实例讲解如何使用Laravel框架搭建一个博客网站
Laravel 是一种 PHP 网络应用程序框架,语法简洁明了。它有一个庞大的软件包库,可以处理编程中的许多繁琐工作,让你专注于发挥创造力。
Laravel 的一个创造性用途就是创建个人博客。本教程介绍如何使用 Laravel 创建并发布博客。
如需预览项目,请查看完整的项目代码。
先决条件
要学习本教程,请确保您具备以下条件:
- 网络服务器。本教程使用 XAMPP。
- GitHub、GitLab 或 Bitbucket 账户,用于发布应用程序代码。
- 已安装 Laravel。
- 一个活动的 MyKinsta 账户,用于托管应用程序。如果还没有,请注册免费试用。
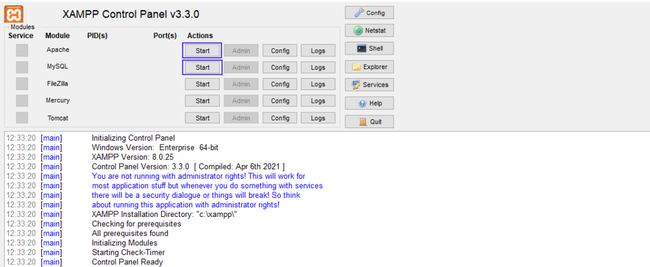
确保 Apache 和 MySQL 模块服务正在 XAMPP 控制面板中运行。如果没有,请单击 “Actions” 栏中每个服务的 “Start” 按钮。您的 XAMPP 控制面板应该如下所示:
XAMPP 控制面板
默认情况下,MySQL/MariaDB 在端口 3306 上运行。如果要更改端口,请记录下来。
如果您使用的是 XAMPP 以外的网络服务器,请确保您运行的是 Apache 或其他服务器软件,并已在本地计算机上安装了 MariaDB 服务器。
快速入门 phpMyAdmin
- 运行 MySQL 和 Apache 后,打开浏览器。
- 打开 phpMyAdmin 并粘贴到
http://localhost/phpmyadmin/。应该会显示如下内容:
在浏览器中打开 phpMyAdmin。
phpMyAdmin 是用于 MySQL 和 MariaDB 的数据库管理工具。
Info 你可以使用任何数据库管理系统,但本教程使用的是 MariaDB,它与 Laravel 的连接与 MySQL 类似。两个数据库的 Laravel 配置是一样的。
创建新的 Laravel 项目
现在可以开始使用 Laravel 创建博客了。在本教程中,我们使用的是一台运行在 Windows 系统上的电脑。
- 打开电脑终端或命令行界面(CLI)。
- 使用
laravel new blog命令创建一个名为 blog 的 Laravel 项目。 - 使用
cd blog命令打开项目的 blog 目录。 - 然后,在代码编辑器中打开该目录。
- 在终端或 CMD 中运行
php artisan serve命令,检查是否成功创建了项目。 - 点击本地地址输出,将其发送到浏览器。浏览器应该会显示默认的 Laravel 欢迎页面,如下图所示:
Laravel 欢迎页面
配置数据库
返回浏览器中的 phpMyAdmin,创建一个名为 blog 的数据库,从而创建并配置数据库。
要创建数据库,请在 “Databases” 选项卡的 “Create database“字段中输入 “blog”。
然后点击Create。
接下来,更新博客项目根目录下 .env 文件中的数据库连接。将 DB_DATABASE 和 DB_PASSWORD 值更改为你创建的值。
连接详情应如下所示:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=blog
DB_USERNAME=your-db-username
DB_PASSWORD=your-db-password其他数据库连接细节与 .env 文件中的相同。如果在配置过程中更改了任何连接值,如将 DB_PORT 从 3306 改为 3307,请确保在 .env 文件中更新。
制作posts表
接下来,创建数据库模型并迁移更改。
在终端运行 php artisan make:model Post -mc ,创建一个名为 Post 的模型、一个名为 posts 的表、一个迁移文件和一个控制器。
通过命令行创建模型、迁移文件和控制器。
检查database/migrations,打开刚刚创建的迁移文件。文件格式如下 YYYY_MM_DD_ID_create_posts_table.php 。
在迁移文件的 up() 方法中,创建一个包含 title, description, 和 image 属性的模式。
public function up() {
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title')->nullable();
$table->text('description')->nullable();
$table->string('image')->nullable();
$table->timestamps();
});
}现在,进入终端,使用 php artisan migrate 迁移更改,如下图所示:
Laravel 数据库迁移
在浏览器中进入 phpMyAdmin,您将看到 posts 表:
如何创建控制器
添加视图和控制器可以实现数据库集的业务逻辑。视图是显示模型数据对象的用户界面。控制器管理模型和视图之间的数据执行流。
创建 Blade 文件前,请在终端运行 npm install ,然后运行 npm run dev 。第一条命令安装所需的 npm 软件包。第二条命令启动 Vite 开发服务器。
前往 app/Http/Controllers 目录,打开 PostController.php 文件,创建一个 index 控制器方法。该控制器方法向浏览器渲染一个简单的文本。为此,请在 PostController 类中添加以下代码:
public function index() {
$post = "Laravel Tutorial Series One!";
return view('posts.index', ['post'=>$post]);
