js自定义时间轴组件
自定义的时间轴组件对录像记录进行加载渲染,播放器回调时间与下面时间轴相互联动,集拖动、点击、缩放、无限加载等于一体的时间轴组件。
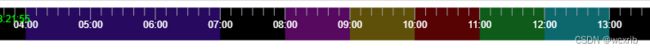
时间轴组件基本功能 时间轴初始化代码及录像时间段的数据格式,如下:
let times = [
{
begin: new Date(new Date('2022-04-14 11:30:00')).getTime(),
end: new Date(new Date('2022-04-14 17:00:00')).getTime()
},
{
begin: new Date(new Date('2022-04-14 17:01:00')).getTime(),
end: new Date(new Date('2022-04-14 19:00:00')).getTime()
}
]
let TimeAxis = new TimeLine({
dom: document.getElementById('timeline'),
bg: '#000',
date: new Date(new Date('2022-04-14').toLocaleDateString()).getTime(),
cellStyle: {
background: 'rgba(24,208,217,0.5)'
},
timecell: [...times],
callback: (data) => {
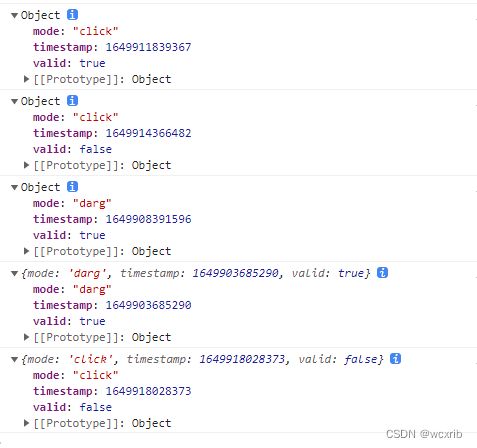
// {mode: 触发方式 timestamp: 时间戳 valid: 是否有效}
console.log(data)
this.$emit('changeTime', data)
}
})
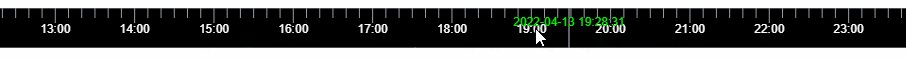
1、时间轴组件是使用canvas技术绘制,组件的宽高是自动根据外层div的宽高来自适应,通过设置外层div的宽高来控制即可。
- 创建canvas
- 注册事件
- 初始化边框
- 渲染时间轴
- 初始化刻度线
- 渲染播放指针
- 有效时间区域填充时间段
this.canvas.addEventListener('contextmenu', (e) => {
e.preventDefault();
});
this.canvas.addEventListener('mousemove', this.canvasMousemoveFunc.bind(this));
// 滚轮事件
this.canvas.addEventListener('mousewheel', this.mousewheelFunc.bind(this));
this.canvas.addEventListener('mousedown', this.mousedownFunc.bind(this));
this.canvas.addEventListener('mouseup', this.mouseupFunc.bind(this));
this.canvas.addEventListener('mouseout', this.mouseoutFunc.bind(this));
this.canvas.addEventListener('click', this.clickFunc.bind(this));
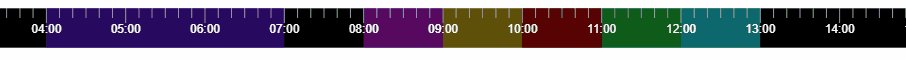
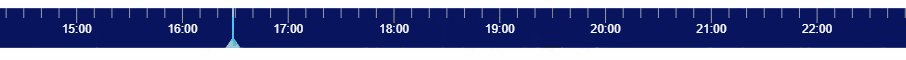
2、设置时间段默认填充色, 背景填充色, 时间段还可设置不同的填充色,来区分不同的时间段,在数据结构中添加 style字段参数即可,如果在数据结构中添加了style字段,则优先使用style,没有style参数时再使用cellStyle参数,如果cellStyle参数不存在,则使用内置的默认填充色,如下图:
let times = [
{
begin: new Date(new Date('2022-04-14 11:30:00')).getTime(),
end: new Date(new Date('2022-04-14 17:00:00')).getTime(),
style: {
background: 'rgba(172,17,189,0.5)'
}
}
]
cellStyle: {
background: 'rgba(24,208,217,0.5)'
},
bg: '#000',
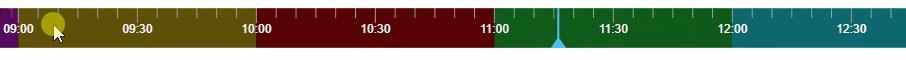
3、左右拖动,拖动时间轴时组件会自动监听日期的变化,实现无限加载每天的录像回放记录,将记录的时间段渲染到时间轴上,滚轮缩放 ,通过绑定滚轮事件来控制时间轴的放大与缩小,
this.canvas.addEventListener('mousewheel', this.mousewheelFunc.bind(this));
mousewheelFunc(event) {
if (event && event.preventDefault) {
event.preventDefault()
} else {
window.event.returnValue = false;
return false;
}
let e = window.event || event;
let delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
let posX = this.getCursorPositionX(e);
let middle_time = this.date + posX * (this.zoomHours * 3600 * 1000) / (this.canvasWidth); //ms 记住当前中间的时间
if (delta < 0) {
this.zoomHours = this.zoomHours - delta;
if (this.zoomHours >= 24) {
this.zoomHours = 24;//放大最大24小时
}
} else if (delta > 0) {// 放大
this.zoomHours = this.zoomHours - delta;
if (this.zoomHours <= 1) {
this.zoomHours = 1;//缩小最小1小时
}
}
this.clearCanvas();
this.date = middle_time - posX * (this.zoomHours * 3600 * 1000) / (this.canvasWidth);
this.initCanvasCtx()
}