- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- JavaScript逆向高阶指南:突破基础,掌握核心逆向技术
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript逆向高阶指南:突破基础,掌握核心逆向技术JavaScript逆向工程是Web开发者和安全分析师的核心竞争力。无论是解析混淆代码、分析压缩脚本,还是逆向Web应用架构,掌握高阶逆向技术都将助您深入理解复杂JavaScript逻辑。本文将通过实战案例,带您探索JavaScript逆向的深层技术原理。1.JavaScript反混淆实战现代Web应用常采用多重混淆技术保护代码,以下为高
- 小白一命速通JS中的window&global对象
不做超级小白
web前端javascript开发语言ecmascript
笔者注意到JS中的window对象与global对象经常被混淆,尽管它们在相当一部分使用情况下可以等同,但是本质上仍然存在很多不同,下面是对于两者的详细拆解1.window对象定义:window对象表示浏览器环境中的全局上下文。作用域:它是浏览器中运行的任何JavaScript代码的顶级对象。关键特性:包含所有通过var声明的全局变量和函数(在非模块脚本中)。表示浏览器的窗口或框架,代码运行在其中
- IDEA 的内置终端,设置成打开CMD 而不是powershell
汉献帝刘协
intellij-ideajavaide
如果您想在IntelliJIDEA中使用cmd而不是powershell作为终端,您可以按照以下步骤进行设置:打开IDEA的设置(快捷键:Ctrl+Alt+S),进入Tools,再进入Terminal。在Shellpath那一栏中,输入或选择C:\Windows\System32\cmd.exe,这是cmd的默认路径。点击Apply和OK,保存您的更改。重新打开或切换到Terminal,您就可以看
- 通过爬虫方式实现视频号助手发布视频
sh_moranliunian
蜘蛛侠python网络协议爬虫网络爬虫后端
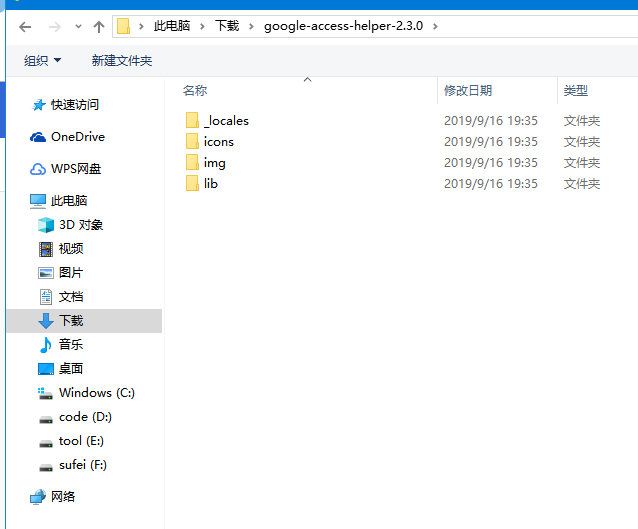
1、将真实的cookie贴到解压后目录中cookie.txt文件里,修改python代码里的user_agent和video_path,cover_path等变量的值,最后运行python脚本即可;2、运行之前根据import提示安装一些常见依赖,比如requests等;3、2025年1月份最新版;代码如下:importjsonimporttimeimportrequestsimportosimp
- Mybatis初步了解
孙尚香蕉
mybatismybatisoracle数据库
mysql缓存:根据sql语句进入缓存,如果sql语句多加一个空格就进入不到同一个缓存,另外数据库数据发生了更新,缓存中的数据不会同步。延迟加载:先查询基本信息,再查询其他信息,而不是一次就查询出来。mybatis的框架概述数据库厂商都会有自己的驱动包,上面一层对jdbc进行接口规范(对jdbc进行封装),再上一层mybatis框架MyBatis是一个优秀的基于Java的持久层框架,内部对JDBC
- 软件体系结构——基于事件的隐式调用风格
阴天快乐、、
软件体系结构Java
基于事件的隐式调用风格的基本组件是对象或过程,并分类为以下更小的组件:过程或函数。充当事件源或事件处理器的角色。连接件是事件-过程绑定。组件可以声明或广播一个或多个事件,或者向系统注册,来表明他希望响应一个或多个事件。当某些事件被触发时,向其注册的过程被隐式调用,调用的次序是不确定的。程序示例如下:【功能】:点击窗口程序使显示的文字发生改变。importjava.awt.*;importjava.
- 架构整合要点。
jc_dreaming2
OPENSpringStrutsJavaHibernateXML
整合spring2+struts1.2+hibernate3.2程序要使用spring2,需要spring插件jar包和spring的类库外。1.web.xml配置spring的监听。org.springframework.web.context.ContextLoaderListener通过contextConfigLocation上下文参数指定spring配置文件javax.servlet.j
- 记录一个Jetbrains家族的IDE的Terminal环境变量问题
互联网速递520
ide
问题描述在JetBrains家族的IDE的Terminal中,定义环境变量A的时候,无法引用环境变量B,否则会导致打开Terminal的时候环境变量失效,比如:FOO=C:\binPATH=%FOO%;%PATH%打开终端之后,PATH环境变量会彻底无效,并不能展开系统原来的PATH环境变量并在其前面添加C:\bin问题追踪咱也是做软件的,想来想去这个功能实现也不复杂,打开终端之前,取得所有环境变
- Java基础语法(一)
邮专小谦
pythonjava算法
一、基础语法数据类型基本数据类型:整数类型:包括byte(1字节,范围是-128到127)、short(2字节,范围是-32768到32767)、int(4字节,范围是-2147483648到2147483647)和long(8字节)。例如,定义一个int类型的变量intnum=10;。浮点类型:float(4字节)和double(8字节)。float类型的数值后面需要加f或F,如floatf=3
- Java 的字符串操作(一)
邮专小谦
python开发语言
字符串的定义在Java中,字符串是一个对象,它是java.lang.String类的实例。可以通过以下两种常见方式定义字符串:直接赋值:Stringstr="HelloWorld";,这种方式简单直接,Java会自动在字符串常量池中查找是否已经存在相同内容的字符串,如果有就直接引用,没有则创建新的字符串对象并放入常量池。使用new关键字:Stringstr=newString("HelloWorl
- OpenAI 函数调用 功能入门
AI火箭
chatgptopenai
Javascript版Langchain入门作者:AI小火箭的HB我是AI小火箭的HB,我探索和写作人工智能和语言交叉点的所有事物,范围从LLM,聊天机器人,语音机器人,开发框架,以数据为中心的潜在空间等。介绍LangChain是一个开源Python库,用于构建由大型语言模型(LLM)支持的应用程序。它提供了一个框架,将LLM与其他数据源(如互联网或个人文件)连接起来,允许开发人员将多个命令链接在
- 分层架构设计概念
祈遇&
java
技术架构分层设计 系统分层设计是一种设计思想(分而治之),是让每层对象都有一个独立职责,再让多层对象协同(耦合)完成一个完整的功能。这样做可以更好提高系统可扩展性,但同时也会增加系统整体运维的难度springBoot技术简介和特性 SpringBoot是Java软件开发框架(很多人现在把它理解为一个脚手架),其设计目的是用来简化Spring项目的初始搭建以及开发过程。该框架使用了特定的注解方式
- Chapter 3-20. Detecting Congestion in Fibre Channel Fabrics
mounter625
Linuxkernel服务器网络kernellinux
ThePitfallsofMonitoringNetworkTrafficAkeyconsiderationformonitoringtrafficinlosslessnetworksisthatforallpracticalpurposes,treatoccurrencesoffullorhighutilizationthesameasover-utilization.Thisisbecause
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- leetcode——分割两个字符串得到一个回文字符串(java)
gentle_ice
leetcodejava算法
给你两个字符串a和b,它们长度相同。请你选择一个下标,将两个字符串都在相同的下标分割开。由a可以得到两个字符串:aprefix和asuffix,满足a=aprefix+asuffix,同理,由b可以得到两个字符串bprefix和bsuffix,满足b=bprefix+bsuffix。请你判断aprefix+bsuffix或者bprefix+asuffix能否构成回文串。当你将一个字符串s分割成sp
- 如何写一份合格的大数据简历(附简历模板)教程
itLeeyw573
老板必点的高分简历sqliteoraclemysqlsqlzookeeperkafkabigdata
一、简历的重要性简历是求职者给招聘者的第一印象,一份合格的简历能够快速让招聘者了解你的基本信息、工作经历、技能特长等,从而决定是否给予你面试机会。它是开启理想工作大门的钥匙,所以一定要重视起来。【编辑/下载】:大数据开发简历范文二、简历结构基本信息:包含姓名、性别、联系方式(电话、邮箱)、求职意向。姓名要突出显示,联系方式务必准确无误,求职意向明确且具体,比如“Java开发工程师”,让招聘者一眼就
- 构建新纪元:Gradle中Kotlin插件的配置全指南
2402_85758936
kotlin开发语言android
构建新纪元:Gradle中Kotlin插件的配置全指南引言Kotlin,这门现代、简洁的语言,正在逐渐成为Java平台的有力补充。随着Kotlin在Android开发中的广泛采用,以及对服务器端和Web开发的支持,Kotlin插件在Gradle中的配置变得尤为重要。本文将深入探讨如何在Gradle中配置Kotlin插件,以充分利用Kotlin语言的强大功能。Kotlin与Gradle插件Kotli
- leetcode——合并K个有序链表(java)
gentle_ice
leetcode链表java
给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[]输出:[]示例3:输
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 1.“use strict“ 严格模式 - JS
个人意志想
#LittlePointsinJS笔记开发语言js学习
JS严格模式JS严格模式是指令在JavaScript1.8.5(ECMAScript5、ES5)开始引入的;是一种旨在消除歧义、语法规范、维护安全的模式;通过语句"usestrict"进行声明。声明与作用域在文件头部声明,整个文件代码都要遵循严格模式;在函数内部开头声明,函数体遵循严格模式;函数的严格模式是最佳选择,没必要整个文件都严格,或者可以一个文件就写一个函数。限制不允许使用未声明的变量(对
- JavaScript笔记(5)严格模式
way_hj
JavaScript学习笔记javascript严格模式usestrict
1.启用严格模式的指令:"usestrict"或'usestrict',即单引号或双引号均可,也许use将来会成为关键字。2."usestrict";以分号结尾,在不支持严格模式的浏览器中(如IE9及以下)被当作一般语句。3.必须作为全局或函数的首条语句才起到严格模式指令的作用,否则即是一条普通语句。usestrict;//严格模式指令必须在首行,如果之前有语句,它将被当作一个普通字符串,而不是启
- 22、JavaScript学习笔记——ES5严格模式
lvh98
javascript学习前端
ES5严格模式当前使用的ES语法是基于ES3.0的方法加上ES5.0的新增方法。默认情况下,ES3.0和ES5.0冲突的部分,会沿用ES3.0的方法;而在ES5.0严格模式下,冲突部分会使用ES5.0的方法。1.“usestrict”不再兼容ES3.0的一些不规则语法。使用全新的ES5.0规范。1.1ES5.0严格模式的启动要选择使用严格模式,需要使用严格模式编译指示(pragma),即一个不赋值
- 一个真正可用的docker-compse部署 单机版kafka 版本2.x
garen_dimon
软件研究dockerkafka容器
注意:kafka3.x版本,Kafka3.x需要Java11或更高版本。确保系统已安装合适的Java版本。Kafka3.x推荐使用ZooKeeper3.5.x或更高版本。确保ZooKeeper集群与Kafka版本兼容。如果你计划使用KRaft模式替换传统的ZooKeeper模式,请确保你已经了解新模式的要求和配置。在网上搜索单机docker-compose部署kafka,出现最多的内容如下:ver
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- Java 核心与应用:Java 继承与多态
码力全開
《Java核心与应用》javapython开发语言
目录Java核心与应用:Java继承与多态引言1.Java继承基础1.1什么是继承?1.1.1继承的语法1.1.2继承的类型1.2方法重写(Override)1.2.1方法重写的规则1.2.2方法重写vs方法重载1.3继承体系中的构造方法调用链1.3.1构造方法调用链的执行顺序1.4动态绑定原理与虚方法表1.4.1动态绑定的实现原理1.4.2虚方法表的结构1.5继承的缺陷与组合优于继承原则1.5.
- Kafka(一)使用Docker Compose安装单机Kafka以及Kafka UI_docker 部署单机kafka
2401_84166396
2024年程序员学习kafkadockerui
开启JMX监控JMX_PORT=9998KAFKA_JMX_OPTS=-Dcom.sun.management.jmxremote-Dcom.sun.management.jmxremote.authenticate=false-Dcom.sun.management.jmxremote.ssl=false-Djava.rmi.server.hostname=kafka-Dcom.sun.mana
- 《JS教程》笔记:一、JavaScript编程语言——2.3现代模式use strict(严格模式、旧模式)
Dontla
javascriptjavascript笔记开发语言
现代JavaScript教程中文版现代JavaScript教程文章目录现代模式,"usestrict""usestrict"确保\"usestrict\"出现在最顶部没有办法取消`usestrict`浏览器控制台默认不启动`usestrict`是否应该显式声明"usestrict"?(非必须,有办法自动启用)现代模式,“usestrict”长久以来,JavaScript不断向前发展且并未带来任何兼
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p