}该方法将 $post 作为上下文变量传递给索引 Blade 模板的 views 部分。 $post 包含要显示的文本,这里显示 “Laravel Tutorial Series One!”。稍后你将用文章循环来替换它。
- 在 resources/views 目录中新建两个目录:layouts 和 posts。
- 在 layouts 目录下创建 app.blade.php 文件。其他 Blade 文件将从该文件继承。
- 将此代码复制到 app.blade.php 中:
Blog
@yield('content')
Mini-Blog © 2023通过使用此 HTML 代码,您可以导入 Bootstrap 5.2.3 版本和 Vite,以捆绑 JavaScript 和 CSS 资产。生成的页面有一个带导航栏的页眉和一个带脚本的页脚。在正文中,借助 @yield('content') ,动态内容会从其他 Blade 文件渲染而来。
posts 目录中包含用于执行创建和读取操作的 Blade 文件。
在 posts 目录下创建一个名为 index.blade.php 的 Blade 文件,并添加以下代码:
@extends('layouts.app')
@section('content')
Blog list
The Blog 1 - {{ $post }}
@endsection该代码由布局页面上的 app.blade.php 文件扩展而来。在浏览器中呈现时,它会显示每篇博客文章的内容,以及从 layouts 文件夹中的 app.blade.php 文件继承的导航栏和页脚。在 section 标记之间,您可以传递控制器中的内容,以便在执行应用程序时在浏览器中呈现。
- 在 routes 目录中设置路由。设置路由后,App/Providers 目录中的
RouteServiceProvider就能自动加载路由。RouteServiceProvider是负责加载应用程序路由文件的类。 - 在 routes/web.php 文件中,使用
AppHttpControllersPostController导入 PostController。 - 然后,在 routes/web.php 文件中添加
Route::resource('posts', PostController::class);来设置路由。 - 在 Vite 开发服务器仍在运行的情况下,使用
php artisan serve在终端执行应用程序。 - 使用浏览器打开
http://127.0.0.1:8000/posts,查看新的博文列表。
页面应如下所示:
在浏览器中显示博客应用程序
在下一节中,我们将定义用于显示所有文章、创建文章和存储文章的控制器方法。然后,在相应部分添加路由并创建刀片文件。
创建博客文章页面
通过输入标题、添加描述和上传图片来制作博文。然后,按顺序显示博文。
- 在 app/Models 目录中打开 Post.php 文件。
- 在
post类的use HasFactory;代码块下方,添加protected $fillable = ['title', 'description', 'image'];。
这段代码将保护您的模型属性不被大量赋值。
在 app/Http/Controllers/PostController.php 文件中,使用 use AppModelsPost; 导入 Post 模型。
Replace the index and create controller methods created earlier in the PostController class with the code below:用下面的代码替换之前在 PostController 类中创建的 index 和 create 控制器方法:
// Show all posts
public function index() {
$posts = Post::orderBy('created_at', 'desc')->get();
return view('posts.index', ['posts' => $posts]);
}
// Create post
public function create() {
return view('posts.create');
}在您刚刚创建的 index 方法中,PHP 应用程序会获取所有文章,按时间顺序排列,然后将它们存储到 posts 变量中。在返回视图中,文章作为上下文变量传入 views/posts 目录中的 index.blade.php 文件。如果用户尝试创建新帖, create 方法会返回 create.blade.php 文件,并将其放置在 views/posts 目录中。
使用下面的代码创建一个 store 控制器方法(在数据库中存储博客文章)。将此代码添加到 PostController 类的 index 和 create 控制器方法下面。
// Store post
public function store(Request $request) {
// validations
$request->validate([
'title' => 'required',
'description' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$post = new Post;
$file_name = time() . '.' . request()->image->getClientOriginalExtension();
request()->image->move(public_path('images'), $file_name);
$post->title = $request->title;
