- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- 软件架构原理与实战:深入理解BFF模式及其在微服务中的应用
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着互联网的不断发展,软件架构也不断演进,微服务架构成为了当前最流行的软件架构之一。微服务架构将软件应用程序划分为一系列小的服务,每个服务都独立部署和扩展。这种架构的优点在于它的灵活性、可扩展性和容错性。在微服务架构中,服务之间通过网络进行通信,因此需要一种适合网络通信的架构模式。这就是BFF模式的诞生。BFF(BackingFrontend)模式是一种软件架构模式,它将前端应用程序与
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 2025年React前端路线图:从初级到高级
倔强青铜3
React成神之路前端react.js前端框架javascript
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- workman服务端开发模式-应用开发-总架构逻辑说明
龙哥·三年风水
PHP长链接分布式分布式phpgateway
一、后台管理端(操作页面端)管理员用浏览器打开页面管理端后,页面管理端会自动检测,如果本地cookie不存在的情况下,跳转到登录页面,如果本地cookie存在的情况下,跳转到首页。登录的情况下,就不说,后面在业务架构里面会说明的。在登录页面输入邮箱账号、密码、验证码,点击提交。提交之前会在前端进行类型及相应的格式验证,如果验证结果都是OK的情况下,将参数提交到api接口中,等待返回结果。如果api
- AIGC时代的Vue或React前端开发
GISer_Jinger
JavascriptReactVueAIGCvue.jsreact.js
在AIGC(人工智能生成内容)时代,Vue开发正经历着深刻的变革。以下是对AIGC时代Vue开发的详细分析:一、AIGC技术对Vue开发的影响代码生成与自动化AIGC技术使得开发者能够借助智能工具快速生成和优化Vue代码。例如,通过自然语言处理模型(如ChatGPT),开发者可以描述组件的功能和样式需求,然后自动生成包含模板、脚本和样式的完整组件代码。这不仅大大提高了开发效率,还减少了人为错误的可
- WSL开发环境配置(linux + python + nodejs + docker)
Lilixxs
环境搭建基础设施linux运维服务器
配置要求及目标总体目标:完整的Linux开发环境可开发基于node.js的前端程序可开发基于python的后端程序(仅日常程序,不包含机器学习程序)可运行docker容器,用于快速搭建测试环境Linux环境要求支持centos发行版类似的操作方式和指令(如使用rpm、dnf进行软件包管理)登录用户具有root权限(执行高权限命令,输入sudo即可执行)可从国内源更新软件基本优化:内核指令优化、禁用
- 「前端工具」postman接口测试工具详解
吴维炜
前端就那么回事postman前端工具API开发工具RESTfulAPIpostman自动化测试
Postman是一款流行的API开发工具,用于构建和测试RESTfulAPI。以下是Postman的一些关键特性和使用方法的详解:1.界面和基本操作工作区:Postman的主界面,用于显示集合、环境和全局变量。请求构建器:用于输入请求的URL、HTTP方法、请求头、请求体等。响应区:显示服务器的响应,包括状态码、响应头和响应体。2.创建请求GET请求:获取资源。POST请求:提交新资源。PUT请求
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 【自学笔记】JavaWeb的重点知识点-持续更新
Long_poem
笔记javaweb
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录JavaWeb知识点一、基础概念二、项目结构三、Tomcat服务器四、数据库连接(JDBC)五、前端技术六、高级技术总结以下是JavaWeb知识点的MD格式罗列:JavaWeb知识点一、基础概念静态Web与动态Web静态Web:页面内容固定不变,每次访问都返回相同的内容。动态Web:页面内容可以根据请求或用户输入而变化。网站访
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- 《亿级流量下的架构实战:HTTP全链路解析与智能监控系统搭建》
我的青春不太冷
架构http网络协议科技经验分享学习网络
文章目录全链路解析:HTTP请求响应与数据可视化监控一、HTTP请求响应全流程解析1.全链路交互流程图2.关键技术实现2.1前端请求构造(ES6+语法示例)2.2服务端处理架构(Node.js/Express)二、数据可视化监控方案1.数据存储架构设计2.数据库操作层实现3.管理界面实现方案3.1可视化看板路由//routes/admin.js3.2数据可视化模板(EJS示例)4.最佳实践建议4.
