- 面向对象的前端开发_20多种面向前端开发人员的文档和指南(第11号)
culi3118
编程语言javajavascriptpythonhtmlViewUI
面向对象的前端开发It’sthattimeagaintogetlearning!Asbefore,I’vecollectedanumberofdifferentlearningresources,includingguides,docs,andotherusefulwebsitestohelpyougetuptospeedindifferentareasoffront-enddevelopment
- node.js如何实现文件上传
gt8011
node.js前端expressajax
一、是什么文件上传在日常开发中应用很广泛,我们发微博、发微信朋友圈都会用到了图片上传功能因为浏览器限制,浏览器不能直接操作文件系统的,需要通过浏览器所暴露出来的统一接口,由用户主动授权发起来访问文件动作,然后读取文件内容进指定内存里,最后执行提交请求操作,将内存里的文件内容数据上传到服务端,服务端解析前端传来的数据信息后存入文件里对于文件上传,我们需要设置请求头为content-type:mult
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
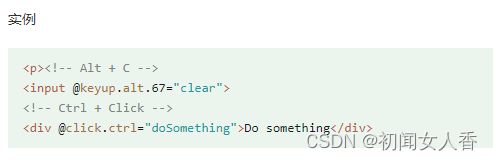
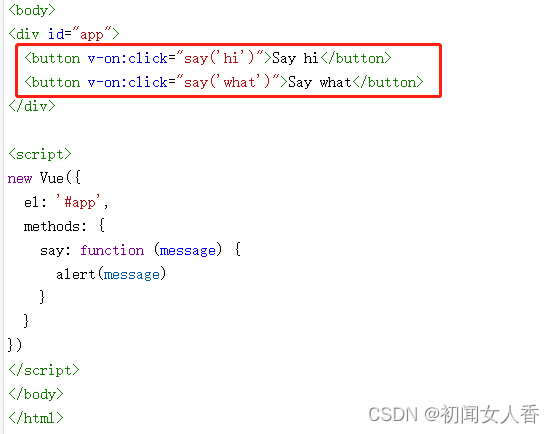
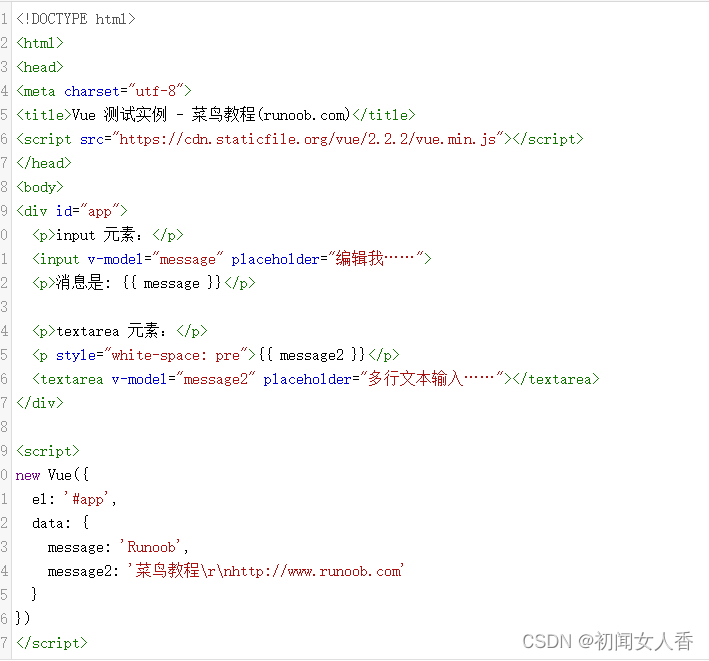
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- 项目开发实践——基于SpringBoot+Vue3实现的在线考试系统(一)
bjzhang75
Vue知识学习及项目开发实践项目开发实践springbootvue.js在线考试系统
文章目录一、系统说明二、技术选型三、主要成果展示四、项目框架搭建1、运行环境搭建2、前端框架搭建3、后端框架搭建五、本文代码下载一、系统说明基于SpringBoot+Vue3实现的在线考试系统是为高校打造的一款在线考试平台。系统功能说明1、系统共有管理员、老师、学生三个角色,管理员拥有系统最高权限。2、老师拥有考试管理、题库管理、成绩管理、学生管理四个模块。3、学生可以参与考试、查看成绩、试题练习
- 一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
- JAVA单服务应用拆分成多个服务的实践(3)--前端的nginx转发
秤秤biubiu
开发(应用软件网站相关)niginx
上篇文章JAVA单服务应用拆分成多个服务的实践(2)--服务的dubbo化已经将部分模块微服务化了,但我们怎么测试?我们的目标是支持ALLInOne,又要支持多个微服务,但前端怎么处理,前端代码又只有一个版本,但又要怎么面向多个微服务呢。这样的话,我们只能引入伟大的nginx。前端只认一个,就使用nginx的转发,将特定的请求转发到微服务的接口里,让前端无感请求到到另一服务中。nginx的配置如下
- (四三)ArkTS 服务端渲染(SSR)实践
小_铁
HarmonyOSNext华为
一、引言在当今的前端开发领域,服务端渲染(SSR)技术凭借其独特的优势逐渐成为了构建高性能Web应用的重要手段。ArkTS作为一种新兴的开发语言,具备强大的表达能力和丰富的特性,将其与SSR技术相结合,能够为用户带来更加流畅的浏览体验。本文将深入探讨ArkTS服务端渲染的实践,从概念和优势入手,介绍技术选型、开发流程、代码实现,以及部署和性能优化等方面的内容,并提供具体的代码示例。二、服务端渲染概
- 视频教育网站开源系统的部署安装 (roncoo-education)服务器为ubuntu22.04.05
浪淘沙jkp
开源AlmaLinux视频教育网
一、说明前端技术体系:Vue3+Nuxt3+Vite5+Vue-Router+Element-Plus+Pinia+Axios后端技术体系:SpringCloudAlibaba2021+MySQL8+Nacos+Seata+Mybatis+Druid+redis后端系统:roncoo-education(核心框架:SpringCloudAlibaba):码云|Github门户系统:roncoo-e
- 前端调试实战:快速定位和解决问题的技巧
Eleven