$post->description = $request->description;
$post->image = $file_name;
$post->save();
return redirect()->route('posts.index')->with('success', 'Post created successfully.');
}store 方法会处理客户端关于其主体中数据的请求,因此它需要将 request 作为参数。下一步是验证创建 post 时使用的字段,并从 Post 模型中创建一个文章实例。然后将输入的字段数据分配给创建的实例并保存。页面将重定向到 index 视图,并显示 “Post created successfully” 的 Flash 文本。
为文章添加路由
在 web.php 文件中注册路由:
- 在项目根目录下的 routes 目录中,打开 web.php 文件。
- 用以下代码替换现有代码,注册控制器方法的路由:
names([
'index' => 'posts.index',
'create' => 'posts.create',
'store' => 'posts.store',
'show' => 'posts.show',
]);该控制器使用这些路由来创建、存储和显示数据对象。
制作Blade文件
要创建视图,请回到 PostController 类:
在 resources/views/posts 目录下创建一个名为 create.blade.php 的 Blade 文件,并添加以下代码:
@extends('layouts.app')
@section('content')
Add Post
@csrf
@if ($errors->any())
@foreach ($errors->all() as $error)
{{ $error }}
@endforeach
@endif
Title
Description
Add Image
Save
@endsection在这段代码中,create.blade.php 使用 @extends('layouts.app') 继承了 layouts 目录中 app.blade.php 的内容。这些内容包括页眉、导航栏和页脚。在 h1 标签中添加 Add Post 文本后,使用包含 {{route('posts.store')}} 操作的 post 方法创建了一个表单。
enctype="multipart/form-data" 代码允许上传图片,而 csrf 可保护表单免受跨站攻击。然后,错误信息会显示无效的字段条目,并使用 field attributes 为表单创建标签和输入。
现在,用下面的代码替换 index.blade.php 文件中的代码,以显示所有博客文章:
@extends('layouts.app')
@section('content')
Add Post
Mini post list
@if ($message = Session::get('success'))
{{ $message }}
@endif
@if (count($posts) > 0)
@foreach ($posts as $post)
{{$post->title}}
{{$post->description}}
@endforeach
@else
No Posts found
@endif
@endsection这段代码添加了一个 Add Post 按钮。点击后,它将创建一个文章,并将任何数据传递到页面的正文中。 if 条件检查数据库中是否有数据。如果有数据,则通过。如果没有,则显示 “No Posts found”。
页面结构
现在,您可以使用 php artisan serve 运行应用程序,创建并显示博客文章。打开 http://127.0.0.1:8000 ,页面应如下所示:
博客应用程序出现在浏览器中
如果您添加了一个文章,就会显示如下内容:
博客应用程序在浏览器中显示文章
将您的Laravel博客部署到Kinsta
使用 Kinsta 的应用程序托管服务部署和测试您的 Laravel 应用程序:
- 创建 .htaccess 文件。
- 将代码推送到版本库。
- 创建数据库。
- 在 MyKinsta 上建立一个项目。
- 构建并部署您的博客。
创建 .htaccess 文件
在项目根文件夹中创建名为 .htaccess 的文件,并添加以下代码:
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [L]这段代码会将应用程序请求重定向到部署中的 public/index.php。
将代码推送到代码库
为您的项目创建一个存储库并发布代码。您可以使用 GitHub、GitLab 或 Bitbucket 来托管您的代码并将其部署到 MyKinsta。
在MyKinsta控制面板中设置数据库
在 MyKinsta 上创建数据库:
- 单击 Add Service 按钮并选择 Database。
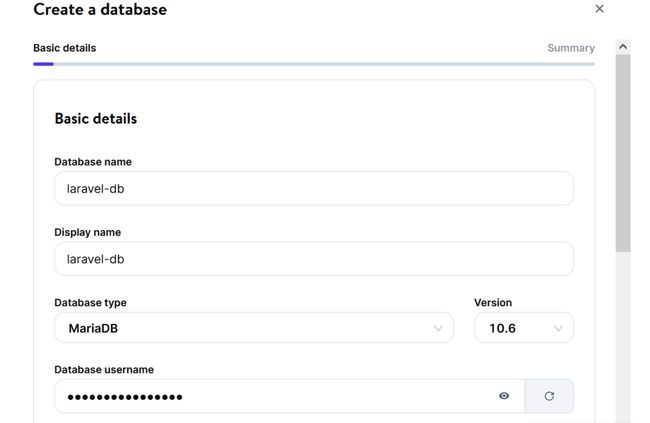
- 输入数据库的详细信息,如下所示。请注意,要使部署成功,必须将 Database username 保留为默认值。
在 MyKinsta 中创建数据库
详细信息包括 Database name, Display name, Database type, Version, Database username, Data center location, 和 Size。本演示使用 MariaDB 作为数据库,Size 为 Db3(1CPU/4GB 内存/10GB 磁盘空间,65 美元/月)。您可以根据具体需要选择数据库类型和大小。
- 单击 Continue.
