HTTP协议
目录
HTTP方法
header
HTTP响应
构造http请求
1. 通过form表单构造http请求
2.通过ajax构造http请求
HTTPS
证书
HTTP协议是应用层最广泛使用的协议之一,是基于传输层的TCP协议来实现的,是浏览器和服务器之间交互的桥梁.
接下来看一看http协议的报文形式
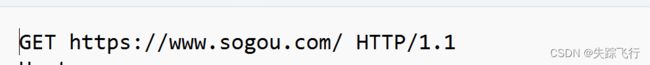
以下是一个http请求搜狗主页的抓包结果
HTPP协议是一个行文本协议
下面分析一下每行代表的意思
首行: 一个http请求都有一个首行,由三部分组成,之间使用空格来区分
GET: 是HTTP的方法
https://www.sogou.com/ 是URL 俗称网址,是一个唯一资源定位符,作用是标识互联网上的唯一资源的位置
下面是一个具体的url
URL最关键的四个部分就是域名,端口号,带层次的路径和查询字符串,通过这四个部分就可以定位到网络上的唯一资源.在我们抓包的URL里省略了端口,在省略端口的时候,浏览器会默认提供端口,对于http来说,默认端口是80,对于https来说,默认端口是443.
HTTP/1.1 是http的版本号
HTTP方法
http方法有很多,在这里主要介绍GET 方法和POST方法.
GET方法:
触发get请求的方式主要有,在浏览器分地址栏里输入URL,html里的link,script,img...等标签和通过js来构造get.
一个GET请求主要包括首行和header,而一个post方法要相对复杂一些.
一个GET请求是有空行的,因为没有body所以看不出来.
POST方法:
日常中,涉及到的登录和上传文件就会涉及到POST方法
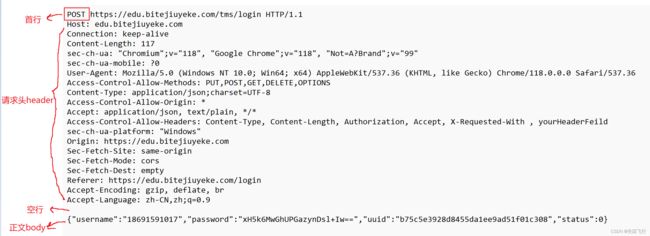
下面是一个post请求
在抓包结果可以看出,POST的body是程序猿自定义的内容.
GET和POST的区别
get和post本质上没有区别,两者可以相互代替,只是在使用习惯上有一定的差别
1.语义上的差别: GET一般用于获取数据,而POST一般用于提交数据.
2.GET可以给服务器传递一些消息,GET传递消息一般都放在query string里,而post传递消息是通过body.
3.GET通常会被设计成幂等的,POST不要求幂等.所谓幂等意思是相同的输入,得到的结果也是确定的,就是幂等.就相当于一个函数,你输入同一个x,你每次得到的结果是相同的,这就是幂等,当你输入同一个x得到的结果不同,就是非幂等的.
4.GET可以被缓存,POST一般不能被缓存.能够缓存的前提是幂等.
其他方法
PUT与POST相似,只是具有幂等特性,一般用于更新
DELETE 删除服务器指定的资源
OPTIONS返回服务器所支持的请求方法
HEAD类似于GET,只不过响应体不返回,值返回响应头
TRACE回显服务器的请求,在测试的时候会用到.
header
header的整体格式也是键值对的形式,每个键值对独占一行,键和值之间用 : 隔开,这些键值对都是HTTP事先定义好的.
描述了服务器所在的地址和端口号 ,这里的地址和端口描述你最终要访问的目标
如果是GET请求,没body,就没有这两个字段,如果是POST请求就有这两个字段
User Agent:描述了浏览器和操作系统的版本,现在主要区分PC和移动端.
Referer:表示这个页面是从那个页面跳转过来的
Cookie:本质上是浏览器给网页提供的本地存储数据的机制.
cookie中的数据是来自于浏览器的,服务器会通过HTTP响应的报头部分来决定浏览器的Cookie要存储什么,可以认为存在于浏览器中,存在于硬盘的,cookie中放入内容不仅有键值对,还有过期时间.,最终cookie会回到服务器.
HTTP响应
响应是由四部分组成
1.首行
2.header 响应头
3.空行 表示header的结束标记
4 body
状态码:描述了这次响应的结果
常见的状态码
1. 200 OK 成功了
2. 404 Not found 访问的资源不存在.
3. 403 Forbidden 访问被拒绝.没有权限
4. 302 Move temporarily 重定向
5. 500 服务器内部错误
6. 504,.Gateway Timeout 服务器显示超时
构造http请求
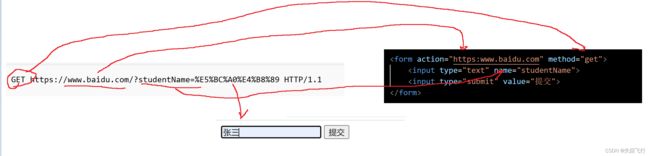
1. 通过form表单构造http请求
1. form 的 action 属性对应 HTTP 请求的 URL2. form 的 method 属性对应 HTTP 请求的方法3. input 的 name 属性对应 query string 的 key4. input 的 内容 对应 query string 的 value
form标签只能构造GET和POST请求
2.通过ajax构造http请求
html中,通过ajax发起http请求,属于"异步"的方式,当代码执行"发送请求"的时候,不必等待服务器响应回来,就可以继续往下执行,当服务区响应回来之后,在由浏览器通知到代码当中.
在jquery中提供了ajax,对原生的api进行了封装.
在jquery中,$是一个特殊的全局对象,通过这个对象构造ajax的方法,通过大括号表示这个方法的参数,在参数里面通过键值对的形式说明了请求的方式,url和一个回调函数.
和form表单相比,ajax的功能更强大,ajax可以支持put,delete等方法,ajax在发送请求可以灵活设置body和header.
HTTPS
https也是一个应用层协议,是在http协议的基础上引入了一个加密层,防止在传输过程中被篡改的情况.
加密就是把一系列明文转换成密文的过程
解密就是把一系列密文转换成明文的过程
在加密解密的过程中需要一个或多个中间数据来辅助这个过程,这样的数据叫做密钥.
加密最简单有效的方法叫做"对称加密".
在加密解密的过程中,使用的是同一个密钥,就叫做对称密钥.
对称加密的安全性的前提是,密钥不能被别人知道,否则就不能保证安全. 所以在此基础上又引入了新的方法,采用''非对称加密''.
在上面的操作中,反过来也行,所谓公钥就可以公开,私钥是私藏的.
非对称加密只是用来传输对称密钥,一旦密钥到达服务器之后,后续的传输使用对称密钥来加密就可以.
中间人攻击问题
解决中间人攻击的关键是让客户端能够辨别这个公钥是不是服务器的公钥.引入''证书 ''
证书
服务器(网站)在设立之初,会去专门的认证机构申请证书,审核通过就会颁发证书,服务器生成的公钥就在这个证书当中,客户端在申请公钥的时候,此时不只是请求一个公钥,而是把证书请求过来~~.客户端拿到证书之后就可以对证书进行校验.
证书上带有一个特定的字段,叫做证书的签名.签名就是一段被加密的字符串.客户端可以使用认证机构提供的公钥进行解密,解密之后得到的结果相当于一个hash值,可以通过客户端自己解密的hash值和签名解密的hash值进行比较,若这两个值相同,则说明证书有效.