前端chromechromedevtools
前端开发中,调试是不可避免的环节。无论是页面样式错乱、功能逻辑异常,还是性能瓶颈,都需要我们快速定位问题并找到解决方案一、调试工具篇1.ChromeDevTools:前端开发的瑞士军刀ChromeDevTools是前端开发者最强大的调试工具,它提供了丰富的功能来帮助我们分析页面、调试代码和排查问题。Elements面板:查看和修改DOM结构、CSS样式,实时预览页面效果。Console面板:执行J
- Svelte 高效开发必备插件与工具推荐(附详细配置指南)
i建模
前端开发前端框架svelte
#Svelte必备插件与工具推荐(附详细配置指南)---##摘要Svelte作为近年来备受关注的前端框架,凭借其**编译时优化**和**极简语法**迅速赢得开发者青睐。但想要充分发挥其潜力,离不开强大的工具链支持。本文精选**10+实用插件与工具**,覆盖开发、调试、预处理、UI库等全场景,助你打造高效Svelte工作流!---##一、开发与构建工具###1.**@sveltejs/vite-pl
- .NET周刊【2月第3期 2025-02-16】
INCerry
.net
国内文章我们是如何解决abp身上的几个痛点https://www.cnblogs.com/jackyfei/p/18709265张飞洪分享了abp框架在.net社区的使用经验,认为其在模块化、DDD和微服务上表现优良,但也存在不足。文章指出前端不支持VUE、社区版界面较差、售后服务慢及功能不易用等痛点。针对这些问题,他提出通过VUE3重做了部分功能,从而实现功能和细节的增强。例如,引入了文件管理、
- Vue 与 React:前端框架的区别与联系
一休哥助手
前端前端框架vue.jsreact.js
一、引言随着前端技术的发展,Vue和React作为目前最流行的前端框架之一,被广泛应用于各种Web开发项目中。尽管它们都能实现组件化开发,提高代码的复用性和可维护性,但在设计理念、使用方式以及性能优化等方面存在诸多不同。本文将详细探讨Vue和React之间的区别与联系,帮助开发者更好地理解并选择合适的技术栈。二、Vue和React的基本介绍1.Vue.js简介Vue.js(简称Vue)是由尤雨溪(
- Tauri+React跨平台开发全场景问题解析
i建模
前端开发跨平台开发前端框架taurireact跨平台开发
Tauri+React跨平台开发全场景问题解析一、核心优势与技术定位1.1技术架构创新Tauri2.3.1采用Rust核心层+系统WebView+React前端的混合架构,相较于传统跨平台方案具有三大突破:轻量化:安装包体积缩小至Electron的3%({invoke('load_data').then(setData);},[]);return{data};}特点:ReactHooks与Taur
- 如何在 React 中集成第三方库和插件
JJCTO袁龙
reactreact.js前端前端框架
如何在React中集成第三方库和插件在现代前端开发中,React以其声明式、组件化的特性成为开发者的首选框架之一。然而,单一的框架往往无法满足所有需求,集成第三方库和插件变得尤为重要。本文将详细介绍如何在React中高效集成第三方库和插件,并提供一些最佳实践建议。一、选择合适的第三方库或插件在集成第三方库或插件之前,选择合适的工具是关键。以下是一些选择时需要考虑的因素:功能匹配:确保库或插件的功能
- 统一封装api接口返回值(一)
异世老者
java后端javaspringrestful
前后端分离开发模式中,后端接口基本上都是通过json格式传回前端,通过统一的返回格式封装,可以大大提高开发效率,如:{"code":0,"msg":"成功","data":{"uid":"hjgfyg"}}直接上代码,两个文件即可实现设置一个枚举值,统一封装返回状态码publicenumErrorCode{/*成功状态码*/SUCCESS(0,"成功"),ERROR(1,"操作失败"),/*web
- mybatis后端有返回值前端拿不到
湙泽
mybatis前端java
前端情况后端情况一开始没注意才发现是自己少了一个注解解决方法:1.@RestController在Spring中@RestController的作用等同于@Controller+@ResponseBody。2.@ResponseBody@ResponseBody的作用其实是将java对象转为json格式的数据。
- 前端调用后端接口返回数据不显示
