- 掌握软件工程领域持续集成的部署流程
掌握软件工程领域持续集成的部署流程关键词:持续集成、自动化构建、版本控制、单元测试、持续交付、DevOps、流水线摘要:本文通过面包工厂的生动比喻,揭示持续集成的核心原理。我们将构建一条"代码加工流水线",用真实的Jenkins配置案例展示从代码提交到自动化部署的全过程,并探讨现代软件开发中持续集成带来的革命性变化。背景介绍目的和范围本文面向初入软件行业的开发者,系统讲解持续集成(Continuo
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
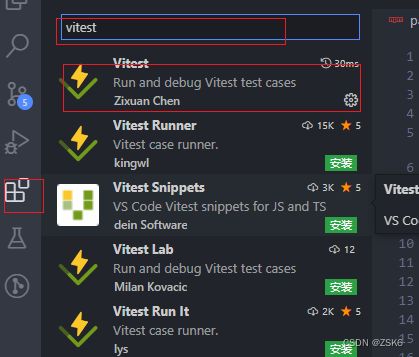
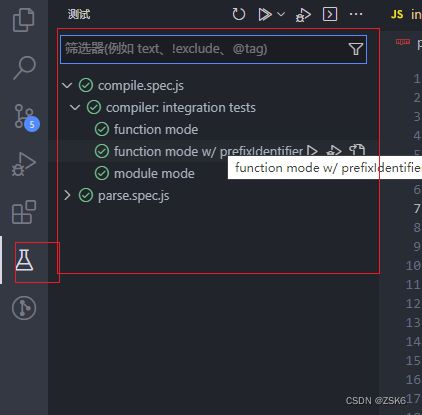
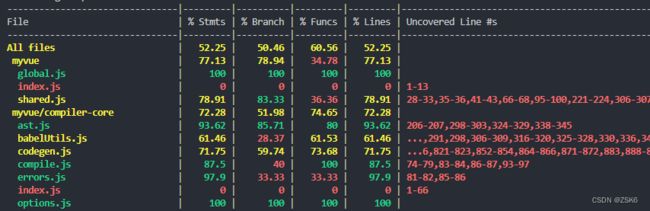
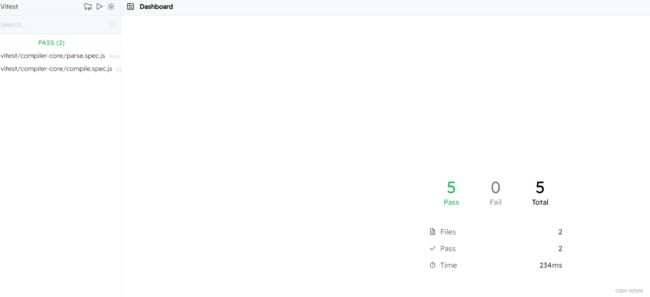
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- 前端微前端架构的探索与实践
大厂前端小白菜
前端架构ai
前端微前端架构的探索与实践关键词:微前端、前端架构、模块化、独立部署、团队协作、技术栈隔离、渐进式迁移摘要:本文将深入探讨微前端架构的概念、原理和实践。我们将从微前端的起源讲起,分析其核心设计思想,并通过实际案例展示如何实现一个完整的微前端解决方案。文章将涵盖微前端的多种实现方式、技术选型考量、以及在实际项目中的应用场景和挑战,帮助读者全面理解这一现代前端架构模式。背景介绍目的和范围本文旨在为前端
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- CI/CD的常规设置及核心原理
啃火龙果的兔子
开发DEMOci/cd
以下是关于CI/CD常规设置及核心原理的全面解析,采用结构化方式呈现:一、CI/CD核心概念1.持续集成(CI)目标:频繁(每天多次)将代码变更合并到共享主干核心活动:自动化构建单元测试/静态分析快速反馈机制2.持续交付/部署(CD)持续交付:随时可手动部署到生产环境持续部署:自动部署到生产环境(需完备的自动化测试)3.核心价值代码质量快速反馈发布效率分钟级部署团队协作减少集成冲突二、常规CI/C
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- SBC编解码器库:蓝牙音频传输的核心
草莓味儿柠檬
本文还有配套的精品资源,点击获取简介:SBC编解码器库是一个软件工具集,提供在蓝牙技术中核心使用的音频编解码功能。该库以C语言实现,包含编码、解码以及相关设置控制功能,使得开发者可以在应用中集成SBC编解码能力,如蓝牙音频播放器或耳机。SBC编解码工作原理基于子带编码理论,通过量化和编码音频信号的各个子带,实现高效的数据传输。SBC支持多种比特率、采样率和声道配置,并包含错误检测与恢复机制,控制接
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 主流AI代码编程工具分享
scuter_yu
aiai编程
在当今数字化时代,AI代码编程工具已成为提升开发效率、优化代码质量的重要助手。这些工具利用人工智能技术,为开发者提供从代码生成、补全到调试、优化等一系列功能,极大地简化了编程流程,让编程变得更加高效、便捷和智能。以下将介绍几款热门的AI代码编程工具。通义灵码产品介绍:通义灵码是阿里云出品的基于通义大模型的智能编程辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码优化、注释生成
- Apache POI导入导出excel文件实战
小白de成长之路
Java相关apacheexcel前端
