- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 手把手教你入门vue+springboot开发(九)--springboot后端实现与postman调试
段鸿潭
javavue.jsspringbootpostman
文章目录前言一、后端代码实现1.实现pojo/User.java2.实现mapper/UserMapper.java3.实现service/UserService.java4.实现service/UserServiceImpl.java5.实现controller/UserController.java二、postman调试总结前言上篇我们已经定义好了数据库表users和用户管理功能的HTTP接口
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- 基于springboot的社区生鲜团购系统
优创学社2
springboot后端java
目录摘要IAbstractII1绪论11.1研究背景11.2课题意义22开发技术论述22.1Springboot框架32.2Vue框架32.3Tomcat服务器42.4MySQL数据库53需求分析63.1系统的可行性分析73.2功能需求分析73.3项目设计目标83.3.1关于系统的基本要求83.3.2开发目标94系统设计104.1系统功能模块设计114.2系统功能流程设计124.3数据库设计134
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- vue拖拽组件自定义指令,解决拖拽和点击事件冲突问题,解决拖拽组件在iframe上面延迟卡顿问题
weixin_51565477
vue.jsjavascript前端
1.自定义指令directives:{drag(el,data,vnode){constoDiv=eloDiv.onmousedown=e=>{//获取ifream,解决拖拽组件在ifream上面卡顿-根据ifreampointerEventsletiframDiv=document.getElementById("screenProjection")if(iframDiv){console.lo
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- vue3 日期选择组件,年,月 ,日,时
m0_74823364
vue.jsjavascriptelementui
class=“yearBtn”:class=“{isActive:data.currentSwitch===‘year’}”@click=“handleClickBtn(0)”>年class=“yearBtn”:class=“{isActive:data.currentSwitch===‘month’}”@click=“handleClickBtn(1)”>月class=“yearBtn”:cla
- vue项目中借助vue-print-nb插件实现打印
cx&lavender
vue.jsnpm
需求:打印页面部分内容插件原理:创建iframe,获取要打印的内容添加到iframe中,调用print()方法打印使用:一、安装插件npminstallvue-print-nb--save二、页面上导入并注册//导入插件importPrintfrom"vue-print-nb";exportdefault{//注册指令directives:{Print,},}三、提供容器并添加id四、给按钮添加v
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- vue数组变化侦测
翻滚吧键盘
Vue.jsvue.jsjavascript前端
您列出的这七个方法非常准确,它们是Vue中被称为**“变更方法”(mutationmethods)**的核心。当您对一个响应式数组调用这些方法时,Vue能够侦测到这些操作并自动更新视图。我们来深入探讨一下这背后的原理,以及与此相关的注意事项。核心原理:Vue如何“侦听”?(Vue3的Proxy)在Vue3中,当你用ref([])或reactive([])创建一个响应式数组时,你得到的其实不是一个普
- js event.preventDefault()的作用
好的,完全明白。我们这次彻底忘记Vue,忘记所有复杂的函数,只聚焦在event.preventDefault()这一件事上。这句话是它的核心:“阻止这个元素天生该做的事。”第一步:理解什么是“天生该做的事”(默认行为)在浏览器中,很多HTML元素都有一个**“天生”的、默认的功能或行为**。这是浏览器赋予它们的本能。我们来看几个最常见的例子:标签(链接)它天生该做的事是什么?——点击后,跳转到hr
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 报错Cannot read properties of undefined (reading ‘catch‘)
我在北京coding
Vue3前端vue.jsjavascript前端
在vue项目开发中,使用vue-pdf插件报错:TypeError:Cannotreadpropertiesofundefined(reading‘catch‘)解决方案1、安装指定版本
[email protected]@4.2.02、修改源码pdfjsWrapper.js在node_modules里找到vue-pdf文件夹,打开pdfjsWrapper.js文件,
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- .eslintrc.js文件内容/配置eslint/eslint参数
是泡沫呀
前端工程化javascript前端vue.jswebpacknpm
首先放一个官网的链接Listofavailablerules-ESLint中文文档然后直接上代码这里以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件)重点:修改配置文件后,要重启项目才能生效一、这个是.eslintrc.js//ESlint检查配置module.exports={root:true,parserOptio
- Vue 开发问题:Missing required prop: “value“
我命由我12345
vue.jsjavascript前端前端框架ecmascript开发语言js
在Vue项目中,出现如下警告信息[Vuewarn]:Missingrequiredprop:"value"[Vue警告]:缺少必需属性:"value"问题原因这个警告表明在组件中存在一个必需的属性value没有被提供,即父组件没有传递该属性给子组件处理策略确保在使用组件时,父组件正确传递了属性给子组件
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 【前端工程化】前端组件模版构建那些事
前端
在企业级后台系统中,组件是构建页面的基础单元。与C端不同,B端更注重功能完整性、交互一致性与复用效率。因此,我们需要围绕业务场景封装出可复用、易维护、结构清晰的组件模板。本文档主要围绕组件设计原则、分类建议和使用方式展开,适用于Vue或React技术栈下的开发场景。一、组件设计原则职责单一每个组件只负责一个功能或UI元素,不依赖外部状态;示例:按钮组件只处理点击行为,不包含API调用逻辑;高内聚低
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- java责任链模式
3213213333332132
java责任链模式村民告县长
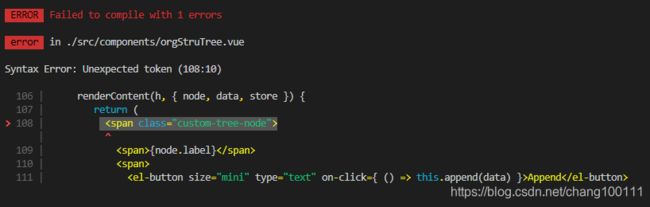
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l