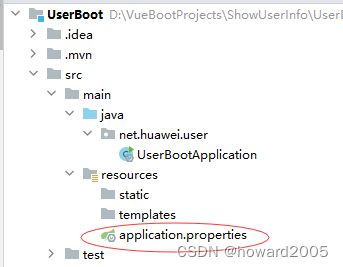
2、配置数据源
# 配置数据源
spring.datasource.url=jdbc:mysql://localhost:3306/test?useSSL=false&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=903213
spring.jpa.hibernate.ddl-auto=update
3、创建用户实体类
package net.huawei.user.bean;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.GenerationType;
import jakarta.persistence.Id;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:华卫
* 日期:2024年01月22日
*/
@Entity
@Table(name = "t_user")
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String telephone;
private Date registerTime;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
'}';
}
}
-
这个
User类是一个符合 JPA 规范的实体类,用于映射数据库表t_user中的数据。-
@Entity 注解:表明该类是一个持久化实体,将被转换为数据库中的一个表。
-
@Table(name = “t_user”) 注解:指定与之对应的数据库表名为
t_user。 -
主键@Id 和 自动增长@GeneratedValue:
@Id注解标记了主键字段(这里是id)。@GeneratedValue(strategy = GenerationType.IDENTITY)指定了主键生成策略为自动增长(IDENTITY),适用于支持自增主键的数据库系统。
-
属性定义:
id: 用户ID,Long 类型,作为表的主键。username: 用户名,String 类型。password: 密码,String 类型。telephone: 手机号,String 类型。registerTime: 注册时间,Date 类型。
-
getter 和 setter 方法:提供了每个属性的 getter 和 setter 方法,这是 Java Bean 的标准做法,以便在业务逻辑中操作这些属性。
-
-
现在你已经正确设置了
User类与数据库表t_user的映射关系。
4、创建用户仓库接口
package net.huawei.user.repository;
import net.huawei.user.bean.User;
import org.springframework.data.jpa.repository.JpaRepository;
/**
* 功能:用户仓库接口
* 作者:华卫
* 日期:2024年01月22日
*/
public interface UserRepository extends JpaRepository<User, Long> {
}
5、创建用户服务类
package net.huawei.user.service;
import net.huawei.user.bean.User;
import net.huawei.user.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* 功能:用户服务类
* 作者:华卫
* 日期:2024年01月22日
*/
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
public List<User> getAllUsers() {
return userRepository.findAll();
}
}
-
这个
UserService类是一个在 Spring Boot 应用中用于处理用户相关服务逻辑的类。通过@Service注解,它被标识为一个由 Spring 容器管理的业务层组件。-
Autowired注解:
@Autowired是 Spring 提供的一个注解,用来自动装配 bean(即实例化并注入依赖)。在这里,它将UserRepository自动注入到UserService类中的userRepository字段,这样UserService就可以直接使用userRepository中的方法来与数据库进行交互。 -
UserRepository接口:
UserRepository预计继承了 Spring Data JPA 的某个接口(如JpaRepository或CrudRepository),提供了对 User 数据库表的基本 CRUD 操作。通过注入的userRepository,UserService可以执行查询、保存、更新和删除用户等操作。 -
getAllUsers()方法:
public List方法定义了一个获取所有用户的业务逻辑。当调用此方法时,它会委托给getAllUsers() userRepository的findAll()方法,该方法会返回数据库中所有User表记录对应的User对象列表。
-
-
综上所述,
UserService类是实现用户数据访问和业务逻辑的核心部分,它利用了 Spring Data JPA 的便捷功能简化了数据库操作,并且遵循了面向服务(SOA)的设计原则,将数据库访问逻辑封装在单独的服务类中,便于维护和扩展。
6、创建用户控制器
package net.huawei.user.controller;
import net.huawei.user.bean.User;
import net.huawei.user.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* 功能:用户控制器
* 作者:华卫
* 日期:2024年01月22日
*/
@RestController
public class UserController {
@Autowired
private UserService userService;
@CrossOrigin(origins = "*", methods = {RequestMethod.GET})
@GetMapping(value = "/users", produces = "application/json; charset=utf-8")
public List<User> getUsers() {
return userService.getAllUsers();
}
}
-
该段代码定义了一个 Spring Boot 控制器类
UserController,用于处理与用户相关的 HTTP 请求。-
包声明
package net.huawei.user.controller;表示该类位于net.huawei.user.controller包中。
-
类注释
- 描述了该类的功能、作者和日期信息,方便阅读和理解。
-
RestController注解
