HTML 入门手册(二)
目录
HTML 入门手册(一)
10-表单
11-input标签
11.1文本框 (text)
11.2密码框 (password)
11.3单选按钮 (radio)
11.4复选框 (checkbox)
11.5普通按钮
11.6提交按钮 (submit)
11.7重置按钮 (reset)
11.9文件上传 (file)
11.10数字输入 (number)
11.11日期输入 (date)
13-下拉框
单选下拉框
多选下拉框
默认选中
下拉框组
14-多行文本textarea标签
15-多媒体
音频(audio)
视频(video)
HTML 入门手册(一)
10-表单
表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行表单提交时,必须设置表单元素的name属性值,否则无法获取数据。表单需要结合表单元素一起使用。
常用属性
-
action 提交表单的地址
- method 提交方式 (不区别大小)
-
GET提交 get
-
POST提交 post
-
- target 提交数据时打开窗口的方式
-
当前窗口 _self
-
新(空白)窗口 _blank
-
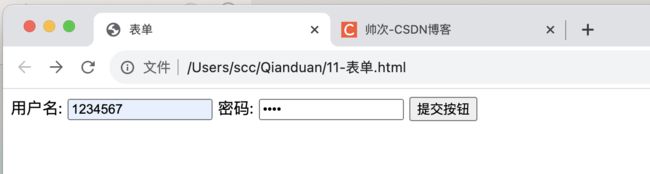
用户名:
密码:
-
action 属性指定了表单数据将被提交的目标URL。
-
method 属性指定了提交数据的HTTP方法。
-
target 提交数据时打开窗口的方式。
-
label 元素用于标签文本,提供了对应输入元素的描述。
-
input 元素用于创建不同类型的输入字段,例如文本框和密码框。
-
required 属性用于指示输入字段为必填项。
-
type="submit" 的
表单中还可以包含其他类型的输入元素,如单选按钮、复选框、文本域等。
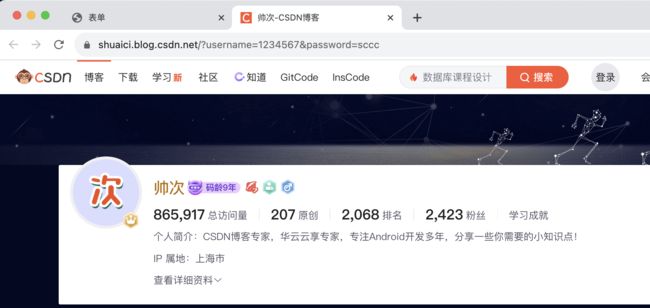
Get
POST
GET请求与POST请求的区别:
-
GET用于获取资源,而POST用于提交数据。
-
GET请求的数据附在URL中,POST请求的数据在请求主体中。
-
