Vue3 pinia快速入门
安装脚手架vite
npm create vite@latest
然后按照提示操作即可!
安装状态管理pinia
npm install pinia --save
创建 Store
新建 src/store 目录并在其下面创建 index.js,导出 store
// src/store/index.js
import { createPinia } from 'pinia'
const store = createPinia()
export default store
在 main.js中引入并使用
import { createApp } from 'vue'
import store from './store'
import App from './App.vue'
const app = createApp(App)
app.use(store)
app.mount('#app')
State
创建State
在 src/store 下面创建一个user.js
//src/store/user.js
import { defineStore } from 'pinia'
export const userStore = defineStore({
id: 'user',
state: () => {
return {
userName: 'user'
}
}
})
获取 state
直接获取
<template>
<div>{{ user.userName}}</div>
</template>
<script setup>
import { userStore} from '@/store/user'
const user = userStore()
</script>
也可以结合 computed 获取
<template>
<div>{{ userName}}</div>
</template>
<script setup>
import { userStore} from '@/store/user'
const user = userStore()
const userName= computed(() => user.userName)
</script>
state 也可以使用解构,但使用解构会使其失去响应式,这时候需要用 pinia 的 storeToRefs
<template>
<div>{{ userName }}</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { userStore} from '@/store/user'
const user = userStore()
let { userName } = storeToRefs(user)
</script>
修改 state
直接修改 state
import {userStore} from '@/store/user'
const user = userStore()
user.userName = "王五"
使用$patch修改 state
import {userStore} from '@/store/user'
const user = userStore()
user.$patch((state) => {
state.userName = "王五"
})
使用$state修改 state
import {userStore} from '@/store/user'
const user = userStore()
user.$state = { userName: "王五" }
通过 actions 去修改 state
//src/store/user.js
import { defineStore } from 'pinia'
export const userStore = defineStore({
id: 'user',
state: () => {
return {
userName: 'user'
}
},
actions: {
updateUserName(userName) {
this.userName= userName
}
}
})
<script setup>
import {userStore} from '@/store/user'
const user = userStore()
user.updateUserName('王五')
</script>
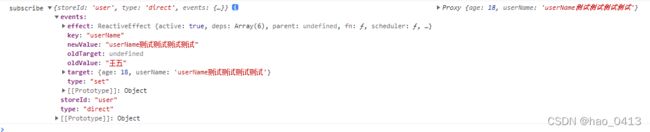
$subscribe函数(监听数据变化)
import {userStore} from '@/store/user'
const user = userStore()
user.$subscribe((arg, state) => { //需要写在数据变化前面
console.log('subscribe', arg, state)
})
user.updateUserName('王五')
</script>
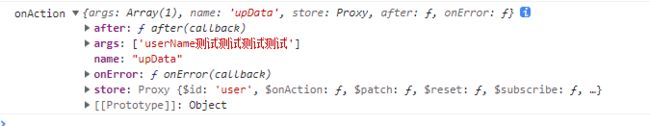
$onAction函数(监听方法调用)
import {userStore} from '@/store/user'
const user = userStore()
user.$onAction((arg) => { //监听方法调用
console.log('onAction', arg)
})
user.updateUserName('王五')
</script>
数据持久化
插件 pinia-plugin-persist 可以辅助实现数据持久化功能。
安装
npm i pinia-plugin-persist --save
使用
// src/store/index.js
import { createPinia } from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store
接着在对应的 user.js 里配置即可
//src/store/user.js
import { defineStore } from 'pinia'
export const userStore = defineStore({
id: 'user',
state: () => {
return {
userName: 'user'
}
},
actions: {
updateUserName(userName) {
this.userName= userName
}
},
// 开启数据缓存
persist: { //数据默认存在 sessionStorage 里,并且会以 store 的 id 作为 key
enabled: true
}
})
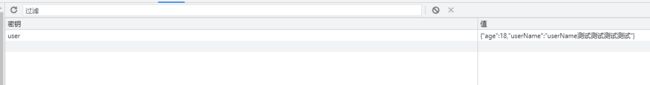
自定义 key和更改存放位置由 sessionStorage 改为 localStorage
persist: {
enabled: true,
strategies: [
{
key: 'user',
storage: localStorage,
}
]
}
本次分享到这里就结束了,感谢您的阅读,如果本文对您有什么帮助,别忘了动动手指点个赞❤️