医技预约系统预约功能中的部分逻辑记录
【任务描述】
此篇仅记录课设过程中一些简单功能的实现过程。
毕设系统要做一个医技预约系统,在核心功能实现过程中,有一部分描述如下:用户在为患者预约检查的过程中,要求并非所有项目都可选择;只能预约那些时间在今日以后且已经人为安排了预约时段的检查项目。
【前端页面效果】
点击 “ 时间设定 ” ,可以为每个设备设定使用的时段和检查项目。

这里是已经为设备 “ 黑白B超(我再加二次)”设定的四条时段分配信息,测试数据不够严谨。

下面是为病患预约项目的页面,可以根据科室、设备、关键字和日期进行检索。

【前端代码】
这是预约页面的部分js代码,哈哈哈看起来好低能。
<script>
$(".key-search-btn").click(function(){
console.log("进入fun");
var obj = document.getElementById("keyWord");
var obj2 = document.getElementById("keyWordOfdeptId");
var obj3 = document.getElementById("keyWordOfdevId");
var obj4 = document.getElementById("test-limit");
var patientId = document.getElementById("patientId").value;
//console.log(document.getElementById("keyWord").nodeValue);
// console.log(obj);console.log(obj2);console.log(obj3);
// console.log(typeof obj4.value);
if(obj4.value==null || obj4.value=="") {
var nam = obj.value+'_'+obj2.value+'_'+obj3.value+"_000";
}else{
var nam = obj.value+'_'+obj2.value+'_'+obj3.value+'_'+obj4.value;
}
console.log(nam);
// console.log(obj.value == "");console.log(obj2.value == 0);console.log(obj3.value==0);
if((obj.value == null || obj.value == "") && obj2.value == 0 && obj3.value==0 &&(obj4.value == null || obj4.value == "")){ // 对检索条件进行判空
console.log("调用接口:/toOrderPage/");
window.location = "/toOrderPage/"+patientId;
}else {
var par = nam+'_'+patientId;
console.log("调用接口:/insPro/inspectionProjectsOfOrder/");
window.location = "/insPro/inspectionProjectsOfOrder/"+par; // 调用特殊数据接口
}
return false;
});
</script>
大致思路如下:
- 如果页面初次加载 或 检索字段都为空,直接在url上传递当前病患id,发起请求,加载页面。此时显示的是所有的检查项目。(也可默认显示当天安排的检查项目)
- 如果页面列表要显示是检索后的检查项目,我的思路是把科室、设备、关键字和日期信息整合,由url携带到后端,至于为什么不发Ajax请求,em。。。我前端极差,js几乎文盲dbq不会呀
将各个检索信息用 “_” 下划线连接起来,如果日期检索项未选为空,则用 “ 000 ” 代替,进行占位,这样后端好处理一点。
这里注意一点,日期的显示格式设置为 “ yyyy-MM-dd ”,不要使用“ yyyy/MM/dd ” ,要在url上携带信息,“ / ” 会扰乱访问路径。
【后端代码】
/**
* 此接口用于在病患预约检查时调用
* 进行检查项目的分页多字段模糊查询
* @Author zh*****
* @Description //TODO
* @Date 15:25 2020-02-13
* @Author zhaoyu
* @Param [keyword, session, model]
* @return java.lang.String
**/
@GetMapping("/inspectionProjectsOfOrder/{keyword}")
public String listByKeyOfOrder(@PathVariable("keyword") String keyword, HttpSession session, Model model)throws SQLException{
String[] keys = keyword.split("_");
int id = Integer.parseInt(keys[keys.length-1]);
model.addAttribute("patientId",id);
System.out.println(keyword);
// 重置查询关键字
//keyword = keys[0]+'_'+keys[1]+'_'+keys[2];
keyword = keys[0]+'_'+keys[1]+'_'+keys[2]+'_'+keys[3];
System.out.println(keyword);
// 查询登录用户所在院区的科室列表
List<B03BaseInfo_Departments> departmentsList = departmentService.getAllDepartment( ((B01BaseInfo_Staffs) session.getAttribute("loginUserBean")).getLoginHospitalId());
// 查询登录用户所在院区的设备列表
List<B05BaseInfo_Devices> devicesList = deviceService.getDeviceListByHospitalId( ((B01BaseInfo_Staffs) session.getAttribute("loginUserBean")).getLoginHospitalId());
model.addAttribute("departmentsList",departmentsList);
model.addAttribute("devicesList",devicesList);
// System.out.println("查询关键字为:"+keyword);
session.setAttribute("keywordForQueryInspectionProjects",keyword);
return "patient/order";
}
后端接口接收携带检索数据的请求,对检索信息进行初步处理。并获取一些前端需要的数据。
检索数据用下划线分割后,可以的到固定的最后一个是病患的id,将检索信息重新组织,调用方法,查询数据。
/**
* 分页模糊查询 关键字匹配字段:name,code,introduce,
* @param page
* @param limit
* @param keyWord
* @return
* @throws SQLException
*/
public PageInfo<B07BaseInfo_InspectionProjects> getInspectionProjectPageFuzzy(int page, int limit, String keyWord) throws SQLException{
PageHelper.startPage(page, limit);
// ... 处理分页数据 ...
String[] keys = keyWord.split("_");
