iOS 快速接入腾讯虚拟人特效 Avatar
快速接入 Avatar 虚拟人特效
由于 Avatar 是腾讯特效的部分功能,所以需要先集成腾讯美颜特效 SDK,再加载 Avatar 素材。所以接下来我们就分两个部分来接入:先独立集成腾讯特效,再接入Avatar。
腾讯特效 SDK 快速接入 Avatar-SDK 集成指引-文档中心-腾讯云
开发者环境要求
- 开发工具 XCode 11 及以上
- 建议运行环境
- 设备要求:iPhone 5 及以上;iPhone 6 及以下前置摄像头最多支持到 720p,不支持 1080p。
- 系统要求:iOS 10.0 及以上。
一. 集成腾讯美颜特效
1. 导入SDK
可以选择使用 CocoaPods 方案,或者先将 SDK 下载到本地,再将其手动导入到当前的项目中。
我这里选择使用CocoaPods导入,编辑 Podfile 文件:
platform :ios, '9.0'
target 'SmartAvatar' do
use_frameworks!
pod 'XMagic'
pod 'Masonry'
pod 'AFNetworking'
pod 'SSZipArchive'
end
我这里选择了XMagic 普通版,另外增加了一些官方demo里面需要的第三方依赖,布局,网路请求和zip解压缩库。
执行pod install完后,双击打开 .xcworkspace 后缀的工程文件即可。
2. 添加美颜资源
添加美颜资源到实际项目工程中,下载并解压对应套餐的 SDK 和美颜资源,我们这里下载美颜 Demo工程的ZIP包。
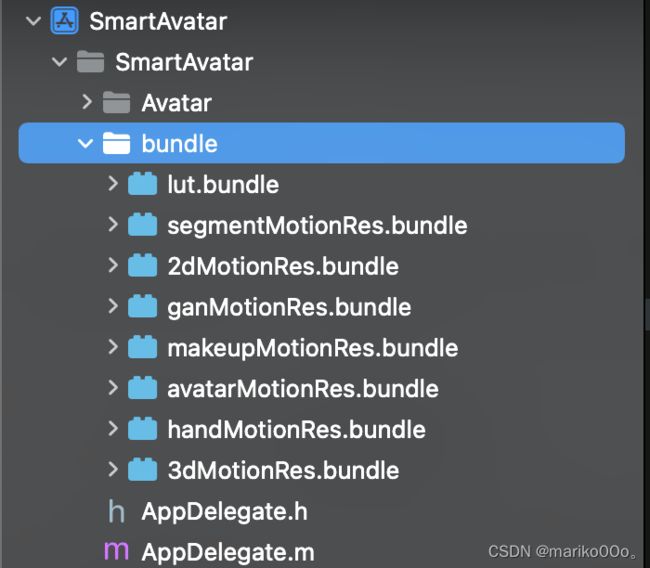
将 resources 文件夹下的除 LightCore.bundle、Light3DPlugin.bundle、LightBodyPlugin.bundle、LightHandPlugin.bundle、LightSegmentPlugin.bundle 以外的其它 bundle 资源添加到实际工程中,注意上面列的Light系列的bundle不要一起拷贝到项目,否则会造成编译失败。
导入到项目后大致是这样子:

3. 配置权限
在Info.plist文件中添加相应权限的说明,否则程序在 iOS 10 系统上会出现崩溃。添加 Privacy - Camera Usage Description 开启相机权限,允许 App 使用相机。另外如果使用到相册也应相应添加开启相册的权限。
4.鉴权
- 申请授权,获得
LicenseURL和LicenseKEY。
腾讯特效 License 提供美颜特效相关能力,需要购买相关套餐才能获得使用权限,解锁对应腾讯特效功能。
我们也可以免费申请腾讯特效模块的测试版License体验测试,免费测试有效期为14天,可续期1次,共28天。
申请的时候我们需要提供我们app的App Name、Package Name和Bundle ID,其中Bundle ID就是我们创建项目的Bundle ID,这个很关键,如果跟我们项目的设置不一致会导致鉴权失败。
申请授权后,得到LicenseURL和LicenseKEY,LicenseURL和LicenseKey是控制台绑定 License 时生成的授权信息。具体可以参考 License 指引 - 添加授权代码。
我们可以定义一个常量文件放置LicenseURL和LicenseKEY,需要使用的时候引用:
//Define.h
#import <UIKit/UIKit.h>
#ifndef Define_h
#define Define_h
// avatar
static NSString *kTELinceseUrl = @"";
static NSString *kTELinceseKey = @"";
#endif /* Define_h */
