小程序中的npm使用,Vant Weapp组件库,全局数据共享,分包
一、安装并使用vant组件库
目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用,npm包有如下3个限制:
①不支持依赖于Node.js内置库的包
②不支持依赖于浏览器内置对象的包
③不支持依赖于C++插件的包
1.Vant Weapp组件库
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。它所使用的是MIT开源许可协议,对商业使用比较友好。
使用和安装参考官方文档,指令记得指定版本号即可
npm i @vant/[email protected] -S --production
文档地址:https://youzan.github.io/vant-weapp
2.定制全局样式主题
Vant Weapp使用CSS变量来实现定制主题。关于CSS变量的基本用法,请参考MDN文档:
使用 CSS 自定义属性(变量) - CSS(层叠样式表) | MDN (mozilla.org)
3.定制全局主题样式
在app.wxss中,写入css变量,即可对全局生效:
关于为什么定义--button-danger-background-color 这样的名字就生效打开vant Weapp组件库配置文件,参考文档,做适当的修改即可使用。
page {
//在page节点定制警告按钮的背景颜色和边框颜色,因为page节点是每个页面的根节点
--button-danger-background-color:#c00000;
--button-danger-border-color:#D60000;
}二、小程序API的promise化
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
wx.request({
method:"",
url:"",
data:"",
success:()=>{} //请求成功的回调函数
fail:()=>{} //请求失败的回到函数
complete:()=>{} //请求完成的回调函数
})缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
1.什么是API promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
2.实现API Promise化
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包。它的安装和使用步骤如下:
npm i --save [email protected]
前方高能警告:在小程序当中安装的包不能立即使用,这是因为包默认被安装到了node_modules文件夹下,小程序又无法访问这个问件夹,所以需要构建,把里面的包迁移到miniprogram_npm文件夹下,但是为了避免构建过程当中出现不必要的错误,都要先删除miniprogram_npm这个目录。(shift+delet 强制删除)
然后进行构建就阔以了
// 在小程序app.js(App平级)入口文件中,从包里导入promisifyAll并调用
import {promisifyAll} from "miniprogram-api-promise"
// 声明变量wxp等于一个自定义属性wx.p等于一个空对象
const wxp=wx.p={}
// 接收两个对象,第一个是wx这个顶级对象,第二个是wxp空对象,最终会将wx身上所有基于回掉函数的异步API promise化 promise化完之后会将他们挂载到wxp这个空对象身上,之后每个小程序都会基于wx.p这个自定义对象,调用promise化后的API
promisifyAll(wx,wxp)3.调用promise化之后的异步API
我是vant组件
async getInfo(){
// promise化之后API
const res= await wx.p.request({
url:"https://www.escook.cn/api/get",
method:"GET",
data:{
name:"zz",
age:20
}
})
// 加上async await打印的promise对象内的data数据
console.log(res);
},
三、全局数据共享
1.小程序中的全局数据共享
在小程序中,可使用mobx-miniprogram配合mobx- miniprogram-bindings实现全局数据共享。其中:
mobx-miniprogram用来创建Store实例对象
mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用
在项目中运行如下命令,可以一起安装
注意:MobX相关的包安装完毕之后,记得删除miniprogram_ npm目录后,重新构建npm。
npm i --save [email protected] [email protected]
2.创建store实例
//创建一个store文件夹,在store文件夹下定义一个store.js文件
// 在这个js文件中,专门创建store的实例对象
import {observable,action} from "mobx-miniprogram"
export const store=observable({
num1:1,
num2:2,
// 计算属性,get为修饰符,表示该计算属性是只读的,不可以修改
get sum(){
return this.num1+this.num2
},
// action函数,专门来修改store中的数据的值
updateNum1:action(function(step){
this.num1+=step
}),
updateNum2:action(function(step){
this.num2+=step
})
})3.在页面中使用store成员
{{numA}}+{{numB}}={{sum}}
NumA+1
NumB-1
//1.导入方法和实例对象