int deptId = Integer.parseInt(keys[1]); // 获取科室id
int devId = Integer.parseInt(keys[2]); // 获取设备id
System.out.println("参数一:"+keys[0]+" 参数二:"+keys[1]+" 参数三:"+keys[2]+" 参数四"+keys[3]);
// System.out.println("参数一:"+keys[0]+" 参数二:"+keys[1]+" 参数三:"+keys[2]);
List<B07BaseInfo_InspectionProjects> InspectionProjectsInfo = null;
Date date = new Date();
if(!keys[3].equals("000")){
String[] dates = keys[3].split("-");
date = new Date(Integer.parseInt(dates[0])-1900,Integer.parseInt(dates[1])-1,Integer.parseInt(dates[2]));
System.out.println(date);System.out.println(new Date());
// 测试输出
// List inspectionTimeDay = e02ExtInfo_inspectionTimeDaysMapper.getDeviceTimeDaysByDate(date);
// System.out.println(inspectionTimeDay);
InspectionProjectsInfo = inspectionProjectMapper.getInspectionProjectPageFuzzyByDate(fir,sec,deptId,devId,keys[0],date);
}else {
// 未选定日期,日期不参与检索
InspectionProjectsInfo = inspectionProjectMapper.getInspectionProjectPageFuzzy(fir,sec,deptId,devId,keys[0]);
}
System.out.println(InspectionProjectsInfo);
PageInfo<B07BaseInfo_InspectionProjects> pageinfo = new PageInfo<>(InspectionProjectsInfo);
return pageinfo;
}
获取到检索信息用下划线拆分后,很容易得到各个检索项,需要处理的也就是日期信息了。
我们从url获取的数据类型是字符串,不可以直接用于和数据库Date类型的比较。
要用字符串信息生成Date类型的数据,我们可以直接参考java.util.Date的源码:
/**
* Allocates a Date object and initializes it so that
* it represents midnight, local time, at the beginning of the day
* specified by the year, month, and
* date arguments.
*
* @param year the year minus 1900.
* @param month the month between 0-11.
* @param date the day of the month between 1-31.
* @see java.util.Calendar
* @deprecated As of JDK version 1.1,
* replaced by Calendar.set(year + 1900, month, date)
* or GregorianCalendar(year + 1900, month, date).
*/
@Deprecated
public Date(int year, int month, int date) {
this(year, month, date, 0, 0, 0);
}
@Deprecated
public Date(int year, int month, int date, int hrs, int min, int sec) {
int y = year + 1900;
// month is 0-based. So we have to normalize month to support Long.MAX_VALUE.
if (month >= 12) {
y += month / 12;
month %= 12;
} else if (month < 0) {
y += CalendarUtils.floorDivide(month, 12);
month = CalendarUtils.mod(month, 12);
}
BaseCalendar cal = getCalendarSystem(y);
cdate = (BaseCalendar.Date) cal.newCalendarDate(TimeZone.getDefaultRef());
cdate.setNormalizedDate(y, month + 1, date).setTimeOfDay(hrs, min, sec, 0);
getTimeImpl();
cdate = null;
}
我们可以通过表示年、月、日的三个int型数据,实例出一个Date对象来,参考源码后要注意年份减去1990,月份减去1,这就是下面这行代码的由来。
date = new Date(Integer.parseInt(dates[0])-1900,Integer.parseInt(dates[1])-1,Integer.parseInt(dates[2]));
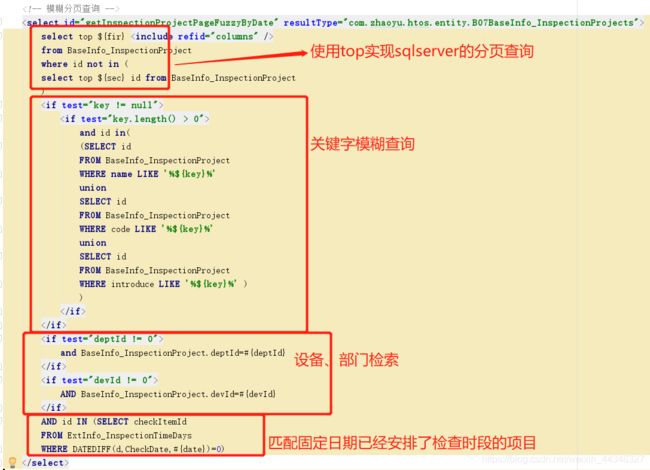
下面是数据库持久层代码:
<select id="getInspectionProjectPageFuzzyByDate" resultType="com.zhaoyu.htos.entity.B07BaseInfo_InspectionProjects">
select top ${fir} <include refid="columns" />
from BaseInfo_InspectionProject
where id not in (
select top ${sec} id from BaseInfo_InspectionProject
)
<if test="key != null">
<if test="key.length() > 0">
and id in(
(SELECT id
FROM BaseInfo_InspectionProject
WHERE name LIKE '%${key}%'
union
SELECT id
FROM BaseInfo_InspectionProject
WHERE code LIKE '%${key}%'
union
SELECT id
FROM BaseInfo_InspectionProject
WHERE introduce LIKE '%${key}%' )
)
</if>
</if>
<if test="deptId != 0">
and BaseInfo_InspectionProject.deptId=#{deptId}
</if>
<if test="devId != 0">
AND BaseInfo_InspectionProject.devId=#{devId}
</if>
AND id IN (SELECT checkItemId
FROM ExtInfo_InspectionTimeDays
WHERE DATEDIFF(d,CheckDate,#{date})=0)
</select>
看起来有点复杂,这也是多个功能整合的时候一点点加起来的。