GET请求适用于无副作用的操作,POST请求适用于有副作用的操作。
-
GET请求的数据对用户可见,安全性较低;POST请求的数据对用户不可见,相对更安全。
-
GET请求可被缓存,可以被书签保存;POST请求不可被缓存,不会被保存到书签中。
-
GET请求在URL中传递的数据有长度限制,POST理论上没有限制。
11-input标签
-
标签规定了用户可以在其中输入数据的输入字段。 -
元素在元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。如下:
-
button
-
checkbox
-
color
-
date
-
datetime
-
datetime-local
-
email
-
file
-
hidden
-
image
-
month
-
number
-
password
-
radio
-
range
-
reset
-
search
-
submit
-
tel
-
text
-
time
-
url
-
week
以下是常见的 类型:
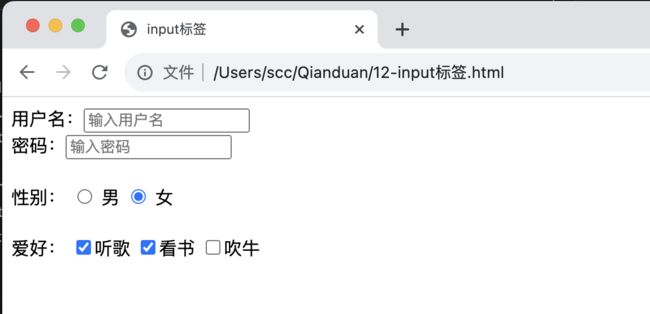
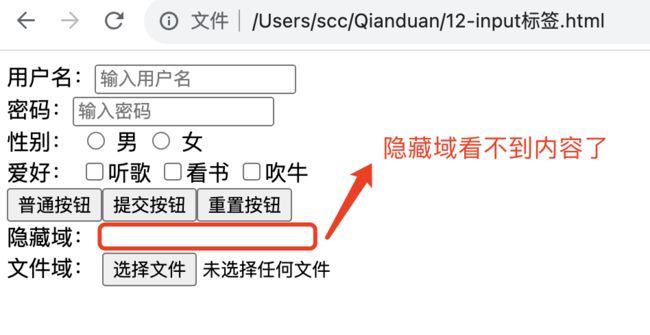
11.1文本框 (text)
用于单行文本输入。
11.2密码框 (password)
用于输入密码,文本将被遮蔽。
11.3单选按钮 (radio)
用于从一组选项中选择一个。name="gender"确定为同一组。
性别:
男
女
11.4复选框 (checkbox)
用于选择一个或多个选项。
爱好:
听歌
看书
吹牛
11.5普通按钮
用于提交表单数据。
11.6提交按钮 (submit)
用于提交表单数据。
11.7重置按钮 (reset)
用于重置表单中的所有字段为默认值。
11.8隐藏域 (hidden)
用于存储不希望用户看到的数据,通常用于在提交表单时传递额外的信息。
11.9文件上传 (file)
用于用户选择并上传文件。
11.10数字输入 (number)
用于接受数字输入,可以设置最小值、最大值和步长。
step 属性规定 元素的合法数字间隔。
