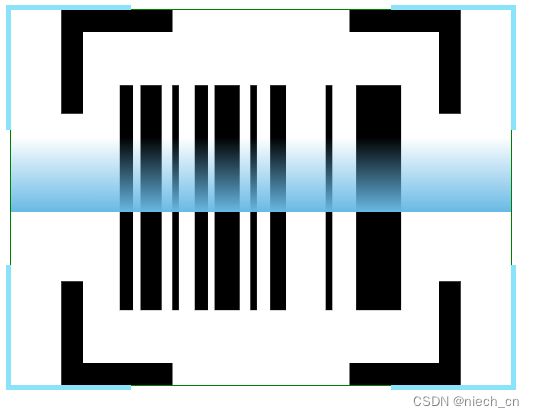
css实现扫码循环扫描特效
开发过程中总会遇到不常见的需求,移动端扫描图片加个特效,这里记录一下实现场景

<!DOCTYPE html>
<html>
<head>
<mate charset="UTF-8"/>
<title>扫描特效</title>
<style type="text/css">
:root {
--container-width: 400px; /*组件宽度*/
--container-height: 300px; /*组件高度*/
--angle-size: 100px; /*四角边框效果尺寸*/
--angle-weight: 4px; /*四角边框粗细,数值越小越粗*/
--angle-color: rgb(138, 227, 249);
--scan-wake-size: 60px; /*扫描拖光的长度*/
--scan-wake-color: rgb(104, 185, 229);/*扫描拖光颜色*/
}
@keyframes scan {
0% {
/*最开始块从顶部往下移动,块的位置需要溢出容器,处于容器顶部上方,块的背景颜色从底部到顶部由绿色逐渐透明*/
margin-top: calc(0px - var(--scan-wake-size));
background:linear-gradient(#0000 0%, var(--scan-wake-color) 100%);
}
49% {
/*动画进行到一半时间时,块必须移动到容器底部并溢出,完成从上到下扫描效果*/
margin-top: var(--container-height);
background:linear-gradient(#0000 0%, var(--scan-wake-color) 100%);
}
50% {
/*调转颜色方向,准备往回扫(从下往上)*/
margin-top: var(--container-height);
background:linear-gradient(var(--scan-wake-color) 0%, #0000 100%);
}
100% {
/*往回扫*/
margin-top: calc(0px - var(--scan-wake-size));
background:linear-gradient(var(--scan-wake-color) 0%, #0000 100%);
}
}
</style>
</head>
<body>
<div style="display:flex;">
<div style="width:var(--container-width);height:var(--container-height);border:1px solid green;">
<div style="position:absolute;z-index:0;width:inherit;height:inherit;">
<div style="position:absolute;width:var(--angle-size);height:var(--angle-size);background-color:var(--angle-color);top:calc(0px - var(--angle-weight));left:calc(0px - var(--angle-weight));"></div>
<div style="position:absolute;width:var(--angle-size);height:var(--angle-size);background-color:var(--angle-color);top:calc(0px - var(--angle-weight));right:calc(0px - var(--angle-weight));"></div>
<div style="position:absolute;width:var(--angle-size);height:var(--angle-size);background-color:var(--angle-color);bottom:calc(0px - var(--angle-weight));left:calc(0px - var(--angle-weight));"></div>
<div style="position:absolute;width:var(--angle-size);height:var(--angle-size);background-color:var(--angle-color);bottom:calc(0px - var(--angle-weight));right:calc(0px - var(--angle-weight));"></div>
</div>
<div style="position:absolute;z-index:10;width:inherit;height:inherit;background-color:white;">
<img src="scanQr.svg" style="width:inherit;height:inherit;object-fit: contain;"/>
</div>
<div style="position:absolute;z-index:20;width:inherit;height:inherit;overflow: hidden;">
<div style="width:inherit;height:var(--scan-wake-size);animation: scan 4s ease-in-out infinite;"></div>
</div>
</div>
</div>
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<svg width="302.063546px" height="283.396707px" viewBox="0 0 302.063546 283.396707" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>编组 12</title>
<g id="套餐订购" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="码" transform="translate(-201.0546, -149.169)" fill="#000000">
<g id="编组-12" transform="translate(201.0546, 149.169)">
<path d="M84.0635459,0 L0,0 L0,78.3582514 C11.0325567,78.3582514 16.5488351,78.3582514 16.5488351,78.3582514 C16.5488351,78.3582514 16.5488351,57.760727 16.5488351,16.5656781 L84.0635459,16.5656781 L84.0635459,0 Z" id="路径-4"></path>
<path d="M84.0635459,205.038456 L0,205.038456 L0,283.396707 C11.0325567,283.396707 16.5488351,283.396707 16.5488351,283.396707 C16.5488351,283.396707 16.5488351,262.799183 16.5488351,221.604134 L84.0635459,221.604134 L84.0635459,205.038456 Z" id="路径-4备份-2" transform="translate(42.0318, 244.2176) scale(1, -1) translate(-42.0318, -244.2176)"></path>
<path d="M302.063546,0 L218,0 L218,78.3582514 C229.032557,78.3582514 234.548835,78.3582514 234.548835,78.3582514 C234.548835,78.3582514 234.548835,57.760727 234.548835,16.5656781 L302.063546,16.5656781 L302.063546,0 Z" id="路径-4备份" transform="translate(260.0318, 39.1791) scale(-1, 1) translate(-260.0318, -39.1791)"></path>
<path d="M302.063546,205.038456 L218,205.038456 L218,283.396707 C229.032557,283.396707 234.548835,283.396707 234.548835,283.396707 C234.548835,283.396707 234.548835,262.799183 234.548835,221.604134 L302.063546,221.604134 L302.063546,205.038456 Z" id="路径-4备份-3" transform="translate(260.0318, 244.2176) scale(-1, -1) translate(-260.0318, -244.2176)"></path>
<polygon id="矩形" points="222.945377 56.8310291 256.945377 56.8310291 256.945377 226.831029 222.945377 226.831029"></polygon>
<polygon id="矩形备份-5" points="199.945377 56.8310291 204.945377 56.8310291 204.945377 226.831029 199.945377 226.831029"></polygon>
<polygon id="矩形备份-7" points="142.945377 56.8310291 147.945377 56.8310291 147.945377 226.831029 142.945377 226.831029"></polygon>
<polygon id="矩形备份-10" points="83.9453774 56.8310291 88.9453774 56.8310291 88.9453774 226.831029 83.9453774 226.831029"></polygon>
<polygon id="矩形备份-6" points="157.945377 56.8310291 169.945377 56.8310291 169.945377 226.831029 157.945377 226.831029"></polygon>
<polygon id="矩形备份-9" points="100.945377 56.8310291 110.945377 56.8310291 110.945377 226.831029 100.945377 226.831029"></polygon>
<polygon id="矩形备份-12" points="44.2739247 56.8310291 54.2739247 56.8310291 54.2739247 226.831029 44.2739247 226.831029"></polygon>
<polygon id="矩形备份-8" points="115.945377 56.8310291 134.945377 56.8310291 134.945377 226.831029 115.945377 226.831029"></polygon>
<polygon id="矩形备份-11" points="59.9453774 56.8310291 75.9453774 56.8310291 75.9453774 226.831029 59.9453774 226.831029"></polygon>
</g>
</g>
</g>
</svg>
