【Apifox】概述
Apifox入门简介
- Apifox概述
- Apifox安装
- Apifox使用
-
- 新建 、 设计接口
-
- 创建POST请求
- 接口设置断言
- 提取变量
- 环境 & 变量
-
- 使用环境管理
- 使用变量
-
- 环境变量
- 全局变量
- 临时变量
- 使用变量
- 变量优先级
Apifox概述
Apifox用途:
- Apifox是API文档、API调试、API Mock、API自动化测试一体化协作平台。
- Apifox = Postman + Swagger + Mock + JMeter
Apifox解决的问题:
- 一套系统、一份数据,解决多个API工具之间的数据同步问题
- 只需定义好API文档之后,API调试、API Mock、API自动化测试即可直接使用,无需再次定义。
- API文档和API开发调试使用同一个工具,API调试完成后即可保证和API文档定义完全一致
- 高效、及时、准确
Apifox帮助文档:https://apifox.com/help/overview/introduction
Apifox安装
https://apifox.com/ 直接下载安装即可
Apifox使用
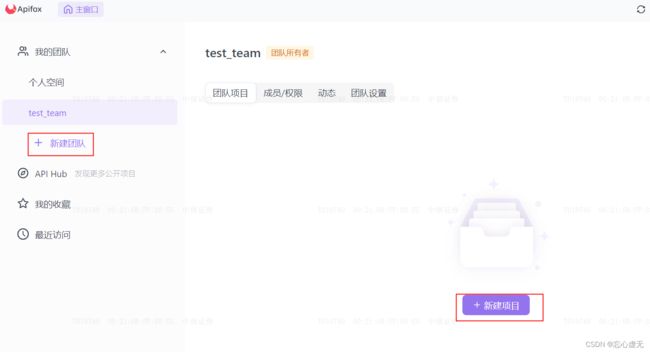
新建 、 设计接口
进入项目后,可通过手动创建或者导入外部接口的方式新建接口。
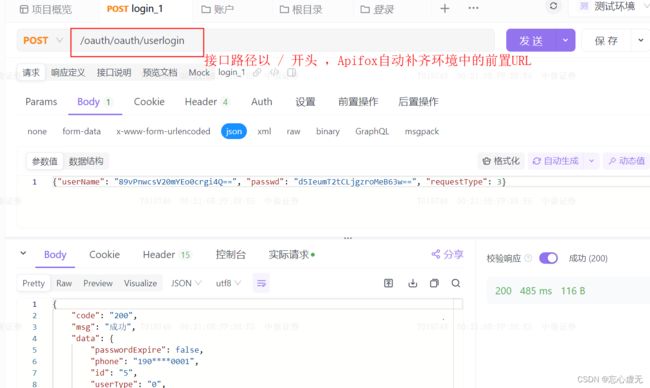
创建POST请求
关注点:
- 请求方式:POST
- URL:
- POST请求参数在Body中添加(json格式):
- 请求头:设置参数:Content-Type、User-Agent
- 接口设置完成后点击发送即可。
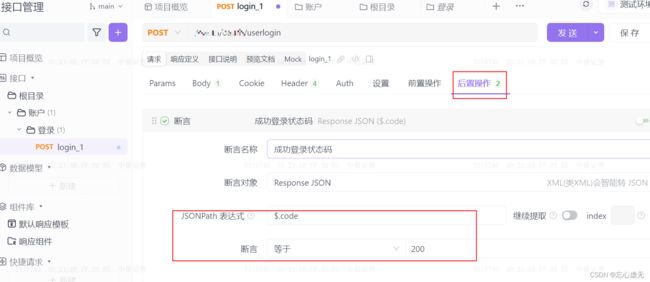
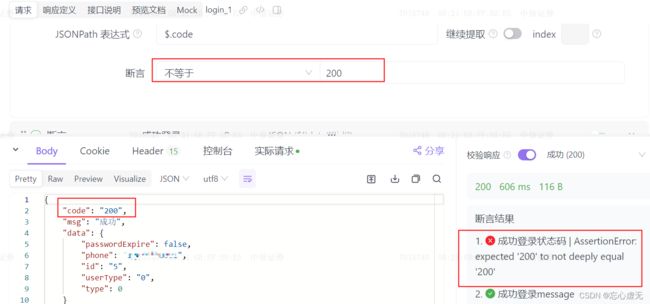
接口设置断言
在接口的后置条件中设置断言

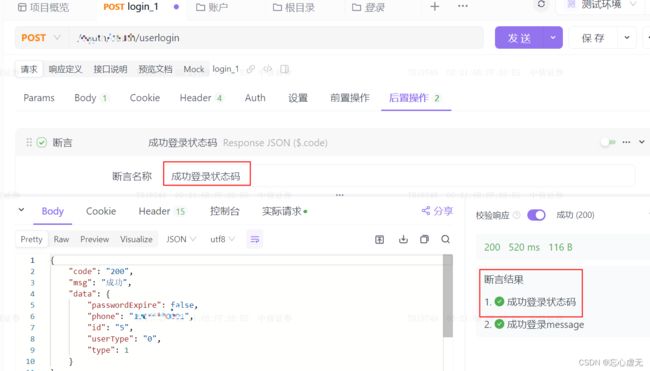
查看断言结果
断言成功:

断言失败:

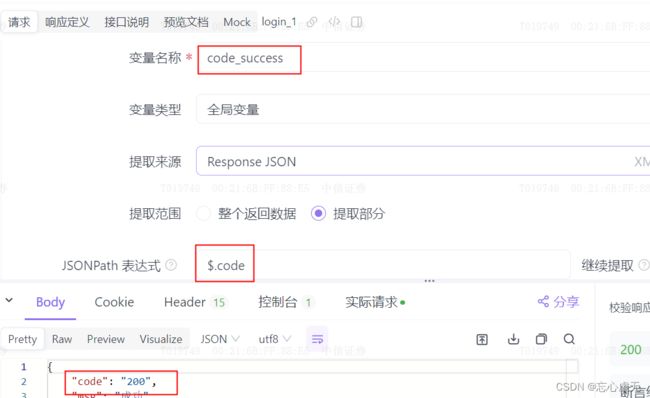
提取变量
在接口的后置条件中可提取变量,变量类型可以设置为:环境变量、全局变量、临时变量。

提取的结果设置为全局变量后,可直接在环境管理页面中查看到。

环境 & 变量
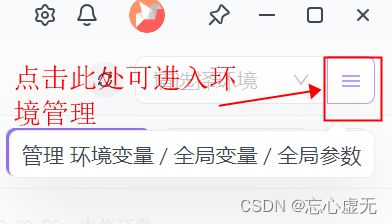
使用环境管理
通常接口路径中不设置HTTP协议和域名,这两部分信息可在环境管理中进行设置并统一管理。
点击Apifox页面右上角可进入环境管理。
- 进入环境管理页面
- 设置全局变量和前置URL等信息

3. 创建的接口路径不写域名,直接以 / 开头(注意页面右上角的环境选择)

使用变量
Apifox中有三种变量:
- 环境变量
- 全局变量
- 临时变量
环境变量
同一个变量可以在不同环境中设置不同的值,变量值会随着环境的不同而随之改变。

- 在自定义代码中使用环境变量:
// 设置环境变量
pm.environment.set('变量名','变量值')
// 获取环境变量
var env_value = pm.environment.get('变量名')
// 取消设置环境变量
pm.environment.unset('变量名')
- json对象方法:stringify() 和 parse()
json.stringify()将一个javaScript对象转换化为一个json字符串
json.parse()将json字符串解析为原生JavaScript对象
// 将JavaScript对象转换为json,设置环境变量
var object1 = {a:12, b:[1,2,3]}
var array1 = [1,2,3,4]
pm.environment.set('varo',json.stringify(object1))
pm.environment.set('vara',json.stringify(array1))
// 获取环境变量值,转化为JavaScript对象
var array1 = json.parse(pm.environment.get('vara'))
var object1 = json.parse(pm.environment.get('varo'))
全局变量
// 设置全局变量
pm.globals.set('变量名', '变量值')
// 获取全局变量
var var1 = pm.globals.get('变量名')
// 取消设置全局变量
pm.globals.unset('变量名')
临时变量
临时变量仅在单次运行接口用例或测试管理里的测试用例或测试套件过程中有效,不会持久保存至系统。
// 设置临时变量
pm.variables.set('变量名', '变量值')
// 获取临时变量
var var1 = pm.variables.get('变量名')
// 取消设置临时变量
pm.variables.unset('变量名')
使用变量
Apifox中所有类型的变量都是通过 双大括号的方式调用,如:{{token}}
请求body为json或者raw格式的,也可以直接使用变量,方式如下:
{
"field1": "{{stringVariable}}",
"field2": {{intVariable}},
"field3": {{arrayVariable}},
"field4": {{objectVariable}},
"field5": {{$timestamp}},
"field6": {{objectName.attr}},
"field7": {{variable[0].attr}}
}
- json中的string类型,在调用变量时必须添加双引号,其他类型无需添加。
- 如果变量为对象类型,调用时使用{{对象名.属性名}}调用,自定义代码中使用pm.variables.get(“对象名。属性名”)
- 如果变量为数组对象类型,则调用使用 {{对象名[0].属性名}} 或者 pm.variables.get(“对象名[0].属性名”)
变量优先级
存在同名变量时,优先级为:临时变量 > 测试数据变量 > 环境变量 > 全局变量