Web09--jQuery基础
1、jQuery概述
1.1 什么是jQuery
jQuery是一款优秀的JavaScript的轻量级框架之一,封装了DOM操作、事件绑定、ajax等功能。特别值得一提的是基于jQuery平台的插件非常丰富,大多数前端业务场景都有其封装好的工具可直接使用。
jQuery下载和版本介绍
官网地址:jQuery
1.2 jQuery版本
jquery-x.js开发版本:有良好的缩进格式和注释,方便开发者阅读
jquery-x.min.js生产版本:代码进行压缩,体积小方便网络传输
框架(Framework)是完成某种功能的半成品,抽取重复繁琐的代码,提供简洁强大的方法实现。
1.3 jQuery入门
jQuery入门
1.4 jQ与JS的页面加载的区别
// JS原生版
window.onload = function(){
alert("111");
}
//jq
$(function(){
alert("444");
});js: 只能定义一次,如果定义多次,后面会将前面的进行给覆盖掉
jq: 可以定义多次
1.5 jQ与JS的转换
jQuery虽然本质上也是js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象而不是js对象。
通过js方式获取的是js对象,通过jQuery方式获取的是jQuery对象。
js 转 jQ
$(js对象)
jq 转 js
jq对象[索引]
jq对象.get(索引)
jQ与JS转换
1111
2222
2、jQuery选择器
2.1 基本选择器
标签选择器(元素选择器)
语法: $("html标签名") 获得所有匹配标签名称的元素
id选择器
语法: $("#id的属性值") 获得与指定id属性值匹配的元素
类选择器
语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
通配符选择器
语法: $("*") 获得所有元素
并集选择器
语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素
基本选择器
div2
div3
ppp
2.2 层级选择器
后代选择器
语法: $("A B") 选择A元素内部的所有B元素
子选择器
语法: $("A > B") 选择A元素内部的所有B子元素
兄弟选择器
语法: $("A ~ B") 选择在A元素之后的同级的B元素
跟班选择器
语法: $("A + B") 选择A元素之后的同级的B元素
层级选择器
独立的div
独立的div
独立的div
2.3 过滤器
2.3.1 属性过滤选择器
首元素选择器
语法: :first 获得选择的元素中的第一个元素
尾元素选择器
语法: :last 获得选择的元素中的最后一个元素
偶数选择器
语法: :even 偶数,从 0 开始计数
奇数选择器
语法: :odd 奇数,从 0 开始计数
等于索引选择器
语法: :eq(index) 指定索引元素
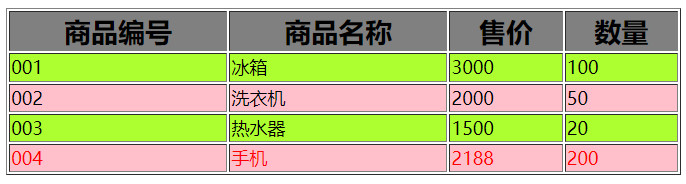
属性过滤选择器
商品编号
商品名称
售价
数量
001
冰箱
3000
100
002
洗衣机
2000
50
003
热水器
1500
20
004
手机
2188
200
2.3.2 属性选择器
属性名称选择器
语法: $("A[属性名]") 包含指定属性的选择器
属性选择器
语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器
复合属性选择器
语法: $("A[属性名='值'] []...") 包含多个属性条件的选择器
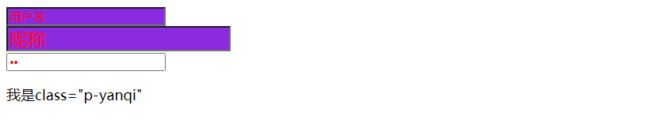
属性选择器
我是class="p-yanqi"
2.3.3 子元素过滤选择器
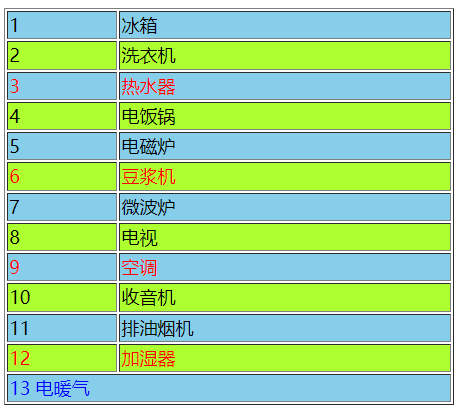
子元素过滤选择器
1
冰箱
2
洗衣机
3
热水器
4
电饭锅
5
电磁炉
6
豆浆机
7
微波炉
8
电视
9
空调
10
收音机
11
排油烟机
12
加湿器
13 电暖气
3、JQ遍历
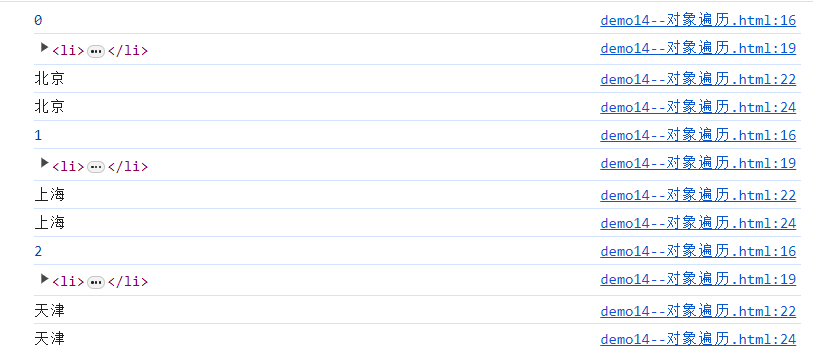
3.1 对象遍历
jq对象.each(function(index,element){
})代码实现:
对象遍历
- 北京
- 上海
- 天津
3.2 jQ循环
jQ循环