关于SQL server的日期比较问题,参考了这个博客:SQL server的日期比较
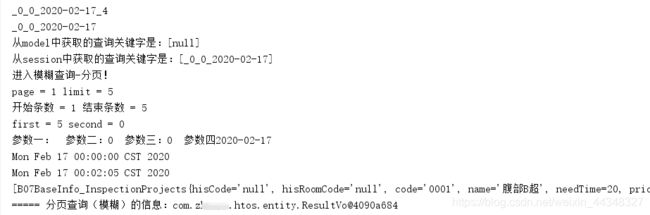
再去测试一下,在前端检索2.17的项目,可得到正确结果:

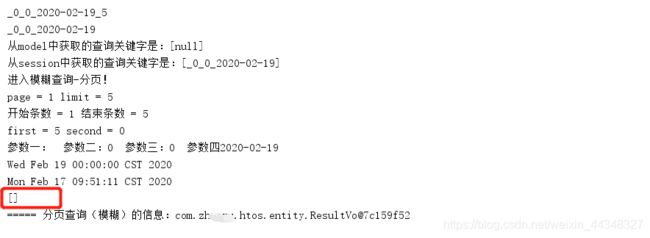
检索2.19的项目(2.19并没有安排项目),可以看到结果为空:

具体效果有待后期测试
结束啦!