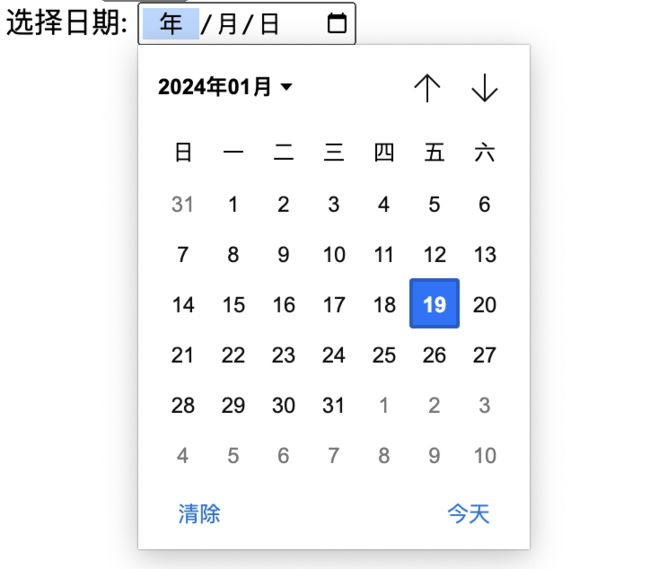
11.11日期输入 (date)
用于选择日期。
12-button标签
元素用于在HTML文档中创建按钮。它是与元素中的type="button"相似,但提供了更多的灵活性,可以包含文本、图像、甚至其他HTML元素。
常用属性
- type 这个跟
类似。-
button 普通按钮
-
submit 提交按钮
-
reset 重置(表单)按钮
-
-
name 名称
-
value 值
name 和 value 通常在将表单数据提交到服务器时使用。
用户名:
密码:
普通按钮
提交按钮
重置按钮
总体而言,元素是在HTML中创建按钮的一种灵活而强大的方式,可以用于执行JavaScript函数、提交表单或其他交互性操作。
13-下拉框
下拉框(也称为下拉菜单或选择框)是HTML中的 元素的一种表单元素,它允许用户从一组选项中选择一个。下拉框通常与 元素一起使用,每个 表示下拉框中的一个选项。
经常用于选择列表、国家/地区、产品等。
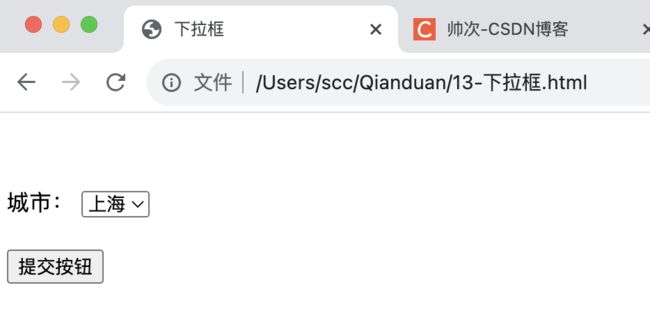
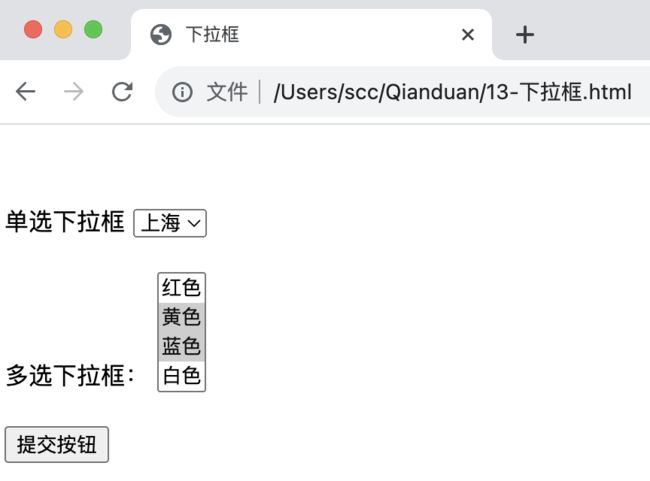
单选下拉框
城市:
上海
北京
广州
深圳
提交按钮
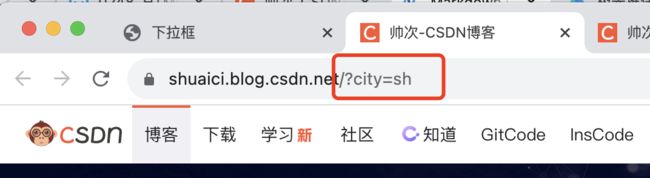
注:如果option不设置value="xx"那边提交的时候会把option对应的值带上。
上海
北京
广州
深圳
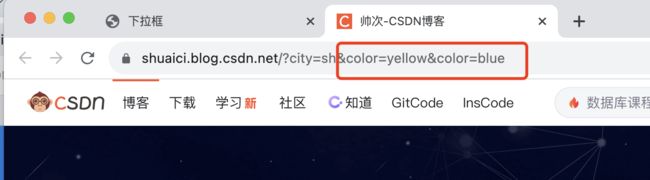
多选下拉框
如果你想要允许用户选择多个选项,可以添加 multiple 属性:
。。。。。
用户可以按住 Ctrl(在Windows和Linux中)或 Command(在Mac中)键来选择多个选项。
默认选中
使用 selected 属性来设置下拉框的默认选项。
北京
......
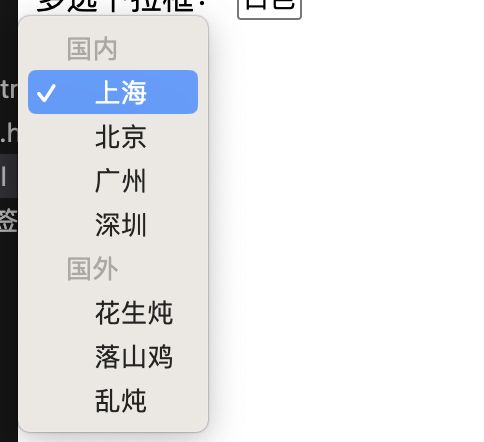
下拉框组
使用 元素创建下拉框中的分组
上海
北京
广州
深圳
花生炖
落山鸡
乱炖
14-多行文本textarea标签