可以在 AppDelegate 的 didFinishLaunchingWithOptions 方法里触发 license 下载,避免在使用前才临时去下载。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self testHttp];
[TELicenseCheck setTELicense:kTELinceseUrl key:kTELinceseKey completion:^(NSInteger authresult, NSString * _Nonnull errorMsg) {
NSLog(@"----------result: %zd %@",authresult,errorMsg);
}];
UIWindow *window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window = window;
self.window.rootViewController = [UIStoryboard storyboardWithName:@"Main" bundle:nil].instantiateInitialViewController;
[self.window makeKeyAndVisible];
return YES;
}
授权成功会看到控制台输出了成功的日志:
[I/YTCommonXMagic] [VerifyLicense] app identifier: com.fbbc.sups
[I/YTCommonXMagic] [PrintAuthResult] auth_version: v2.4.5_xmagic
[I/YTCommonXMagic] [PrintAuthResult] 授权成功。
[I/YTCommonXMagic] [PrintSDKList] 已授权SDK: 人脸检测配准SDK(32)、基础美颜SDK(42)、手势检测识别SDK(43)
到此鉴权就成功了,我们就可以使用腾讯的特效了。
二. 接入 Avatar
- 拷贝 Avatar 素材和关键代码。
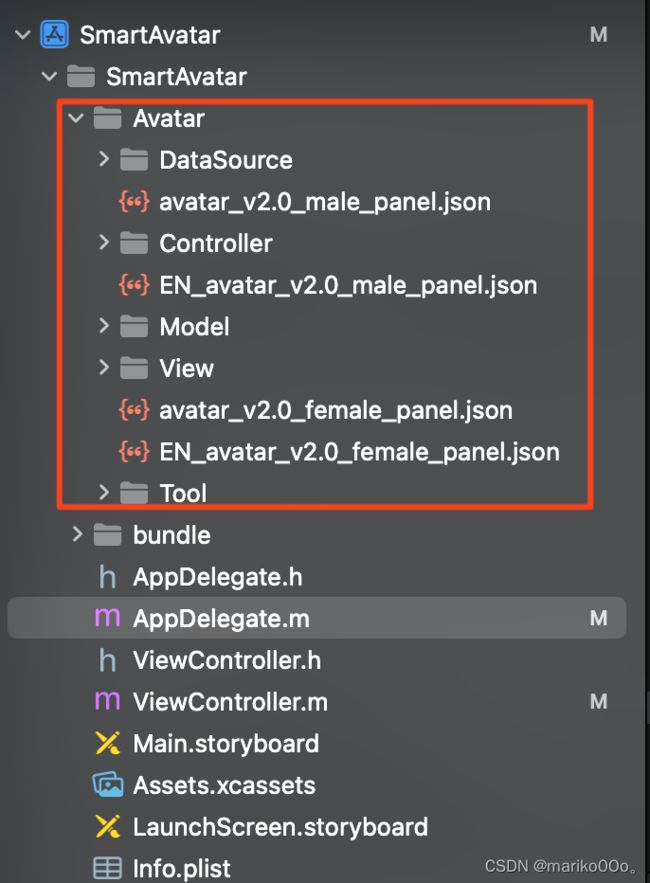
在我们集成美颜特效的时候已经从demo工程里面把avatarMotionRes.bundle资源拷贝过来了,查看一下应该已经在里面了。将demo工程里面Assets.xcassets里面的Avatar文件夹下的图标也复制到项目里面来。接下来复制 Demo 中 BeautyDemo/Avatar 文件夹下的所有类到工程中。
修复下少量由于引入后目录不一致的问题,然后将我们创建好的Define.h文件导入到需要LicenseURL 和 LicenseKEY的类里面去。另外还要新增demo里面需要引用的第三方库,在我们导入SDK的时候就已经添加到了Podfile文件里面了。这样就可以成功编译项目了。
- 接入 Demo 界面
在项目中使用与 BeautyDemo 一样的 Avatar 操作界面,在需要打开操作界面的地方弹出AvatarViewController:
AvatarViewController *avatarVC = [[AvatarViewController alloc] init];
avatarVC.modalPresentationStyle = UIModalPresentationFullScreen;
avatarVC.currentDebugProcessType = AvatarPixelData;
[self presentViewController:avatarVC animated:YES completion:nil];
Demo 界面具体的说明和实现方案可以参考官方快速接入 Avatar,通过 Avatar/Controller 中的 AvatarViewController 相关代码, 我们也可以实现自己定制的捏脸功能。