第十三章认识Ajax(四)
认识FormData对象
FormData对象用于创建一个表示HTML表单数据的键值对集合。
它可以用于发送AJAX请求或通过XMLHttpRequest发送表单数据。
以下是FormData对象的一些作用:
-
收集表单数据:通过将FormData对象与表单元素关联,可以方便地收集表单中的数据。使用FormData对象,可以获取表单中的键值对,包括输入框、选择框、单选框、复选框等元素的值。
-
发送表单数据:使用FormData对象,可以将表单数据通过AJAX请求或XMLHttpRequest发送到服务器。FormData对象提供了一些方法,可以设置请求头部、添加/删除键值对、追加数据等。
-
支持文件上传:FormData对象支持文件上传功能。可以通过使用FormData对象的append()方法,将文件对象添加到表单数据中,然后发送到服务器。这使得文件上传变得非常简单。
总之,FormData对象提供了一种简便的方式来处理和发送表单数据,包括键值对和文件上传。它是进行AJAX表单提交的一种常用方式。
FormData对象实例方法
在使用FormData对象之前,首先需要用new关键字通过实例化FormData()构造函数来创建FromData对象,代码如下:
var formData = new FormData(form);这段代码的功能是将指定表单中的所有输入字段和值转化为 FormData 对象,并将这个对象存储在 formData 变量中以供进一步使用
代码解释
var formData:创建一个名为formData的变量,用于存储 FormData 对象的实例。new FormData(form):通过FormData构造函数创建一个新的 FormData 对象,并将表单元素form作为参数传递给构造函数。这会将表单中的所有字段和值存储到 FormData 对象中。form:这是一个表单元素的引用,表示要收集数据的表单。这可以是一个通过document.getElementById()或其他方法获取的表单元素。=:将右侧的表达式的值(FormData 对象)赋给左侧的变量formData。
FormData实例对象提供了四种方法,具体如下:
set()方法用于设置FormData对象属性的值
set('key','value');get()方法用于获取FormData对象属性的值
get('key');append()方法用于添加FormData对象属性的值
append('key','value');delete()方法用于删除FormData对象属性的值
delete('key');FormData对象实例方法的使用
知道了实例化对象方法的使用,就用简单的案例来了解
第一:在D:code/chapter06/server目录下,新建public目录,在此目录下新建demo01.html文件,编写代码如下
实例化对象
第二:在server目录下安装Express框架,并新建app.js文件,代码如下:
//引入express框架
const express = require('express');
//路径处理模块
const path = require('path');
//创建web服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
//监听端口
app.listen(3000);
//打印信息
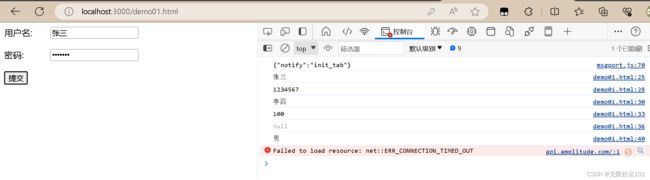
console.log('服务器启动成功!');第三:在浏览器中查看”localhost:3000/demo01.html“,输入用户名和密码,然后单击即可
formidable表单解析对象的基本使用
流程:
在发起Ajax请求时,FormData对象可以作为POST请求参数直接传递给服务器端,服务器端使用formidable表单解析对象的parse()方法处理FormData对象,并将FormData对象数据的处理结果返回给客户端。
作用:
Formidable是一个用于解析表单数据的Node.js模块。它提供了一个易于使用的API,可以解析表单数据,并将其转换为JavaScript对象。
使用Formidable,可以轻松地处理文件上传、解析URL编码的表单数据,以及处理多部分表单数据
注意:
FormData对象需要被传递到send()方法中,而GET请求方式的请求参数只能放在请求地址中的”?“
连接符号的后面,所以FormData对象不能用于GET请求方式。
案例:
第一:在D:code/chapter04/server目录下,下载和安装formidable模块,执行命令如下
npm install formidable --save
//formidable是要安装的模块,save表示运行时依赖
第二:在server目录下打开app.js文件,在文件头引入formidable模块和编写定义代码,代码如下
//引用formidable模块
const formidable = require('formidable');
const form = new formidable.IncomingForm();
const express = require('express');
//路径处理模块
const path = require('path');
//创建web服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
//定义路由
app.post('./formData', (req, res) => {
//创建对象
const form = new formidable.IncomingForm();
//解析对象
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
//监听端口
app.listen(3000, () => {
console.log('服务器启动成功!');
});第三:然后在demo02.html文件中修改