初学Nodejs(6):Express模块*(基本使用+路由+中间件)
文章目录
- Nodejs
- Express
- 1、简介
- 2、基本使用
- 2.1 安装命令
- 2.2 基本使用步骤
- 2.3 监听get和post请求
- 2.4 把内容响应给客户端
- 2.5 获取URL中携带的查询参数
- 2.6 获取URL中携带的动态参数
- 2.7 获取放到请求体中的参数
- 2.8 托管静态资源
- 2.9 nodemon工具的使用
- 3、Express中的路由
- 3.1 路由的概念
- 3.2 路由的匹配过程
- 3.3 简单使用
- 3.4 路由的模块化*
- 3.4.1 基本使用
- 3.4.3 为路由模块添加统一前缀
- 3.5 路由的线性调用
- 4、express中间件
- 4.1 概念
- 4.2 定义中间件函数
- 1、全局生效的中间件函数
- 2、局部生效的中间件
- 4.3 中间件的作用
- 4.4 使用中间件的注意事项
- 4.5 中间件的分类
- (1)应用级别的中间件
- (2)路由级别的中间件
- (3)错误级别的中间件
- (4)内置中间件
- (5)第三方中间件
- 4.6 自定义中间件
- 封装自定义的中间件
- 5、使用express编写接口
- 6、接口的跨域问题
- 6.1 概述
- 6.2 跨域问题的解决方式
- 6.2.1 CORS(主流的解决方案,推荐使用)
- 1、概述
- 2、CORS中的响应头
- 3、简单请求和预检请求
- 4、CORS的注意事项
- 5、代码实现
- 6.2.2 JSONP(有缺陷的解决方案:只支持get请求)
- 1、概念
- 2、创建JSONP接口的注意事项
- 3、实现JSONP接口
- 补充:req、res中常用的属性和方法
Nodejs
Express
1、简介
-
什么是Express
Express是基于Node.js平台,快速、开发、极简的Web开发框架.通俗的理解就是express作用和Node.js中内置的http模块类似,就是专门用来创建web服务器的,但Express的功能远比http强大。 -
Express本质
npm的第三方包,提供了快速创建Web服务器的便捷方法 -
既然有了http内置模块,为什么还要有Express?
http内置模块用起来很复杂,开发效率低,Express是基于内置的http模块进一步封装出来的,能够哦极大的提高开发效率。 -
express的作用
(1)创建Web网站服务器:专门对外提供Web网页资源的服务器
(2)创建API接口服务器:专门对外提供API接口的服务器
2、基本使用
2.1 安装命令
npm i express@版本
2.2 基本使用步骤
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动web服务器
app.listen(8080,()=>{
console.log("express server running at http://127.0.0.1:8080");
})
2.3 监听get和post请求
通过app.get()方法可以监听客户端的GET请求,语法如下
/**
参数1:客户端请求的URL地址
参数2:请求对应的处理函数
req:请求对象(包含了与请求相关的属性和方法)
res:响应对象(包含了与响应相关的属性和方法)
*/
app.get('请求url',function(req,res){/*处理函数*/})
通过app.post()方法可以监听客户端的POST请求,语法格式如下:
/**
参数1:客户端请求的URL地址
参数2:请求对应的处理函数
req:请求对象(包含了与请求相关的属性和方法)
res:响应对象(包含了与响应相关的属性和方法)
*/
app.post('请求url',function(req,res){/*处理函数*/})
2.4 把内容响应给客户端
通过res.send()方法,可以把处理好的内容发送给客户端
app.get('请求url',function(req,res){/*处理函数*/
res.send(/*要发送给客户端的内容*/)
})
app.post('请求url',function(req,res){/*处理函数*/
res.send(/*要发送客户端的内容*/)
})
例如:
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 监听客户端的GET和POST请求,并向客户端响应内容
app.get('/user',(req,res) => {
res.send({name:'zs',age:20,gender:'男'})
})
app.post('/user',(req,res) => {
res.send("请求成功")
})
// 启动web服务器
app.listen(8080,()=>{
console.log("express server running at http://127.0.0.1:8080");
})
使用postman发送get的和post请求可以得到如下结果:


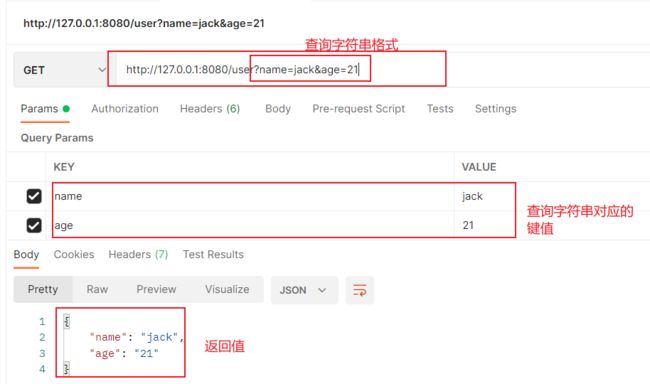
2.5 获取URL中携带的查询参数
通过req.query属性,可以访问到客户端通过查询字符串的形式发送到服务器的参数:
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 监听客户端的GET和POST请求,并向客户端响应内容
app.get('/user',(req,res) => {
// req.query 获取url上的查询字符串
console.log(req.query);
// 返回响应
res.send(req.query)
})
app.post('/user',(req,res) => {
// req.query 获取url上的查询字符串
console.log(req.query);
// 返回响应
res.send(req.query)
})
// 启动web服务器
app.listen(8080,()=>{
console.log("express server running at http://127.0.0.1:8080");
})
2.6 获取URL中携带的动态参数
通过req.params属性,可以访问到URL中,通过:匹配到的动态参数:
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 监听客户端的GET和POST请求,并向客户端响应内容
app.get('/user/:name/:age',(req,res) => {
// req.params 获取url上参数值
console.log(req.params);
// 发送响应
res.send(req.params)
})
app.post('/user/:name/:age',(req,res) => {
// req.params 获取url上参数值
console.log(req.params);
// 发送响应
res.send(req.params)
})
// 启动web服务器
app.listen(8080,()=>{
console.log("express server running at http://127.0.0.1:8080");
})
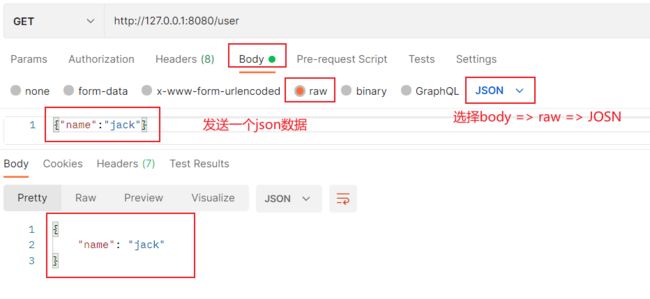
2.7 获取放到请求体中的参数
通过req.body属性获取到放在请求体中的参数
这里介绍一个中间件:body-parser 是一个 Node.js 中间件,用于解析HTTP request中的请求体。
需要注意的是老版本的express(4.16.0版厄本之前)将bodyParser的模块分离出去了,导致req.body的值为{},所以如果需要解析req.body属性,则需要重新引入这个bodyParser模块。
使用:app.use(bodyParser.json())解析json数据
使用:app.use(bodyParser.urlencoded({extended:true}))解析放在url中的数据
而express 4.16.0之后的版本就可直接用app.use(express.json())和app.use(express.urlencoded({extended:true})),可以不再引入bodyParser中间件。了
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
//app.use(express.urlencoded({ extended: true })); // 用于解析放在requestBody中的url字符串
app.use(express.json()) // 用于解析放在requestBody中的JSON字符串
// 监听客户端的GET和POST请求,并向客户端响应内容
app.get('/user',(req,res) => {
// 通过req.body 获取请求体中的参数
console.log(req.body);
// 发送响应
res.send(req.body)
})
app.post('/user',(req,res) => {
// 通过req.body 获取请求体中的参数
console.log(req.body);
// 发送响应
res.send(req.body)
})
// 启动web服务器
app.listen(8080,()=>{
console.log("express server running at http://127.0.0.1:8080");
})
需要注意,(1)通常是不会在get请求的请求体中存放参数传递的,但get请求的请求体确实也能传递,只是不建议;(2)req.body通常和post搭配,用来获取post发送的数据解析出来的对象
2.8 托管静态资源
- 1、express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便的创建一个静态资源服务器,例如,public目录下有如下资源
http://localhost:3000/public/images/bg.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/login.js
通过如下代码可以将public目录下的静态资源对外开放访问了:
app.use(express.static(__dirname + '/public'))
就可以直接通过如下路径访问public下的资源,可以看到路径中并不包含public目录(存放静态文件的目录名不会出现在URL中)
http://localhost:3000/imges/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
-
2、如果要托管多个静态资源目录
可以多次调用express.static()函数,但要注意的是,express.static()函数会根据目录的添加顺序依次查找所需的文件 -
3、挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/pre',express.static('public'));
那么现在就可以通过带有/public前缀地址来访问public目录中的文件了
http://localhost:3000/pre/images/bg.jpg
http://localhost:3000/pre/css/style.css
http://localhost:3000/pre/js/login.js
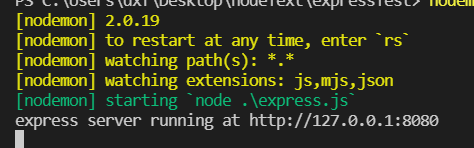
2.9 nodemon工具的使用
主要作用就是简化服务器在修改项目代码后总是需要关闭重启的操作,这个工具可以监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大方便了开发和调试。
- 安装工具
npm install nodemon -g
通过运行nodemon xxx.js命令来启动项目来避免重复启动项目

3、Express中的路由
3.1 路由的概念
在express中路由指的是客户端的请求与服务器处理函数之间的映射关系。express中的路由分3部分组成,分别是请求的类型,请求的URL地址,处理函数。格式如下:
app.METHOD(PATH,HANDLER)
/**
MTTHOD:请求方式
PATH:请求的URL地址
HANDER:回调函数,处理请求与响应
*/
3.2 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的分配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交给对应的回调函数进行处理。
3.3 简单使用
其实前面已经用过了,就不做多余赘述了
app.get('/user',(req,res) => {
// req.query 获取url上的查询字符串
console.log(req.query);
// 返回响应
res.send(req.query)
})
3.4 路由的模块化*
3.4.1 基本使用
为了方便对路由进行模块的管理,express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
抽离为模块步骤:
(1)创建路由模块对应的router.js文件
(2)调用express.Router()函数创建路由对象
(3)向路由对象上挂载具体的路由
(4)使用module.exports向外共享路由对象
(5)使用app.use()函数注册路由模块
自定义一个路由模块文件router.js
// 引入express
const express = require('express')
// 创建路由对象
const router = express.Router()
// 挂载具体的路由到路由对象上
router.get('/user/list',(req,res) => {
res.send("get请求访问/user/list")
})
router.post('/user/add',(req,res) => {
res.send("post请求访问/user/add")
})
// 向外导出路由对象
module.exports = router
// 向外导出路由对象
module.exports = router
向一个需要用到路由模块的文件中共导入路由并进行注册模块
const express = require("express")
const app = express()
// 导入路由模块
const router = require('./router.js')
// 注册路由模块
app.use(router)
app.listen(8080, ()=> {
console.log("http://127.0.0.1:8080");
})
3.4.3 为路由模块添加统一前缀
app.use('/file',router)
router.get('/user/list',(req,res) => {
res.send("get user list.")
})
========== 变为了如下 =============
router.get('/file/user/list',(req,res) => {
res.send("get user list.")
})
在地址栏需要输入/file/user/list才能访问到对应内容
3.5 路由的线性调用
对于一个单一的地址,如果需要调用不同请求方式的路由,那么可以使用线性调用,如下
app.route('/book')
.get(function (req, res) {
res.send('Get a random book')
})
.post(function (req, res) {
res.send('Add a book')
})
.put(function (req, res) {
res.send('Update the book')
})
4、express中间件
4.1 概念
中间件(Middleware)就是指业务流程的中间处理环节。
中间件的调用流程是当一个请求达到Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。如图

app.use()函数的作用就是用来注册全局中间件的。
- 中间件的格式
Express的中间件本质上就是一个function处理函数,Express中间件的格式如下:
next()函数的作用:next函数是实现多个中间件连续调用的关键,他表示把流转关系转交给下一个中间件或路由。
4.2 定义中间件函数
1、全局生效的中间件函数
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件,通过调用app.use(中间件函数)即可定义一个全局生效的中间件,代码如下:
const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function(req, res, next){
console.log('这是最简单的中间件函数')
// 把流转关系转交给下一个中间件或路由
next()
}
// 注册中间件
app.use(mw)
app.get('/',(req,res)=>{
res.send('Home page')
})
app.get('/user',(req,res)=>{
res.send('User page')
})
// 启动服务器
app.listen(8080,()=>{
console.log('httP://127.0.0.1')
})
当向地址
http://127.0.0.1:8080发送请求的执行过程就是客户端向服务器发送请求,服务器先通过中间件处理请求,所以这里会先输出’这是最简单的中间件函数’这句话,然后再进入路由,返回响应’Home page’;
当向地址http://127.0.0.1/8080/user发送请求的执行过程就是客户端向服务器发送请求,服务器先通过中间件处理请求,所以这里会先输出’这是最简单的中间件函数’这句话,然后再进入路由,返回响应’User page’;
- 封装一个中间件
// 定义一个最简单的中间件函数
const mw = function(req, res, next){
console.log('这是最简单的中间件函数')
// 把流转关系转交给下一个中间件或路由
next()
}
module.exports = mw
在需要使用这个中间件的服务器中通过app.use()注册就好
2、局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,通常直接作为路由的第二个参数传入。如下:
const express = require('express')
const app = express()
// 定义中间间函数
const mw1 = (req,res,next) => {
console.log("调用了局部生效的中间件函数");
next()
}
// 创建路由,并将中间件函数作为参数传入回调函数中,作为局部生效的中间件
app.get('/',mw1,(req,res) => {
res.send('Home page')
})
app.get('/user',(req,res) => {
res.send('User page')
})
app.listen(8080,function(){
console.log('express server running at http://127.0.0.1')
})
使用postman用get方式访问http://127.0.0.1:8080时,确实会先经过局部中间件mw1进行处理,再进入路由中返回响应;而访问http://127.0.0.1:8080/user时并没有经过局部中间件mw1的处理
- 定义多个局部中间件
可以在路由中通过如下两种等价的方式,使用多个局部中间件:
// 以下两种写法是完全等价的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/',mw1,mw2,(req,res) => {res.send('Home page')})
app.get('/',[mw1,mw2],(req,res) => {res.send('Home page')})
4.3 中间件的作用
多个中间件之间会共享一份req和res,基于这样的特性,可以在上游的中间件中,统一为req和res添加自定义的属性和方法,供下游的中间件或路由进行使用。

代码演示如下:
const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数')
// 获取到请求到达服务器的时间
const time = Date.now()
// 为req对象挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
// 把流转关系转交给下一个中间件或路由
next()
}
// 注册中间件
app.use(mw)
app.get('/', (req, res) => {
// const time = Date.now() // 交给中间件获取
res.send('Home page' + req.startTime)
})
app.get('/user', (req, res) => {
// const time = Date.now() // 交给中间件获取
res.send('User page' + req.startTime)
})
// 启动服务器
app.listen(8080, () => {
console.log('httP://127.0.0.1')
})
定义多个中间件时,会按照从上到下的顺序依次执行中间件函数。
4.4 使用中间件的注意事项
(1)要在注册路由前注册中间件(错误级别的中间件除外)
(2)客户端发送过来的请求,可以连续调用多个中间件进行处理
(3)执行完中间件的业务代码之后,不要忘记调用next()函数
(4)为了防止代码逻辑混乱,不要在next()函数之后再写额外的代码
(5)连续调用多个中间件时,多个中间件之间共享req和res对象
4.5 中间件的分类
Express官方把常见的中间件用法,分成了5大类,分别是
(1)应用级别的中间件
(2)路由级别的中间件
(3)错误级别的中间件
(4)Express内置的中间件
(5)第三方的中间件
(1)应用级别的中间件
通过app.use()或app.get()或app.post()绑定到app实例上的中间件,叫做应用级别的中间件。
app.use((req,res,next)=> {
...
next()
})
app.get('/',mw1,(req,res)=> {
res.send('Home page')
})
(2)路由级别的中间件
绑定到express.Router()实例上的中间件,就是路由级别的中间件。
应用级别中间件是绑定到app实例上,路由级别中间件绑定到router实例上。
var app = express()
var router = express.Router()
// 路由级别的中间件
router.use(function(req,res,next){
console.log("Time",Date.now())
next()
})
app.use('/',router)
(3)错误级别的中间件
-
作用:
专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题 -
格式:
错误级别中间件的function函数的参数中必须要有4个形参,形参顺序从前到后分别是(err,req,res,next)
const express = require('express')
const app = express()
// 定义路由
app.get('/',function(req,res){
throw new Error("服务器内部错误") // 自定义一个错误,抛出错误后,后面的代码就不会执行了
res.send('Home page')
})
/**
* 在没有定义错误级别的中间件时,会报错
*/
// 定义错误级别的路由,捕获错误
app.use(function(err,req,res,next){
console.log("发生了错误:" + err.message);
res.send('Error:' + err.message)
})
// 启动服务器,监听8080端口
app.listen(8080,function(){
console.log('express server running at http://127.0.0.1');
})
如果遇到错误时,先进入错误级别的中间件中进行处理,并响应错误信息,路由中出错往后的代码就不会执行了,所以
服务器端结果:发生了错误:服务器内部错误,
客户端响应结果:Error:服务器内部错误注意:错误级别的中间件要注册在所有路由之后。
(4)内置中间件
Express4.16.0版本开始,Express内置了3个常用的中间件,极大的提高了express项目的开发效率和体验:
(1)express.static()快速托管静态资源的内置中间件,例如:HTML文件,图片,CSS样式等(无兼容性限制)
(2)express.json()解析JSON格式的请求体数据(有兼容性限制,仅在4.16.0+版本中可用)
(3)express.urlencoded()解析URL-encoded格式的请求体数据(有兼容性限制,仅在4.16.0+版本中可用)
- 使用:
// 配置解析application/json格式数据的内置中间件
app.use(express.json())
// 配置解析application/x-www-form-urlencoded格式数据的内置中间件
app.use(express.urlencoded({extended:false}))
案例:
const express = require('express')
const bodyParser = require("bodyParser")
const app = express()
/**
* 如果没有使用内置组件express.json(),并且接收到的请求数据为json格式,那么res.body拿到的只为undefined
* 如果没有使用内置组件express.urlencoded(),并且接收到的请求数据为rul-encoded格式的数据,那么res.body拿到的结果是{}
*/
// 通过express.json()这个中间件解析表单中的JSON格式数据
app.use(express.json())
// 通过express.urlencoded()这个中间件解析表单中的url-encoded格式数据
app.use(express.urlencoded({extended:false}))
app.post('/',(req,res) =>{
// 在服务器里,可以通过req.body拿到请求体数据
console.log(req.body);
// 结果:{ name: 'zs', age: '20' }
res.send('OK')
})
app.post('/book',(req,res) => {
console.log(req.body);
// 结果:[Object: null prototype] { name: '张三', age: '20\n' }
res.send("OK")
})
app.listen(8080,function(){
console.log("express server running at http://127.0.0.1");
})
(5)第三方中间件
非Express官方内置的而是由第三方开发出来的中间件。
(1)运行npm install 第三方中间件名命令安装中间件
(2)使用require导入中间件
(3)使用app.use(第三方中间件)注册并使用中间件
4.6 自定义中间件
(1)看例子:
-
需求描述
模拟一个类似于express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据,并将自定义中间件封装为模块 -
实现步骤
(1)使用app.use()来定义全局生效的中间件
(2)监听req的data事件来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器,所以data事件可能会触发多次,每一次触发data事件时,获取到数据知识完整数据的一部分,需要对手动接收到的数据进行拼接。
(3)监听req的end事件,拿到并处理完整的请求体数据
(4)Nodejs中内置了一个querystring模块专门用于处理查询字符串,通过这个模块的parse()函数,可以请轻松把查询字符串解析成对象的格式(不过目前该模块已弃用),可以用querystringify第三方模块替代,或者也可以使用内置的Qs模块。
(5)上游的中间件和下游的中间件及路由之间共享同一份req和res,所以,可以把解析出来的数据,挂载为req的自定义属性,命名为req.body,供下游使用。
const express = require('express')
const app = express()
// 导入内置的querystring模块
const qs = require('querystringify')
// const qs = require('Qs')
// 定义解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件具体的业务逻辑
let str = '' // 定义一个字符串,专门用来存客户端发送过来的请求体数据
// 监听req的data事件来获取客户端发送到服务器的数据
req.on('data',(chunk) => {
// 拼接数据
str += chunk
})
// 监听req的end事件,拿到并处理完整的请求体数据
req.on('end',() => {
// 例如在postman发送数据name='张三',age=age时的结果为name=%E5%BC%A0%E4%B8%89&age=20
console.log(str);
// 将字符串格式请求体数据解析成对象格式
const body = qs.parse(str)
console.log(body);
// 将结果挂载到req.body上供下游使用
req.body = body
next()
})
})
app.post('/user',function(req,res){
console.log(req.body);
res.send(req.body)
})
app.listen(8080,function(){
console.log("服务器启动!");
})
(6)将自定义中间件封装为模块,为了优化代码结果,需要对以上代码进行拆分。结果如下:
封装自定义的中间件
- myMidWare.js
const qs = require('querystringify')
// 或者使用 const qs = require('Qs')
const handleFunction = (req, res, next) => {
// 定义中间件具体的业务逻辑
let str = '' // 定义一个字符串,专门用来存客户端发送过来的请求体数据
// 监听req的data事件来获取客户端发送到服务器的数据
req.on('data', (chunk) => {
// 拼接数据
str += chunk
})
// 监听req的end事件,拿到并处理完整的请求体数据
req.on('end', () => {
// 例如在postman发送数据name='张三',age=age时的结果为name=%E5%BC%A0%E4%B8%89&age=20
console.log(str);
// 将字符串格式请求体数据解析成对象形式
const body = qs.parse(str)
console.log(body);
// 将结果挂载到req.body上供下游使用
req.body = body
next()
})
}
module.exports = handleFunction
- 引入并使用自定义的中间件
- test.js
const express = require('express')
const app = express()
// 导入自定义的模块
const myMidWare = require('./myMidWare')
// 注册并使用自定义模块
app.use(myMidWare)
app.post('/user',(req,res) => {
res.send(req.body)
})
app.listen(8080,function(){
console.log('服务器启动!');
})
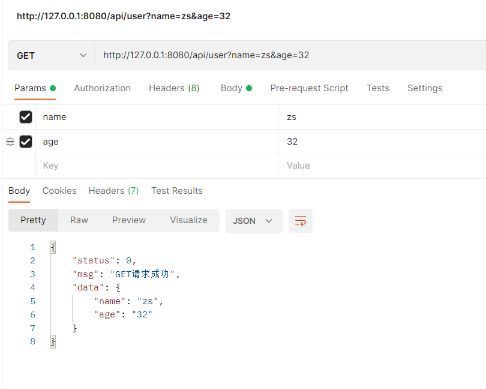
5、使用express编写接口
- 编写一个简单接口
路由文件router.js
const express = require('express')
const router = express.Router()
// 将路由挂载到router对象上
router.get('/user',(req,res) => {
// 获取客户端通过查询字符串发送到服务器达到数据:?name='zs'&age=32
const query = req.query
// 调用res.send()方法,把数据相应给客户端
res.send({
status:0, // 状态,0表示成功,1表示失败
msg:'GET请求成功', // 状态描述
data:query // 需要响应给客户端的具体数据
})
})
router.post('/book',(req,res) =>{
// 获取客户端通过请求体发送到服务器的 url-encoded 数据
const body = req.body
// 将数据响应给客户端
res.send({
status:0,
msg:'POST请求成功',
data:body
})
})
module.exports = router
服务器server.js
const express = require('express');
const router = require('./router');
const app = express()
// 使用该中间件拿到 url-encoded 格式的数据并进行格式处理
app.use(express.urlencoded({extended:false}))
// 注册并使用路由中间件,第一个参数为路由前缀,要在地址栏中加入这个前缀
app.use('/api',router)
// 监听启动服务器
app.listen('8080',() =>{
console.log("服务器启动!");
})
6、接口的跨域问题
6.1 概述
浏览器报如下错误就是跨域问题:
Access to XMLHttpRequest at
‘http://127.0.0.1:8080/api/user?name=zs&age=20’ from origin
‘http://127.0.0.1:5500’ has been blocked by CORS policy: No
‘Access-Control-Allow-Origin’ header is present on the requested
resource.
什么情况下会报跨域错误呢?以下几种情况就会报跨域错误。
(1)协议不一样
(2)ip地址不一样
(3)端口不一样
上述报错原因就是因为端口号不一致。
例如:
后端接口用的是上一节中的接口
- 使用jquery-ajax发送请求
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">script>
<title>Documenttitle>
head>
<body>
<button id="btnGET">发送get请求button>
<button id="btnPOST">发送post请求button>
<script>
$(function () {
var baseURL = "http://127.0.0.1:8080"
// 1、测试get接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'get',
url: `${baseURL}/api/user`,
data: { name: 'zs', age: 20 },
success: function (res) {
console.log(res);
},
error: function (err) {
console.log(err);
}
})
})
// 2、测试post接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: `${baseURL}/api/book`,
data:{ bookname:'水浒传',author:'施耐庵'},
success: function (res) {
console.log(res);
},
error: function (err) {
console.log(err);
}
})
})
})
script>
body>
html>
6.2 跨域问题的解决方式
6.2.1 CORS(主流的解决方案,推荐使用)
1、概述
(1)CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端js代码跨域获取资源。
(2)浏览器的同源安全策略默认会阻止网页’跨域‘获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解决浏览器端的跨域访问限制。
2、CORS中的响应头
(1)cors响应头部-Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段,其语法如下:
res.setHeader('Access-Control-Allow-Origin','*')
res.setHeader('Access-Control-Allow-Origin','http://itcast.cn')
其中,origin参数的值指定了允许访问该资源的外域URL,’*’表示允许所有的URL访问该资源.
(2)CORS响应头部- Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-width、Width、Content-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
如果客户端向服务器端发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败。
// 允许客户端额外向服务器发送 'Content-Type,x-Custom-Header两个请求头,用逗号分离
res.setHeader('Access-Control-Allow-Headers','Content-Type,x-Custom-Header')
(3)CORS响应头部-Access-Control-Allow-Methods
默认情况下,CORS及支持客户端发起GET、POST、HEAD请求。
如果客户端希望通过PUT、DELETE等方式请求服务器资源,则需要在服务器端通过Access-Control-ALlow-Methods来指明实际请求所允许使用的HTTP方法
// 只允许POST,GET,DELETE,HEAD请求方法
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
// 允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')
3、简单请求和预检请求
- 简单请求
同时满足以下两大条件的请求,就属于简单请求:
1、请求方式:GET、POST、HEAD三者之一
2、HTTP头部信息不超过以下几种字段

- 预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
(1)请求方式为:GET、POST、HEAD之外的请求METHODS类型
(2)请求头中包含自定义头部字段
(3)向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许实际请求,所以这依次的OPTION请求称为预检请求。服务器成功响应预检请求后,才会发送真正的请求,并且携带真正数据
- 简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求
4、CORS的注意事项
(1)主要在服务器端进行配置,客户端无需做任何额外的配置
(2)有兼容性限制,只有支持XMLHttpRequest的浏览器才能正常访问开启了CORS的服务器端口。
5、代码实现
cors是Express中的以第三方中间件,通过安装和配置cors中间件可以很方便的解决跨域问题
使用步骤:
(1)运行npm install cors安装中间件
(2)使用const cors = require('cors') 导入中间件
(3)在路由之前调用app.use(cors()) 配置中间件
const express = require('express');
const router = require('./router');
// 引入cors中间件
const cors = require('cors');
// 创建服务器实例
const app = express()
// 注册并使用路由中间件,第一个参数为路由前缀,要在地址栏中加入这个前缀
app.use(express.urlencoded({extended:false}))
// 注册并使用cors中间件解决跨域问题
app.use(cors())
app.use('/api',router)
// 使用该中间件拿到 url-encoded 格式的数据
// 监听启动服务器
app.listen('8080',() =>{
console.log("服务器启动!");
})
如果不想用cors中间件,用如下代码替代也可以,不过应该没人会这么勤快吧【写在路由之前】
app.all('*', function (req, res, next) {
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
next();
});
6.2.2 JSONP(有缺陷的解决方案:只支持get请求)
1、概念
浏览器通过< script > 标签的src属性,请求服务器上的数据,同时,服务器返回一个函数的调用,这种请求数据叫做JSONP。
特点:
(1)JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象。
(2)JSONP仅支持GET请求,不支持其他方式
2、创建JSONP接口的注意事项
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间之前声明JSONP的接口,否则JSONP接口会被处理成开启了CORS的接口。
// 优先创建JSONP接口【这个接口就不会被处理成CORS接口】
app.get('api/jsonp',(req,res) => {})
// 再配置CORS中间件【后续的所有接口,都会被处理成CORS接口】
app.use(cors())
// 这是另一个开启了CORS的接口
app.get('/api/get',(req,res)=> {})
3、实现JSONP接口
(1)获取客户端发送过来的回调函数的名字
(2)得到要通过JSONP形式发送给客户端的数据
(3)根据前两步得到的数据拼接出一个函数调用的字符串
(4)把上一步拼接得到的字符串相应给客户端的 < script> 标签进行解析执行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">script>
<title>Documenttitle>
head>
<body>
<button id="btnGET">发送get请求button>
<button id="btnPOST">发送post请求button>
<button id="btnJSONP">发送jsonp请求button>
<script>
$(function () {
var baseURL = "http://127.0.0.1:8080"
// 1、测试get接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'get',
url: `${baseURL}/api/user`,
data: { name: 'zs', age: 20 },
success: function (res) {
console.log(res);
},
error: function (err) {
console.log(err);
}
})
})
// 2、测试post接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: `${baseURL}/api/book`,
data:{ bookname:'水浒传',author:'施耐庵'},
success: function (res) {
console.log(res);
},
error: function (err) {
console.log(err);
}
})
})
// 3、测试JSONP请求
$('#btnJSONP').on('click',function(){
$.ajax({
type:'GET',
url:`${baseURL}/api/jsonp`,
dataType:'jsonp', // 表示要发起jsonp请求
success:function(res){
console.log(res);
}
})
})
})
script>
body>
html>
- server.js
const express = require('express');
const router = require('./router');
// 引入cors中间件
const cors = require('cors');
// 创建服务器实例
const app = express()
// 注册并使用路由中间件,第一个参数为路由前缀,要在地址栏中加入这个前缀
app.use(express.urlencoded({ extended: false }))
// 配置jsonp的接口,解决跨域问题(为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口)
app.get('/api/jsonp', (req, res) => {
// (1)获取客户端发送过来的回调函数的名字
const funcName = req.query.callback
// (2)得到要通过JSONP形式发送给客户端的数据
const data = {name:'zs',age:22}
// (3)根据前两步得到的数据拼接出一个函数调用的字符串
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// (4)把上一步拼接得到的字符串相应给客户端的 < script > 标签进行解析执行
res.send(scriptStr)
})
// cors中间件解决跨域问题
app.use(cors())
app.use('/api', router)
// 使用该中间件拿到 url-encoded 格式的数据
// 监听启动服务器
app.listen('8080', () => {
console.log("服务器启动!");
})
- router.js
const express = require('express')
const router = express.Router()
// 将路由挂载到router上
router.get('/user',(req,res) => {
// 获取客户端通过查询字符串发送到服务器达到数据:?name='zs'&age=32
const query = req.query
// 调用res.send()方法,把数据相应给客户端
res.send({
status:0, // 状态,0表示成功,1表示失败
msg:'GET请求成功', // 状态描述
data:query // 需要响应给客户端的具体数据
})
})
router.post('/book',(req,res) =>{
// 获取客户端通过请求体发送到服务器的 url-encoded 数据
const body = req.body
// 将数据响应给客户端
res.send({
status:0,
msg:'POST请求成功',
data:body
})
})
module.exports = router
补充:req、res中常用的属性和方法
- request
req.baseUrl (基础路由地址
req.body (post发送的请求体中的数据解析出来的对象
req.query (查询字符串解析出来的对象
req.params (路由动态匹配的参数
req.cookies (客户端发送的cookies数据
req.hostname (主机地址,不包括端口号
req.ip (查看客户端得到ip地址
req.ips (查看代理的IP地址)
req.originalUrl (对req.url的一个备份
req.path (包含请求url的路径部分
req.protocol (http或者https的协议
req.route (当前匹配的路由 正则表达式
req.get (获取请求header里的参数
req.is (判断请求的是什么类型的文件
req.param(key 名称) (获取某一个路由匹配的参数
- response
res.headerSent (查看http响应石佛响应了http头
res.append(名称,value) (追加http响应头
res.attachment(文件路径) (响应文件请求
res.cookie() (设置cookie
res.setHeader(’Content-Type‘,’text/html;charset=utf-8') (设置请求头)
res.clearCookie() (清除cookie
res.download(文件的path路径) (处理文件下载
res.end (http模块自带的方法,用于返回响应
res.format() (协商请求文件类型 format匹配协商的文件类型
res.get("key") (获取响应header数据
res.json() (返回json数据, 会自动设置响应header Content-type为json格式,也就是application/json
res.jsonp() (相当于jsonp实现跨域,浏览器加载其他服务器的文件不会存在跨域问题
res.redirect(状态码,‘/xxx/xxx’) (重定向 把访问的地址跳转到另一个地址上
res.render(view [, locals] [, callback])
// view 是一个字符串,是要呈现的视图文件的文件路径,rernder的作用就是将渲染的视图发送给客户端
跨域补充