@RestController是一个特殊的@Controller注解,表示这是一个 RESTful Web 服务控制器,返回的对象会被自动转换为 JSON 或 XML 形式响应给客户端。
-
@Autowired注解
- 在
userService字段上使用@Autowired注解,表明 Spring 容器需要自动注入名为UserService的 bean。这样,在UserController类中可以直接调用UserService提供的方法来操作用户数据。
- 在
-
CrossOrigin注解
@CrossOrigin(origins = "*", methods = {RequestMethod.GET})允许跨域请求。这里的 “*” 表示接受任何域名发起的请求,methods 指定允许的 HTTP 方法类型(这里是 GET)。
-
GetMapping注解
@GetMapping(value = "/users", produces = "application/json; charset=utf-8")标识了处理 HTTP GET 请求的方法,当客户端访问/users路径时,会触发getUsers()方法。produces属性指定了方法返回的内容类型,这里设置为 JSON 格式,并且字符集是 UTF-8。
-
getUsers()方法
- 实现了从数据库获取所有用户信息的业务逻辑,通过调用
userService.getAllUsers()方法完成。 - 返回类型是
List,表示将返回一个包含多个User对象的列表,这些对象将被转换为 JSON 并作为 HTTP 响应发送给客户端。
- 实现了从数据库获取所有用户信息的业务逻辑,通过调用
-
-
综上所述,
UserController类中的getUsers()方法提供了一个 RESTful API,允许客户端通过 GET 请求从服务器获取所有的用户信息,并支持跨域访问,响应内容格式为 JSON。
7、启动应用,查看结果
(三)创建前端页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3获取后台数据示例title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0-beta1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.27/vue.global.prod.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.26.1/axios.min.js">script>
head>
<body>
<div id="app">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>IDth>
<th>用户名th>
<th>密码th>
<th>电话号码th>
<th>注册时间th>
tr>
thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{ user.id }}td>
<td>{{ user.username }}td>
<td>{{ user.password }}td>
<td>{{ user.telephone }}td>
<td>{{ user.registerTime }}td>
tr>
tbody>
table>
div>
<script>
// 创建Vue应用实例并定义根组件
const { createApp } = Vue;
const app = createApp({
data() {
return {
users: []
};
},
async mounted() {
try {
const response = await axios.get('http://localhost:8080/users');
this.users = response.data;
} catch (error) {
console.error("Error fetching users:", error);
}
}
});
// 挂载Vue应用
app.mount('#app');
script>
body>
html>
-
这段代码是一个简单的 Vue3 应用程序,它通过 Axios 获取后端 Spring Boot 服务中的用户数据,并使用 Bootstrap 样式美化表格来显示这些数据。
-
HTML头部:
- 引入了 Bootstrap 5.2.0-beta1 版本的 CSS 样式库,以美化页面元素和表格。
- 引入 Vue3 的全局脚本文件
vue.global.prod.js来启用 Vue3 功能。 - 引入 Axios HTTP 库用于发送异步请求。
-
Vue应用主体部分:
- 定义了一个带有
id="app"的div元素作为 Vue 应用的挂载点。
- 定义了一个带有
-
Bootstrap样式表格:
- 使用
标签创建一个表格,并添加了 Bootstrap 类 “table”、“table-striped” 和 “table-hover”,分别表示基本样式、斑马纹行效果(奇偶行不同背景色)和鼠标悬停时高亮行的效果。
动态渲染表格内容:
- 使用 Vue 的
v-for指令遍历users数组,对于数组中的每个用户对象,生成一行表格数据。 :key="user.id"为 Vue 提供一个唯一标识符,以便在数据更新时优化组件重渲染。
Vue应用程序实例化与配置:
- 创建一个 Vue 应用实例,并定义其根组件的数据结构和方法。
- 在
data函数中初始化一个空数组users,用于存储从后端获取的用户数据。 - 在
mounted生命周期钩子函数中,使用 Axios 发送 GET 请求至http://localhost:8080/users接口获取用户列表。 - 如果请求成功,则将响应数据赋值给
this.users,Vue 将自动根据数据的变化更新视图。
挂载Vue应用:
- 最后,调用
app.mount('#app')方法将 Vue 应用挂载到 DOM 中 id 为 “app” 的元素上。
当这个 HTML 页面加载并执行 JavaScript 脚本时,Vue 应用会启动并向后端服务器请求用户数据。一旦数据返回,Vue 将自动将其绑定到表格中,展示所有用户的详细信息,并且利用 Bootstrap 的样式让表格看起来更美观。
(四)通过前端页面获取后台数据
三、实战总结
- 本实战教程从零构建了一个基于Spring Boot的后端应用与Vue3前端单页应用,实现了用户信息管理系统的前后端联动功能。在后端,创建了
test数据库和t_user表,并通过Spring Data JPA实现对数据库的CRUD操作;配置了数据源并定义了User实体类、UserRepository接口以及业务逻辑处理类UserService,最后通过UserController暴露RESTful API供前端调用。在前端,使用Vue3构建SPA,借助Axios库异步请求后端API获取所有用户信息,并利用Vue响应式特性动态渲染到HTML表格中展示。整个过程清晰展示了如何整合Spring Boot与Vue3技术栈开发实际项目,搭建起一个简易且功能完备的用户信息系统。
你可能感兴趣的:(Vue学习笔记,Vue3,Spring,Boot,3)
- 使用
-