npm ERR! request to https://registry.npm.taobao.org/axios ...reason: certificate has expired 的解决办法
问题概述
关于这个问题,是博主在前端CI构建打包的时候遇见的,
早上来升级版本,git代码版本管理服务器上,CI/CD Jobs 失败,
报错:“ npm ERR! request to https://registry.npm.taobao.org/axios failed, reason: certificate has expired ”
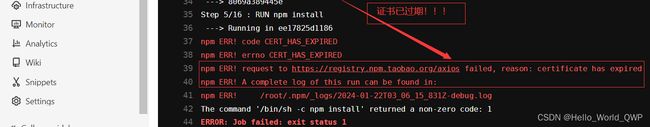
如下图:
具体信息如下:
$ docker build -t $IMAGE -f Dockerfile .
Step 1/16 : FROM node:10.16.3 as build
---> a68faf70e589
Step 2/16 : WORKDIR /workspace
---> Using cache
---> dd6e87602983
Step 3/16 : COPY package.json .
---> e74929587a58
Step 4/16 : RUN npm config set registry https://registry.npm.taobao.org
---> Running in 06e30819a3a1
Removing intermediate container 06e30819a3a1
---> 8069a389445e
Step 5/16 : RUN npm install
---> Running in ee17825d1186
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/axios failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2024-01-22T03_06_15_831Z-debug.log
The command '/bin/sh -c npm install' returned a non-zero code: 1
ERROR: Job failed: exit status 1解决办法
关于这个问题,“ 证书失效! ”
根据错误提示信息,是由于原淘宝npm镜像地址:“ https://registry.npm.taobao.org ” 的证书失效,
手动修改Dockerfile的构建指令,配置 registry 即可
将原:
RUN npm config set registry https://registry.npm.taobao.org修改为:
RUN npm config set registry https://registry.npmmirror.com再次CI时,即可成功打包了,
如下图:
如果是本地编译打包,则直接通过npm指令配置 registry 即可,
输入指令:
npm config set registry https://registry.npmmirror.com如下图:
更多详情,请参考【npmmirror 镜像站】
好了,关于 npm ERR! request to https://registry.npm.taobao.org/axios ...reason: certificate has expired 的解决办法 就写到这儿了,如果还有什么疑问或遇到什么问题欢迎扫码提问,也可以给我留言哦,我会一一详细的解答的。
歇后语:“ 共同学习,共同进步 ”,也希望大家多多关注CSND的IT社区。
| 作 者: | 华 仔 |
| 联系作者: | [email protected] |
| 来 源: | CSDN (Chinese Software Developer Network) |
| 原 文: | https://blog.csdn.net/Hello_World_QWP/article/details/135748877 |
| 版权声明: | 本文为博主原创文章,请在转载时务必注明博文出处! |