Vue性能优化
目录
-
- Vue性能优化的必要性:
- Vue项目优化工具
-
- webpack-bundle-analyzer
-
- webpack-bundle-analyzer作用:
- webpack-bundle-analyzer用法:
- webpack-bundle-analyzer运行:
- webpack-bundle-analyzer使用:
- vue项目性能优化
-
- 代码模块化
- 懒加载
- 减少缓存的使用
- 防抖节流器
- 条件渲染
- 按需引入
- 周期函数
Vue性能优化的必要性:
Vue框架通过双向数据绑定和虚拟DOM技术,帮我们处理了前端开发中最脏最累的DOM操作部分,其本身的性能已经非常强大了,但是在一个Vue项目中还是有一定的优化空间的,性能优化可以使整个网站的访问速度更快,运行更加流程,资源占用消耗更少,降低后续运营成本,所以Vue性能优化还是很有必要的。
Vue项目优化工具
webpack-bundle-analyzer
官网地址:https://github.com/webpack-contrib/webpack-bundle-analyzer
webpack-bundle-analyzer作用:
- 可以看到你的项目内有哪些内容
- 可以找出各个模块在项目中占用的大小
- 找到出现错误的模块
- 性能优化
webpack-bundle-analyzer用法:
-
引入
在控制台中输入安装webpack-bundle-analyzer。
npm run i webpack-bundle-analyzer -
配置 vue.config.js
在vue.config.js文件中加入const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = defineConfig({ configureWebpack: (config) => { config.plugins.push(new BundleAnalyzerPlugin()); } }) -
配置package.json
在package.json中的scripts中加入"analyzer": "cross-env use_analyzer=true npm run build"
webpack-bundle-analyzer运行:
在控制台中输入npm run analyzer就可以直接运行了
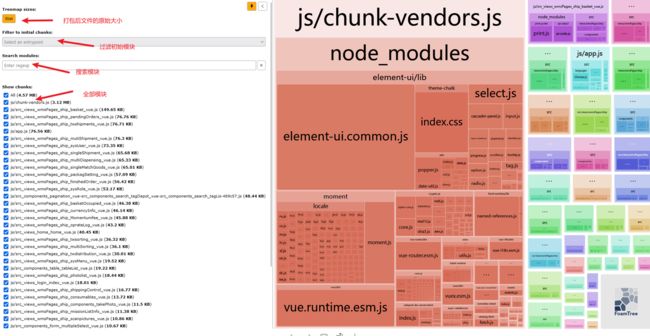
webpack-bundle-analyzer使用:
vue项目性能优化
代码模块化
可以将常用的组件进行封装成单独的组件,例如列表、级联选择器,时间选择器、树型控件等等,具体封装的方法我在之前有去发布封装方法及思路。
- vue + elemen可远程搜索select选择器的封装
- vue+element 支持模糊搜索的多选下拉列表封装
- vue+element DatePicker日期选择器封装(可自定义快捷选择时间)
- 基于vue+Element Table 表格的封装
除了组件以外还有我们的Css也可以通过less和sass的自定义css变量来减少重复代码,并且将定义的less和sass作为单独的全局文件在main.js中引入,大大提高了样式的复用性,还可以保证全局的样式设计统一。
懒加载
懒加载是性能优化最重要的部分主要包含两个:
路由懒加载:
{ //分析页
path: 'analyse',
component: ()=>import(["@/views/Analyse"],resolve),
meta:{
title:'分析页',
path:"/analyse"
}
},
{ //文章
path: 'article',
component: ()=>import(["@/views/Article"],resolve),
meta:{
title:'文章',
path:"/article"
}
},
{ //团队
path: 'team',
component: ()=>import(["@/views/Team"],resolve),
meta:{
title:'团队',
path:"/team"
}
},
图片懒加载:
安装vue-lazyload
npm i vue-lazyload
使用:
<a href="javascript:;"><img v-lazy="'/static/img/abc.jpg'"></a>
减少缓存的使用
尽量减少缓存的内容(localStorage、sessionStorage、cookie),缓存一般用于存储用户的个人信息以及登录信息,在登录时进行赋予,退出登录时进行删除,在需要使用时进行调用,除此之外的传参应该交给router或者vueX等。
这里以token为例展示用法
//添加token
localStorage.setItem('token', 'Beareradmin')
//调用token
localstorage.getItem('token')
//清除token
localStorage.removeItem('token')
防抖节流器
在频繁触发的组件内增加防抖节流器,例如监听浏览器窗口变化或者是输入框的模糊搜索这些频繁触发函数的地方加入防抖节流器,在一定时间内只允许触发一次,具体的实现方法我在之前的文章也有提过。
- vue 防抖节流器
条件渲染
主要是针对于v-if与v-show的渲染机制,在频繁切换显示的场景使用v-show,切换比较少的情况下采用v-if,因为v-show的删除是伪删除,只是给组件增加了display:none的属性将其隐藏,在频繁使用的情况下如果使用了v-if则会反复渲染反复删除组件,而v-if则是真删除,将整个组件彻底删除,释放该内存,所以适合在使用比较少的情况下使用。
按需引入
按照需求引入组件,这里以Element为例,我只需要引入Input,Select的情况下,只需要:
import { Input,Select } from 'element-ui'
Vue.use(Input)
Vue.use(Select)
周期函数
合理使用周期函数,在组件、变量不需要使用的阶段进行销毁,或者赋值为null。
- 深度解读生命周期函数