文章目录前言技术栈1、引入依赖2、导入代码实现3、导出代码实现3.1、准备导出文件模板3.2、导出代码实现4、代码实现解释5、常见问题前言这两天公司项目业务提出需求,要求在前端上传excel文件然后解析展示,因此写篇文章记录一下实现。技术栈springboot2.6.61、引入依赖maven格式:org.apache.poipoi3.14org.apache.poipoi-ooxml3.142、导
- ToolsSet之:颜色混合
BinField
ToolsSetWindows应用windowsmicrosoft
ToolsSet是微软商店中的一款包含数十种实用工具数百种细分功能的工具集合应用,应用基本功能介绍可以查看以下文章:Windows应用ToolsSet介绍https://blog.csdn.net/BinField/article/details/145898264其中Media菜单中的ColorBlender是一个颜色混合工具,可以将两个或多个颜色混合并查看混合后的结果。工具左侧用于选择初始颜色
- 微软商店中的工具合集应用
BinField
windowsmicrosoft
ToolsSet是微软商店中的一款包含近百种实用工具的工具集合应用,细分功能达到数百种,详细功能列表及使用方法可以查看以下链接:Windows应用ToolsSet介绍https://iceskydev.github.io/AppDoc/tools/zh/ToolsSet.html工具主要分为六类:数值类、文本类、日期类、媒体类、其他类、在线工具数值类数值类功能包括:进制转换、数字和文本互转、单位转
- 【鸿蒙开发】ArkUI滚动类组件-Scroll、Scroller
胡辰和
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发ArkUI组件化容器移动开发Scroll
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Scroll作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的
- 腾讯社招前端面经(成都)
本人经验是1.8年,拉钩投递,分享面经用于学习,大家可供参考~面试流程电话面同事面组长面部长面电话面首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么了~过了才有线下面试机会(网上说这个只是来简单判断简历是否有水分,所以如果经历正常下能过滴~)。自我介绍上家公司业务、规模项目中遇到的最大挑战react与vue的区别离职原因同事面电话面过了的话,差不多三个工作日
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- 面试官是怎么筛选简历的
慕慕涵雪月光白
算法
在互联网行业工作十几年,管理过团队,做过经理、总监,看过几千份简历,面试过几百位程序员,包括前端、后端、客户端,也面试过其他岗位,比如产品、设计、运营等。这个过程中最耗时的就是筛简历了,现在一个岗位放出去能收到几百份简历,人力资源会筛掉9成,到我这又会筛掉剩下的9成,最终能进入面试环节的可能就3~5个人。这中间最重要的就是简历,它的质量跟你的求职成功率强相关。所以我想从面试官的角度来说一说写简历要
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- 新手开发者:前后端分离部署及其跨域解决方案
甘露寺
前端跨域部署前端持续部署
新手开发者:前后端分离部署及其跨域解决方案典型生产部署场景访问加载前端应用执行前端代码跨域请求用户前端服务器www.frontend.com请求后端APIwww.backend.com场景描述:前端:部署在GitHubPages(www.frontend.com)后端:部署在阿里云服务器(www.backend.com)用户:访问www.frontend.com跨域问题如何解决?方案一:CORS(
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st