- 确认每月费用和付款方式,然后单击 Create database。
在 MyKinsta 上设置项目
将应用程序部署到 MyKinsta:
- 单击 Dashboard 面板。
- 单击 Add Service 并选择 Application,如下图所示:
添加应用程序服务时的 MyKinsta 面板
MyKinsta 会将您重定向到 “Add Application” 页面。
- 在 “Select branch” 部分,选择 GitHub 仓库,然后选择 “Add deployment on commit” 复选框。
- 在 “Basic details” 中,输入应用程序名称并选择应用程序的数据中心位置。
- 由于 Laravel 在部署过程中需要一个应用程序密钥,因此在 Environment variables 卡中,添加一个 APP_KEY 作为密钥 1。你可以使用本地 .env 文件中定义的 APP_KEY 或使用在线 Laravel 密钥生成器获取一个。
- 点击 “Continue“。
- 选择应用程序的构建资源(CPU 和 RAM)。本演示使用标准构建机(1CPU / 4 GB RAM)- 0.02USD / 分钟。
- 不要选中 “Set up container image automatically” 单选按钮。
- 单击 Continue。
- 在 “Set up your processes” 页面,您可以通过选择这些框来更改应用程序的 pod 大小和实例。本演示使用默认值。
单击继续。 - 最后,单击 Confirm payment method 按钮,开始部署应用程序。单击此按钮还可进入 Deployment details 页面查看部署进度。
构建和部署应用程序
数据库和应用程序托管后,将数据库连接到应用程序,然后构建并部署。
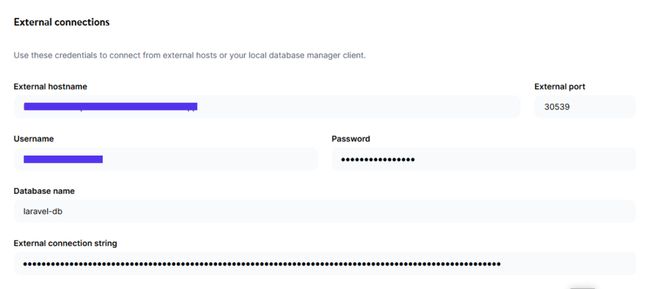
要连接数据库,请使用托管数据库的外部连接。在托管数据库的 “Info” 选项卡上,可以看到 External connections,如下图所示:
托管数据库的外部连接
- 在已部署应用程序的 “Settings” 页面上,导航至 “Environment variable” 卡。
- 单击 Add environment variable,将托管数据库的外部连接添加到相应的值中。使用与 .env 文件中相同的变量。
托管数据库的环境变量
如果你考虑对手动编辑的 env 变量进行标记,以区别于其他变量,那么这张截图就很方便了。
APP_URL 是托管应用程序的 URL,DB_CONNECTION 是 mysql 。
- 前往应用程序的 “Settings” 页面。
- 在 Buildpack 卡中,添加 PHP 和 Node.js 作为构建包。由于这是一个 PHP 应用程序,您必须最后添加 PHP 构建包。
- 单击 Deploy now ,重建应用程序。
接下来,添加一个迁移数据库的进程。
- 前往托管应用程序页面上的 “Processes” 选项卡。
- 在 Runtime processes 卡上选择 Create process 。
- 输入 Migration 作为名称,Background worker 作为类型,
php artisan migrate --force作为启动命令。pod 大小和实例可以保留默认值。 - 选择 “Continue” 创建进程。此操作将触发新的构建并重新部署应用程序。
- 在应用程序的 “Domains” 选项卡上,单击应用程序链接。你可以看到它现在已经启动并运行。
- 请注意,部署到 MyKinsta 的博客应用程序不会显示任何文章。输入标题、添加描述并选择图片,创建一个新文章。
小结
Laravel 可以轻松快速地开发一个简单的博客。其快速的页面加载、强大的控制器架构和出色的安全性,让提高应用程序的性能变得轻而易举。同时,MyKinsta 可让您快速有效地发布和交付网络应用程序。MyKinsta 的灵活定价模式基于使用量,消除了隐性成本。