- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
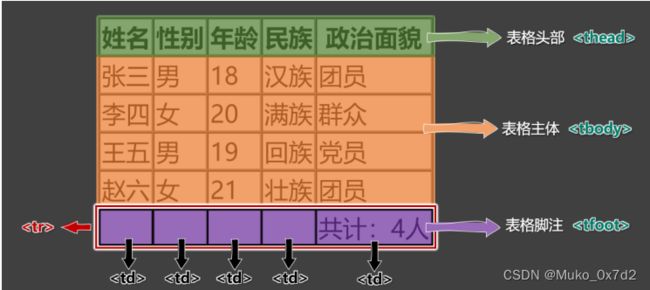
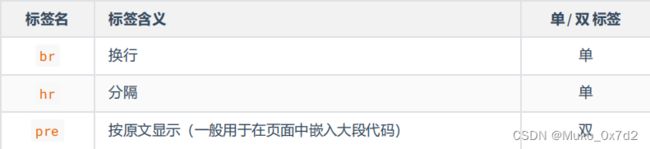
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- 【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,