import {createStoreBindings} from "mobx-miniprogram-bindings"
import {store} from "../../components/store/store"
//2. 生命周期函数 监听页面加载
onLoad:function(options){
// 第一个是页面的this,第二个是配置对象,将返回值挂载到this.storeBindings
this.storeBindings=createStoreBindings(this,{
// store是数据源
store,
// 绑定需要处理的字段
fields:["numA","numB","sum"],
// 需要的方法
actions:["updateNum1"]
})
},
// 3.监听页面卸载
onUnload:function(){
this.storeBindings.destroyStoreBindings()
},
addNum(e){
this.updateNum1(
e.target.dataset.step
)
},
letNum(e){
this.updateNum1(
e.target.dataset.step
)}4.在组件中使用store成员
components/home/home.wxml
{{NumA}}+{{NumB}}={{sum}}
NumA+1
NumB-1
import {storeBindingsBehavior} from "mobx-miniprogram-bindings"
import {store} from "../store/store"
// 通过storeBindingsBehavior来实现自动绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
store, //指定要绑定的store
fields:{ //指定要绑定的字段数据
NumA:"numA",
NumB:"numB",
sum:"sum"
},
actions:{ //指定要绑定的方法
updateNum2:"updateNum2"
}
},
methods: {
addNum(e){
this.updateNum2(e.target.dataset.step)
}
}四、分包
1.概述
分包指的是把一个完整的小程序项目, 按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
2.分包优势
① 可以优化小程序首次启动的下载时间
② 在多团队共同开发时可以更好的解耦协作
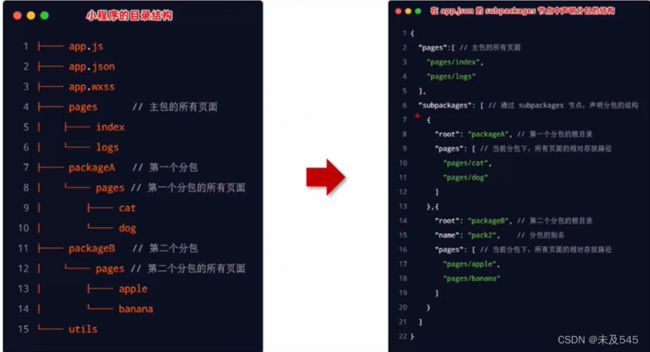
3.分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了- -起,导致整个项目体积过大,影响小程序首次启动的下载时间。
4.分包后的项目构成
分包后,小程序项目由1个主包+多个分包组成:
主包:一般只包含项目的启动页面或TabBar页面、以及所有分包都需要用到的一些公共资源
分包: 只包含和当前分包有关的页面和私有资源
5.分包的加载规则
①在小程序启动时,默认会下载主包并启动主包内页面
●tabBar 页面需要放到主包中
②当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
●非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
6.分包的体积限制
目前,小程序分包的大小有以下两个限制:
●整个小程序所有分包大小不超过16M (主包+所有分包)
●单个分包/主包大小不能超过2M
7.配置方法
8.打包原则
①小程序会按subpackages的配置进行分包,subpackages 之外的目录将被打包到主包中
②主包也可以有自己的pages ( 即最外层的pages字段)
③tabBar 页面必须在主包内
④分包之间不能互相嵌套
9.引用原则
①主包无法引用分包内的私有资源
②分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源
10.独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
独立分包和普通分包的区别:
最主要的区别:是否依赖于主包才能运行
① 普通分包必须依赖于主包才能运行
② 独立分包可以在不下载主包的情况下,独立运行
11.独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
●当小程序从普通的分包页面启动时,需要首先下载主包
●而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意: 一个小程序中可以有多个独立分包。
配置方法:
12.独立分包引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源! 例如:
① 主包无法引用独立分包内的私有资源
② 独立分包之间,不能相互引用私有资源
③ 独立分包和普通分包之间,不能相互引用私有资源
④ 特别注意:独立分包中不能引用主包内的公共资源
13.分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置分包的预下载:
预下载分包的行为,会在进入指定的页面时触发。在app.json中,使用preloadRule节点定义分包的预下载规则,示例代码如下:
//pages平级
"preloadRule": { //分包预下载的规则
"pages/index/index":{ //触发分包预下载的路径
// network表示在指定的网络模式下进行预下载
//可选值为:all(不限网络)和wifi(仅限wifi模式下进行预下载)
"network": "all",
// packages表示进入页面后,预下载那些分包
// 可以通过root和name指定预下载那些分包
"packages": ["p1"]
}
},14.分包预下载限制
同一个分包中的页面享有共同的预下载大小限额2M,例如: