如何命令行结束react程序_前端架构React和Vue CTO的选择正确框架的指南
快速总结:为项目选择正确的javascript框架或库是CTO和项目经理的基本任务。然而,选择的范围很大程度上取决于几个因素,如项目时间、学习曲线、框架性能和团队规模。这篇文章旨在指导他们选择正确的javascript框架(或库):React vs Vue。
React vs Vue -选择正确框架的CTOs指南
这是一个值得你考虑的案例!
Rever Inc.,一家硅谷公司,在构建他们的最后一个MVP之前,将将近10,000行Angular.js代码移植到了Vuejs上。
好吧,他们需要使用的Angular版本的发布被延迟了,这是不可预见的,他们等不起,因为这会浪费时间和资源。
直接引用Luis Elizondo (Rever的工程总监)的话——
在为我们评估正确的选择框架之前,我必须亲自动手,所以我给了React和Vue.js几天时间来回顾每个不可能被谷歌回答的决策点。由于我对它们一无所知,在两天结束时,我将重新评估我在重写我们将要迁移的实际项目的某些部分时走了多远。
在评估了两个框架之后,Luis和他的团队决定使用Vue,因为他们发现Vue比React更容易使用。
现在想象你自己处于一个类似的情况,你的1000个小时的努力都是徒劳的,这不是你自己的错。
考虑到项目的截止日期很紧,太多的产品经理和CTO落入了一个常见的陷阱——他们选择了一个让他们轻松开始的框架,而没有考虑框架随时间的影响。然而,他们很快就意识到最好事先评估用例并选择合适的框架,以避免任何类型的问题。
在这篇博客文章中,我将比较React和Vue的几个因素,这些因素将帮助我们评估需要的正确技术。
在进行深入的比较之前,你可以先问自己一些问题,这样你就可以对这个问题有一个全面的了解。这些问题只是帮助你评估React和Vue之间正确框架的因素。
React vs Vue: CTO和项目经理的比较因素
代码有多干净和直观?
框架支持模块化吗?
开始使用这个框架有多容易?它是否支持JS导入?
框架的测试和调试方面有多好?
我的队友和我能够轻松地学习这个工具吗?
框架在性能方面是如何脱颖而出的?
从项目开始算起,在5-10年以上的时间里,这些代码会给我带来更多的麻烦吗?或者在那些年里,我将被一个几乎无法维护的遗留应用程序所束缚?
框架支持服务器端呈现吗?
框架适合轻量级还是重量级应用程序?
这些框架的顶级实用程序是什么?什么时候使用它们是正确的选择?
现在你有了问题,让我们通过将这些因素与React和Vue并置来深入研究问题的实质,了解它们的区别。
React和Vue的代码质量比较
代码有多干净和直观?
首先:能够让您快速浏览大型项目代码的框架应该是理想的选择。
显然,对于许多CTO和项目经理来说,一切都归结为“代码通过测试的速度有多快,以及这些测试如何处理类型”。
请注意,要提高代码质量,还有很多事情需要考虑。例如,单元测试、linting和类型检查是我的团队和我在Simform积极执行的事情。
我不会在这里拐弯抹角地提到所有这些实践。因为我相信类型检查确实能提高代码质量,所以让我们比较一下Reactjs和Vuejs,看看它们是否支持任何方式的类型检查。
React的静态类型检查
React确实利用了JavaScript ES6基础作为代码语法,但是它是否支持编译时的类型检查之类的功能呢?
嗯,是的!
你可以用Flow来做静态检查,它是Facebook开发人员开发的TypeScript的替代品。它允许您向代码中添加类型,然后在构建(编译)时删除它们,以保留正常的Javascript代码。
[注:如果你喜欢TypeScript,但仍然想使用React,那么你最好去,因为TypeScript对JSX有很好的支持,这可能就是微软在最新版本的office中使用它的原因]
Vue中的静态类型检查
Vue还利用Javascript ES6语法来编写代码。然而,当涉及到静态类型检查时,在Vue中使用Typescript就不是那么简单了。有一些课程是关于如何将Typescript和Vue一起使用的,但是在复杂的项目中是否值得考虑仍然不清楚。
幸运的是,您可以将flow与Vue集成并启用静态类型检查。
React和Vue的模块化
框架支持模块化吗?