- Vue - route路由(router-link、useRoute、useRouter)
来一碗刘肉面
Vuevue.jsjavascript前端
为了避免反复在app.vue中去修改引入的路径,当用了新的页面,想切换回老页面的时候,都需要去手动改变路径,那么有没有一种可能,可以在一个地方,把这些组件配置好,然后通过不同的路径,就去访问不同的组件呢?vuerouter就提供了这个功能,翻译一下,router:路由,vuerouter,vue的路由。单页面应用:SPASPA的核心思想是将应用划分为多个组件,通过前端路由来控制不同组件的显示,实现
- 优化冗余代码:提升前端项目开发效率的实用方法
三掌柜666
web前端知识汇总前端
目录前言代码复用与组件化模块化开发与代码分割工具辅助与自动化结束语前言在前端开发中,我们常常会遇到代码冗余的问题,这不仅增加了代码量,还影响了项目的可维护性和开发效率。还有就是有时候会接到紧急业务需求,要求立马完成上线,这时候多人协作开发,代码质量不会很高,很多都是复制粘贴;亦或是接手的代码比较老旧,公共组件里面写了大量冗余代码,这种情况下时间越久,开发起来就越难受。那么本文将结合实际项目案例,分
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 毕设开源 python大数据旅游数据分析可视化系统(源码分享)
bee_dc
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- java 字符串日期字段格式化前端显示
qq_36608622
java开发语言
在Java应用程序中,如果你有一个字符串类型的日期字段,并希望将其格式化后显示在前端,可以通过多种方式实现。这通常涉及到在后端将字符串转换为Date或LocalDateTime等对象,然后使用适当的注解或配置来确保它们以正确的格式序列化为JSON发送到前端。以下是几种常见方法:方法一:使用@JsonFormat注解(Jackson)如果你使用的是Jackson来处理JSON序列化和反序列化,可以在
- 前端知识速记—JS篇:箭头函数
无限大.
前端知识速记javascript前端开发语言
前端知识速记—JS篇:箭头函数什么是箭头函数?箭头函数是ES6引入的一种新的函数书写方式,其语法更为简洁,常用于替代传统的函数表达式。箭头函数的基本语法如下:constfunctionName=(parameters)=>{//函数体};通过这种方式,开发者可以以更简练的形式定义函数,提高代码的可读性。箭头函数的基本特性1.简化语法箭头函数最直接的优势就是语法简单,特别是在定义短小的函数时,能显著
- ambari-server页面错位问题解决
王木头
ambarihadoop大数据
背景:项目新安装的ambari集群页面错位如下解决办法(临时):修改ambari-server的前端文件:/usr/lib/ambari-server/web/javascripts/app.js原代码:initNavigationBar:function(){if(App.get('router.mainController.isClusterDataLoaded')){$('body').on
- 如何优化代码性能?
杨胜增
前端性能优化
优化代码性能是编程中的一个重要课题,无论是在处理大量数据的后台服务,还是在资源受限的前端应用中,都需要高效的代码。优化代码性能不仅仅是让代码跑得更快,还要保持代码的可读性、可维护性和可扩展性。下面我将从多个角度来探讨如何优化代码性能:1.算法优化算法是影响性能的核心。如果用最简单的方式解决问题,可能会导致性能瓶颈。因此,首先需要选择合适的算法。时间复杂度:使用更高效的算法来替代低效的算法。例如,排
- 前端的核心技术
善良的小乔
前端
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- 构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
- 【前端面试】深入了解Node.js基础
贾明恣
前端面试node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- 每个 Java 工程师都必须知道的五个 API 性能优化技巧
等风来.长
javajava性能优化开发语言程序人生职场和发展
为什么你的API响应这么慢?也许你需要解决这些问题。作为后端开发人员,我们总是在编写各种API,无论是为前端Web提供数据支持的HTTPRESTAPI,还是提供内部使用的RPCAPI。这些API在服务初期可能表现不错,但随着用户数量的增长,一开始响应很快的API变得越来越慢,直到用户抱怨:“你的系统太糟糕了。我只是浏览一个网页。怎么这么慢?”这时,您需要考虑如何优化您的API性能。要提高你的API
- 前端主流的项目开发过程详解
GISer_Jinger
Javascript项目Vue前端javascript
前端主流的项目开发涉及多个方面,包括使用的技术栈、框架、工具以及开发流程等。以下是对前端主流项目开发的详细分析:一、技术栈前端主流项目开发的技术栈通常包括HTML、CSS、JavaScript以及相关的库和框架。其中,JavaScript是核心,它使得网页更加动态和交互。而HTML和CSS则分别负责网页的结构和样式。HTML:用于构建网页的基本结构,如标题、段落、链接、图像等。CSS:用于控制网页
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- 低代码产品表单渲染架构
露临霜
低代码低代码
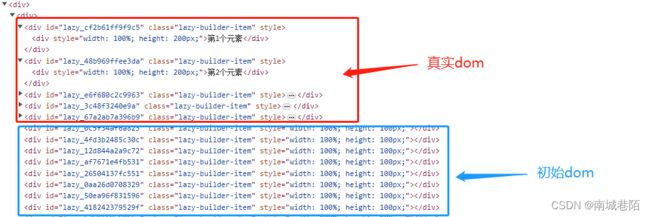
在React和Vue没有流行起来的时候,低代码产品的表单渲染设计通常会使用操作Dom的方式实现。下面是一个表单的例子:产品层用户通过打开表单,使用不同业务场景业务下的表单页面,中间的Render层就是技术实现。每一个不同业务的表单页面就是低代码产品中的一个元素。技术层渲染层的核心在于View和Controller,现代基于框架实现一般是MVVM的实现。上面是基于传统的前端框架实现(Jquery),
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL