DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文本水波效果title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #e8e8e8;
}
.content {
position: relative;
}
.content h2 {
position: absolute;
transform: translate(-50%, -50%);
font-size: 15em;
}
.content h2:nth-child(1) {
color: transparent;
-webkit-text-stroke: 3px #000;
filter: blur(3px);
}
.content h2:nth-child(3) {
color: #fff6;
filter: drop-shadow(0 15px 15px #fff);
z-index: 1;
text-shadow: -15px 15px 15px rgba(0, 0, 0, 0.2),
15px -15px 15px rgba(255, 255, 255, 0.2);
}
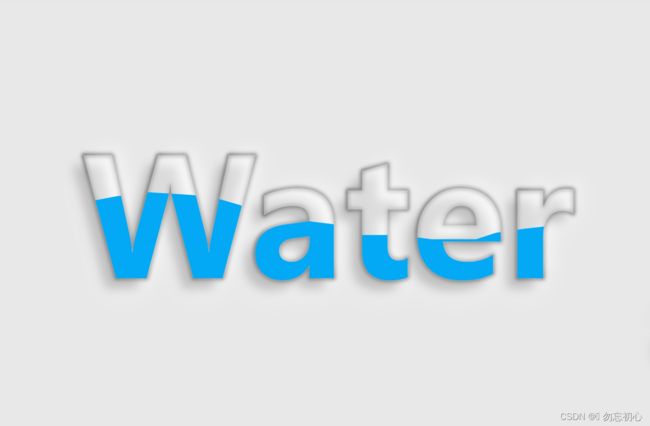
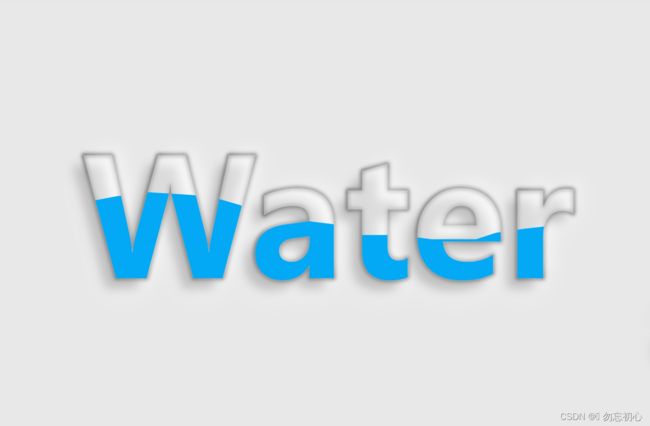
.content h2:nth-child(2) {
color: #03a9f4;
z-index: 2;
animation: animate 4s ease-in-out infinite;
}
@keyframes animate {
0%,
100% {
clip-path: polygon(
0% 45%,
7% 42%,
13% 40%,
20% 41%,
26% 42%,
32% 46%,
37% 51%,
44% 53%,
51% 55%,
55% 60%,
64% 60%,
71% 62%,
80% 62%,
84% 59%,
90% 57%,
94% 56%,
98% 54%,
100% 51%,
100% 100%,
0% 100%
);
-webkit-clip-path: polygon(
0% 45%,
7% 42%,
13% 40%,
20% 41%,
26% 42%,
32% 46%,
37% 51%,
44% 53%,
51% 55%,
55% 60%,
64% 60%,
71% 62%,
80% 62%,
84% 59%,
90% 57%,
94% 56%,
98% 54%,
100% 51%,
100% 100%,
0% 100%
);
}
50% {
clip-path: polygon(
0% 63%,
4% 61%,
9% 63%,
14% 66%,
20% 67%,
29% 67%,
36% 67%,
45% 64%,
52% 60%,
60% 57%,
67% 54%,
74% 53%,
79% 49%,
85% 47%,
89% 47%,
94% 44%,
96% 41%,
100% 37%,
100% 100%,
0% 100%
);
-webkit-clip-path: polygon(
0% 63%,
4% 61%,
9% 63%,
14% 66%,
20% 67%,
29% 67%,
36% 67%,
45% 64%,
52% 60%,
60% 57%,
67% 54%,
74% 53%,
79% 49%,
85% 47%,
89% 47%,
94% 44%,
96% 41%,
100% 37%,
100% 100%,
0% 100%
);
}
}
style>
head>
<body>
<div class="content">
<h2>Waterh2>
<h2>Waterh2>
<h2>Waterh2>
div>
body>
html>