根据模块化原则,您的应用程序必须划分为独立的模块,每个模块代表单一的目的或功能。这一原则也被称为单一责任原则。
“做一件事并把它做好”——Unix哲学
让我们用一个简单的现实生活用例来理解模块化:
假设您的代码库包含一组专门为API编写的服务。现在,如果您的客户端需要您从应用程序中删除整个API功能,重要的是您要将这些服务保存在一个单独的模块中,以便在不破坏应用程序的情况下轻松删除这些服务。这就是您需要框架中的模块化的地方。模块化使得在应用程序很大的情况下,可以很容易地插入新特性,而更复杂的特性应该随着版本的每次更改而迭代。
模块化的React
在React中,应用程序的每个部分都要处理组件。
在React中支持模块化的一种理想方式是确保应用程序的每个组件在理想情况下只做一件事。即使组件在增长,更好的方法是将其进一步分解为更小的子组件。
通过将代码库分割成小的、自包含的块,它使React应用程序开发比Angular更直观。您可以单独开发和测试模块,这使得添加特性和识别错误变得更容易。
模块化的Vue
Vue利用了“单文件组件”的概念。这似乎是在分离关注点方面的权衡,因为您的脚本、模板和样式将在一个文件中,但在三个不同的有序部分中。
学习曲线- React和Vue
我和我的同事能够轻松地学习这个工具吗?
React的学习曲线
我观察到许多开发人员声称,如果使用Vue,他们在React中所做的事情会更好、更容易。但是所有这些声明对我来说都没有意义。对我来说,Vue更像是一个简单的JavaScript,还有一些新的想法,单向数据流、组件和事件驱动的模型。
Vue的学习曲线
在学习曲线方面,Vue胜过了其他Javascript框架。您只需要一些像样的JS技能或对ES6的良好理解就可以使用Vue。总的来说,即使使用文档本身,学习起来也容易得多。
开发者友好性和易用性
开始使用这个框架有多容易?
当涉及到开发时,框架应该更容易启动。比较Reactjs与Vuejs或任何其他框架的一种方法是,确定在有项目需求时启动它们的容易程度。
要为您的项目选择正确的框架,您需要确定您和您的团队想要在JSX还是HTML上工作。为了给您一个初步的概述,我想强调一下,基于标准HTML模板和组件的框架通常易于结构和代码重用。然而,新开发人员更有可能发现难以处理JSX。
React:开发者友好性和易用性
React希望您构建组件而不是模板,因为组件是最可重用的,并且对单元测试友好。它依赖于JSX, JSX允许您混合UI模板和JavaScript。但是在一天结束的时候,你会觉得你是在Javascript上工作。使用JSX可以极大地促进开发,因为它允许React显示更有用的错误和警告消息。
由于UI和JS代码不能在React中分离,所以关于样式的使用只有一个问题。
说到风格,你有多种方法来开始:
使用webpack提取您的导入' my '.css语句转换成样式表
或者使用 “CSS in JS”库
当涉及到React项目时,它更像是一个狂野的西部,您拥有一个庞大的库和工具生态系统来补充您的应用程序。就我个人而言,我真的很喜欢这样,但是对于开发者来说,如果他们有很多选择的话,做出正确的选择并不总是那么容易。此外,React没有明确的规则或规章。每次应用程序的体系结构必然要改变时,您都必须选择不同的内容。这使得事情的范围很容易出错。
Vue:开发者友好性和易用性
Vue被称为“进步web框架”是有原因的,因为有不同的特性会影响正在开发的应用程序的大小。Vue还提供了一个CLI和与webpack等构建工具集成的包。在这种环境中编写组件的最首选方法是单文件组件,即带有模板、脚本和样式标记的文件。
我过去与几家公司合作过,当被问及选择Vue的原因时,他们给出的理由只是他们的开发人员觉得Vue更容易学习。Vue减少了初级开发人员和高级开发人员之间的差距,从而使他们在项目中很好地协作。它甚至对项目也有好处,因为它完成时bug更少,投放市场的时间更短。
测试和调试
框架的测试和调试方面有多好?
在React中测试和调试
测试:Facebook推荐Jest来测试React代码。下面是Jest和Mocha 的比较——还有一篇文章是关于如何在Mocha 中使用Enzyme 的。Enzyme 是Airbnb使用的一个JavaScript测试工具(与Jest、Karma和其他测试运行程序一起使用)。如果您想阅读更多内容,这里有一些关于在React中进行测试的老文章(这里和这里)。
Vue的测试和调试
测试:目前,Vue缺乏任何重要的测试指导,但Evan在他的2017预览中写道,团队计划在这方面工作。他们建议使用Karma。Vue与Jest一起工作,还有Vue test Utils.。
调试:与调试任何其他web应用程序一样,Vue中的调试变得更加容易。您可以利用开发工具、断点、调试器语句等来调试应用程序源代码。还有这个vVue.js devtools ,这样您就可以轻松地调试Vue应用程序。
在React和Vue中支持服务器端呈现
框架支持服务器端呈现吗?