qq_45231791
vue
前端调用后端接口返回数据不显示返回的数据是对象,要改为数组[res.data.data]。如果后端返回数据为List数组则不用添加中括号。
- 响应式布局:构建适应多设备的现代网页
lina_mua
css3前端csshtml
1.引言1.1响应式布局的重要性随着移动设备的普及,用户访问网页的方式变得多样化。响应式布局(ResponsiveDesign)能够确保网站在不同设备(如桌面、平板、手机)上都能提供良好的用户体验。它不仅是现代前端开发的标配,也是提升用户满意度和SEO排名的重要手段。1.2本文的目标本文旨在深入探讨响应式布局的核心概念、实现技术、实用技巧以及最佳实践,帮助开发者构建适应多设备的现代网页。2.响应式
- Vue 中引入 ECharts 的详细步骤与示例
黄尚圈圈
vue.jsecharts前端
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts是一个基于JavaScript的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。一、准备工作创建Vue项目:如果你还没有Vue项目,可以使用VueCLI快速创建一个新的Vue项目。安装ECharts:在你的Vue项目中,通过npm或yarn安装ECharts
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- WebGL开发:ThreeJS从入门到精通
莲华君
前端权威教程合集WebGL系统化学习前端WebGLThreeJSBabylonJS
前言:ThreeJS——开启3DWeb世界的钥匙欢迎来到ThreeJS的奇妙世界!无论你是前端开发者、图形学爱好者,还是希望将3D技术融入Web应用的工程师,这本书都将带你从零开始,逐步掌握ThreeJS的核心概念,并最终实现大型数字孪生项目。让我们一起踏上这段充满挑战与乐趣的旅程吧!目录:第一部分:ThreeJS基础入门第一章:ThreeJS概述与基础概念1.1ThreeJS是什么?介绍Thre
- uni-app实现用接口编写新闻
2021级计算机应用技术1班-童秀萍
uni-app前端
一、uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。二、uni-app官网上(官网)有各种可以学习组件包括内置组件、常用的有:视图容器组件里的,view,scroll-view,swiper等,还有表单组件,如button、f
- UNIAPP前端配合thinkphp5后端通过高德API获取当前城市天气预报
知码客
Uniappuni-app前端小程序知码客vue.js
如何通过UniApp前端项目与ThinkPHP5后端结合高德天气API获取天气预报信息。我们将分为前端和后端两部分进行实现。以下是一个完整的代码.一、项目结构project/├──frontend/(UniApp项目)│├──pages/││└──weather/││├──index.vue├──backend/(ThinkPHP5项目)│├──application/││├──controlle
- 软件测试常问面试题【三】
小0同学睡得好
软件测试IT测试tcp/ip网络协议网络
软件测试面试常问问题【三】1、APP无响应是有哪些问题引起的(闪退、崩溃的原因有哪些)版本不兼容,版本没有及时更新分辨率不兼容运行内存不足依赖包没有安装接口的返回值错误导致前端处理不了崩溃响应超时(尤其是启动、退出APP时没有响应会导致超时)网络方面(网络切换,或者网络不佳导致无法做出响应崩溃)2、当客户端(手机)发送一个请求后,出现无影响ANR(空白)可能是网络访问超时。弱网情况、网络差、信号不
- 【六袆 - 前端】JavaScript学习;JavaScript面试题;坐地铁,坐公交,打DD的时候刷一刷
鞠崽23333
前端框架相关技术javascript
JavaScriptJavaScript写一个mySetInterVal(fn,a,b),每次间隔a,a+b,a+2b,...,a+nb的时间,然后写一个myClear,停止上面的mySetInterVal介绍防抖节流原理、区别以及应用,并用JavaScript进行实现对闭包的看法,为什么要用闭包?说一下闭包原理以及应用场景实现lodash的_.get实现add(1)(2)(3)实现链式调用类数组
- 系统设计:扫码登录流程,5个流程图告诉你!