如果web应用程序的目标是优化高搜索引擎,服务器端呈现是一个基本要求。由于任何多页面应用程序都可以由几个较小的spa组成,因此框架拥有这个选项是一个重要的标准。
以下是AirBnB的开发团队对服务器端渲染的看法:
首先,与客户端呈现相比,服务器端呈现具有更好的用户体验。用户获取内容的速度更快,当JS失效或禁用时,网页更容易访问,搜索引擎也更容易索引它。
React中的服务器端呈现
目前,React缺乏关于SSR的官方文件。React API支持一个名为ReactDOMServer的对象,当您希望以HTML代码的形式显示组件时,该对象非常方便。此外,学习如何使用诸如React Router和Redux这样的库,以便在没有任何问题的情况下执行服务器端呈现,也是很重要的。React团队宣布官方支持将很快发布。还有一个框架可以用来创建一个React SSR应用程序,叫做Next.js。因此,React启用了SSR,但没有官方支持,并且使用了额外的第三方包。
Vue中的服务器端呈现
还有一个官方发布的Vue.js指南,用于构建在服务器上呈现的Vue应用程序。该指南放置在一个特殊的领域,与Vue文档分开。它非常详细,并且假设用户已经熟悉Vue,并且对Node.js和Webpack有一定的了解。此外,文档引用了 Nuxt.js,是社区发布的框架,是Vue中对SSR的更高层次的解决方案。它提供了某些附加特性,但是,它限制了开发人员对应用程序结构的直接控制。
Reactjs与Vuejs中的代码可维护性
从项目开始算起,在5-10年以上的时间里,这些代码会给我带来更多的麻烦吗?
几年前,我的一个客户要求转移到一个框架,以便现在和将来的开发团队能够围绕代码工作。很明显,对于他们来说,拥有一个高可维护性的框架是多么重要。在比较框架时,代码的可维护性应该是最重要的方面之一。
也就是说,现在让我们比较一下在代码可维护性方面React和Vue是如何结合在一起的。
React的可维护性
至于React,虽然通往0.14系列的道路也很坎坷,但从React 15开始,Facebook开始以一种更负责任的方式专注于做出突破性的改变。即将到来的破坏性更改现在会在您的应用程序中发出弃用警告,并给您时间迁移到新的api。
当前的稳定版本(第16版)改变了一些核心的生命周期方法,但也正式稳定了一些长期使用的“实验”api,这意味着在达到这一点后,未来的更新会更容易。
由于React在工具上的反应更轻,虽然一些破坏性的更新可以自动化,但不是所有事情都可以。这意味着一些更新可能会比其他的更痛苦,尽管在核心库中的改进通常是值得的。
React的一个明显的烦恼是,旧版本文档的删除,使得现有(和潜在的未来)项目的维护更加困难,除非您保持最新。
Vue的可维护性
考虑到Vue的增长速度,决定Vue是否可以用作长期运行的框架将是未来的事情。我不会详细介绍这个方面,但是有一篇有趣的文章是关于Vue的可维护性因素以及它是如何应对的。
React vs Vue -性能和内存消耗
框架在性能方面是如何脱颖而出的?
说到性能,我想用这个简单的一行代码来说明我的情况:
“每个框架的绩效评估都很重要,它绝对应该是评估一个框架的重要前提指标。””
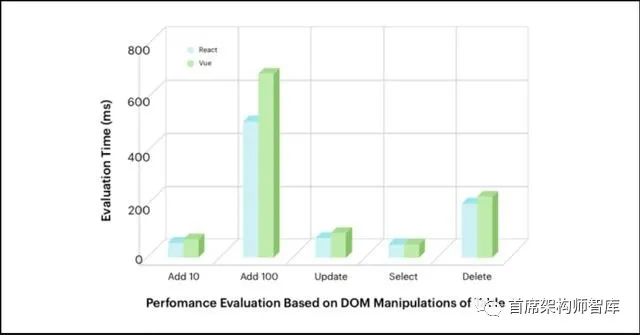
如果你还想知道这些框架在性能方面的突出之处,那么你可以通过这个综合的研究,在DOM操作的基础上对Reactjs和Vue的性能和内存消耗进行基准测试。这项研究是使用一个基准工具执行的,该工具测量了使用这些框架完成大量DOM操作事件所需的时间。
对React和Vue的性能进行基准测试
基准测试研究中包含的DOM操作基于研究这些框架在操作表行方面的性能。对这一行进行的操作是:
向表中添加10行,
向表中添加1000行,
每隔10行更新一次表,
在表中选择一行,并且
从表中删除一行
当涉及到React和Vue的内存评估时,该研究利用了Chrome Profiler,它可以让你对网页的JavaScript堆进行快照。
拍摄了两个快照来演示在以下时间的内存使用情况:
在执行任何操作之前加载页面
在表上执行5个添加10、5个添加1000和5个更新操作之后
研究结果如下:
React性能和内存消耗
性能:如图所示,当DOM更新越来越大,需要更新更多数据时,React的虚拟DOM似乎获得了回报。这就是大多数React出现的性能问题。React在删除和添加1000指标上的性能最好。
内存消耗:React的初始内存占用与Angular非常相似。从初始状态8.3 MB的内存消耗到DOM操作之后15.1 MB的内存消耗,您可以看出响应DOM操作操作的计算开销相当大,但它们仍然可以。
Vue性能和内存消耗
性能:在大多数情况下,Vue的性能与React一样好,比如添加10、更新和选择指标,很可能是这样,因为Vue还利用虚拟DOM来操作操作。
Vue在性能方面反应滞后的唯一区别是增加了1000个指标,这是因为DOM操作操作数量的增加。
内存消耗:Vue在初始状态时的内存占用是7.6,考虑到它是纯JavaScript语言,这比React和Angular都要好。然而,一旦执行了DOM操作,这个值就会增加到16.1,这比React和Angular都要大。
可扩展性——Reactjs vs Vue
框架是否足够成熟,可以构建可伸缩的应用程序?
当谈到可伸缩性时,唯一重要的是您的解决方案如何处理请求的累积数量,以及在负载突然达到峰值时它的显著行为是什么。由于大多数基于JavaScript的web应用程序都是为大量用户设计的,因此评估您选择的解决方案是否具有可扩展性就变得非常有意义。话虽如此,让我们看看React和Vue是否满足可伸缩性预期。
React构建可伸缩的web应用程序
React只是一个用于在页面上创建和呈现可重用组件的库——您仍然需要收集一堆其他库来将它们组合在一起(路由、HTTP请求等)。
web应用程序中的可伸缩性问题主要归结为代码组织得有多好、技术债务的数量以及web应用程序如何作为一个整体进行架构设计。
根据我个人与数千个客户打交道的经验,我发现像Angular这样的框架绝对是可扩展的,因为开发人员从一开始就倾向于遵循这种设计模式。
不要误解我的意思,我喜欢React,但是如果一个React应用程序从一开始就没有经过很好的考虑,它可能会很快失控(比如很多意大利面条式的代码)。我曾经有一个客户为React编写了一个自定义类模块的特性,浏览他们的代码非常愉快。
也就是说,React仍然可以用于构建可伸缩的web应用程序,但只有在从一开始就考虑可伸缩性时才会考虑。
Vue用于构建可伸缩的web应用程序
作为轻量级的JavaScript库,Vue只适合于较小的应用程序。它不适用于构建可伸缩的应用程序。
React vs Vue:应用程序大小
框架适合轻量级还是重量级应用程序?
在为大型应用程序选择框架时,最重要的是一致性和架构决策制定。在大型应用程序中,明智地选择框架是至关重要的。否则,转换将是一个巨大的痛苦。
因此,让我们探讨一下React和Vue的框架大小以及它们的大小对您业务的软件开发项目的影响。
React
框架/库的大小会对软件开发项目产生重大影响。React大小约为100kb,非常适合轻量级应用程序。此外,React还需要其他库对特定任务的支持,其中一个任务就是路由。它的小尺寸非常适合轻量级应用程序。
Vue
Vue是其他框架和库中最小的。它的大小大约为80kb。它甚至比反应还要小。Vue非常适合开发轻量级应用程序。如果您需要一个小于Vue的库,那么您应该选择Preact。
React vs Vue -在哪里使用什么?
这些框架的顶级实用程序是什么?什么时候使用它们是正确的选择?