试着奔跑的菜鸟
系统设计系统设计
背景说明扫码登陆是我们在各种应用系统中最常见的逻辑之一,即使是公司后端系统也非常常见,例如我们的系统与企业微信进行绑定,需要用户扫描后自动登陆自己的工号进入系统。操作流程系统执行流程为了更加便于说明和理解,我们将扫码登陆的流程分为两大部分进行阐述前端处理流程请求二维码流程判断二维码的状态跳转登录后端处理流程生成二维码流程确认登陆流程流程图说明前端处理流程:扫码的前提是手机端已经登陆了账号前端(PC
- 【环境部署】
qq_23128255
环境搭建运维
项目环境部署混合启动前端项目打包(引入多模块代码)各子模块下的图片资源链接到项目固定地址环境部署系统开发过程中部署问题,使用mklink可以创建目录或文件的符号链接或硬链接,其中目录联接(使用mklink/J命令)只能应用于文件夹,不可用于文件。此外,mklink命令的使用需要一定的权限,创建目录链接可能需要系统管理员权限。。混合启动1、后台混合启动,创建软链接命令(系统项目下将子项目模块的cl
- 前端常见面试题目|react-3事件处理,收集表单数据,虚拟dom和dom diff的算法,组件的生命周期,理解,,
学习记录wanxiaowan
前端八股文前端面试react.js
2.4.4.事件处理通过onXxx属性指定事件处理函数(注意大小写)React使用的是自定义(合成)事件,而不是使用的原生DOM事件React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)通过event.target得到发生事件的DOM元素对象2.5.收集表单数据2.5.1.效果需求:定义一个包含表单的组件输入用户名密码后,点击登录提示输入信息非受控组件
- 【一些技术成长的思考】
Gazer_S
状态模式前端前端框架javascript
前端程序员的破局之路:从业务能手到技术主导一、前端工程师的困境与觉醒在某个加班的深夜,当第N次调试着表单校验规则时,小王突然意识到:入行三年,自己似乎陷入了"业务能手陷阱"——精通各种UI库使用、能快速实现产品需求,但面对职业发展却愈发迷茫。这种困境绝非个例,据不靠谱调查显示:73%的3-5年前端开发者面临技术瓶颈仅有21%的前端工程师能成功转型架构岗89%的技术管理者认为前端领域存在"伪资深"现
- Vue 3 组件库开发实战:打造基础 UI 组件库并发布 - 构建可复用的 Vue 组件资产
Neo Evolution
前端学习vue.jsui前端javascript前端框架ecmascriptjson
引言欢迎再次回到Vue3+现代前端工程化系列技术博客!在昨天的第六篇博客中,我们深入探索了Vue3CompositionAPI的进阶应用,通过构建可拖拽看板应用,熟练掌握了自定义Hook的代码复用技巧。今天,我们将迈向Vue3组件化开发的更高阶段,聚焦于组件库的开发与发布,构建可复用的Vue组件资产,提升团队协作效率和项目开发质量。在实际项目开发中,尤其是大型项目或团队协作开发中,组件的复用性至关
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/