现在我们已经评估了几乎所有必要的因素,让我们探索您的项目的React和Vue的最重要用例。它将帮助你选择正确的一个,从而避免不必要的成本。
React
我认为React是构建静态网站的最佳选择。您所需要做的就是使用renderToStaticMarkup呈现组件,并将呈现的有效负载发送给客户机。
此外,选择React开发小而简单的应用程序可能并不过分,因为它是为大型web项目创建的。。尽管React需要大量样板代码来设置一个工作项目,但从长远来看,它的架构是值得的。
JSX提供了JavaScript的全部功能(如流控制)和高级IDE特性(如组件视图模板中的自动完成)。
React vs Vue:对照表
Reactjs vs Vue:选择正确框架的专家意见
我快速接触了一些Javascript专家和CTO,询问他们对于在React和Vue中选择一个框架的看法。我感谢@KentCDodds和@TomGoldenberg对这篇博客所做的宝贵贡献。
我们问了他们一些问题,以下是他们对这场辩论的看法:
Thomas Goldenberg,突击队首席技术官
你对著名的“React vs Angular vs Vue”辩论有什么看法?
我用的是React和Angular,不是Vue。但我不会在这方面投入大量资金,因为我觉得它的应用不如另外两种那样广泛。由于有了React和Angular,我肯定觉得React对代码更直观。也就是说,Angular一直在进步,TypeScript也得到了很多支持。
如果有机会构建一个社交网络应用程序,你会选择哪种框架(或语言)?
Social意味着许多连接,这将使React - GraphQL成为一个很好的组合。这将有助于准备所有连接数据。
如果有机会构建基于企业的电子商务web应用程序(有未来迭代的可能性),您会选择哪种框架(或语言)?有什么特殊的原因吗?
对于电子商务网站应用程序,我会使用Next.js,因为服务器端呈现对许多电子商务网站来说很重要,在这些网站中,每个列表都必须是可索引和可搜索的。接下来真是太棒了,时代周刊的团队也让人印象深刻。
如果有机会构建一个基于内容的平台,站点结构不会发生变化,您会选择哪种框架(或语言)?
我也会用Next.js,因为基于内容的平台需要有好的SEO和索引。
Kent C. Dodds, PayPal软件工程师,Javascript/ React专家
当你在React、Angular或Vue(或其他几个)中选择一个合适的框架(或语言)时,你会考虑哪些方面?
所有这些框架在功能和性能方面都非常相似。与其他框架相比,我更喜欢React是有一个原因的,这个原因是我相信它在概念上比其他框架更简单,而其他框架会使应用程序更具可维护性和更容易测试。与其他原因相比,最重要的考虑是我在一个给定的框架下会有多有效,而React对我来说绝对是最好的一个。
如果有机会构建一个社交网络应用程序,你会选择哪种框架(或语言)?
如果我有足够的时间去学习,我可能会尝试使用ReasonML作为语言,而ReasonReact作为框架。如果我需要快速完成它,那么我肯定会使用JavaScript(加上用于静态类型的Flow)并对框架做出反应。
如果有机会构建基于企业的电子商务web应用程序(有未来迭代的可能性),您会选择哪种框架(或语言)?有什么特殊的原因吗?
如果我有足够的时间去学习的话,我仍然更喜欢使用合情合理的语言和合情合理的框架。如果试验和学习的时间更少,我宁愿使用Javascript(加上用于静态类型检查的Flow)并作为框架来响应。
如果你的开发团队并不精通Javascript,你会选择哪种框架(或语言)?
我肯定会选React。原因是,我认为一个开发团队虽然不精通JavaScript,但构建web应用程序时肯定应该学习JavaScript,而能教他们最好的JavaScript框架是React。其他框架在隐藏JavaScript方面做得相当好,你最终会编写比JavaScript更多的框架代码,这在一开始看起来似乎是正确的,但从长远来看,团队最好还是好好学习JavaScript。
结论
React或Vue或任何其他基于Javascript的解决方案就它们自己的用例而言都非常酷。我想说,没有最好的解决办法。最好由您来确定您的用例,并将其映射到这些框架的各个方面。
为了让事情更简单,我总结了用例和React和Vue之间推荐的解决方案(不总是):
如果你喜欢摆弄大量的libary、工具或生态系统,那么选择React
如果你是一个“JS迷”,并且讨厌把你的UI和代码分开——选择React
如果你喜欢编写干净和简单的代码——选择Vue
如果你想尽快开始你的项目,选择Vue
如果您是一个没有团队的单独开发人员,请选择Vue(或React)
如果您希望开发可伸缩的应用程序,而不为测试和调试带来任何麻烦,请选择React
如果您想在您的项目中更好地分离关注点,请选择Vue
如果你喜欢玩Javascript并且接受应用状态变化的概念-选择React(或Vue)
如果你要建立任何复杂的应用程序,有更好的上市时间-选择React
那么你对React vs Vue的比较有什么看法,请在评论中告诉我。
本文:http://jiagoushi.pro/node/1275
讨论:请加入知识星球【首席架构师圈】或者小号【jiagoushi_pro】或者QQ群【11107777】