【Threejs】04材质贴图和360°环境贴图
上一节中讲述了缓冲区几何体,这一节我们来着重讲述一下纹理(texture)。
利用纹理我们可以给物体和环境添加自己喜欢的图案。
材质贴图
创建纹理
首先利用TextureLoader创建一个texture变量,在load后面添加图片路径
// 创建纹理
const texture= new THREE.TextureLoader().load("/textures/03-map.jpg");
创建几何体添加材质
在我们原先给几何体添加颜色的地方使用map参数,将刚刚创建的texture传入进去。
//创建几何体
const geometry = new THREE.BoxGeometry(1,1,1);
//创建材质
const material = new THREE.MeshBasicMaterial({
map:texture,
// color:0x00ff00
});
演示效果
为物体贴图后的效果如下图所示。
环境贴图
聊完了材质贴图,下面简单聊聊环境贴图。环境贴图需要使用到6张单独的图像所组成的数组才能构成360°的全景效果。
####如何下载全景图片并切片
-
首先需要准备一张全景图片,可以直接在百度中搜索“全景图片”
-
下载到本地
-
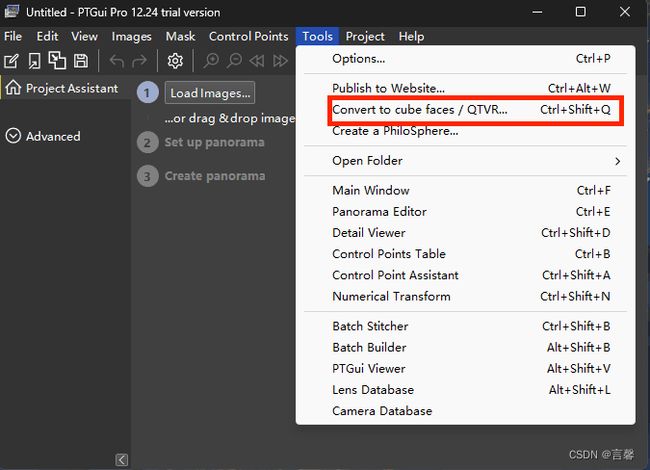
使用PTGui进行切片,点击下载
-
最后点击右下角convert导出,默认导出到原始图片的文件夹
创建立方体纹理
首先需要找到图片所在的路径,再按照“左右上下”的顺序将图片的名称写到数组内,最后在场景中添加背景纹理。
const cubeTexture = new THREE.CubeTextureLoader().setPath('/textures/').load([
'5.jpg','4.jpg',//左右
'6.jpg','2.jpg',//上下
'3.jpg','1.jpg',//前后
]);
// 添加背景纹理
scene.background = cubeTexture;
源码
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建场景
const scene = new THREE.Scene();
// 设置场景颜色
// scene.background = new THREE.Color(0x334455);
// 创建相机
const camera = new THREE.PerspectiveCamera(
45,//视角
window.innerWidth/window.innerHeight,//宽高比
0.1,//近平面
1000//远平面
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建纹理
const texture= new THREE.TextureLoader().load("/textures/03-map.jpg");
// 创建立体纹理
const cubeTexture = new THREE.CubeTextureLoader().setPath('/textures/').load([
'5.jpg','4.jpg',//左右
'6.jpg','2.jpg',//上下
'3.jpg','1.jpg',//前后
]);
// 添加背景纹理
scene.background = cubeTexture;
//创建几何体
const geometry = new THREE.BoxGeometry(1,1,1);
//创建材质
const material = new THREE.MeshBasicMaterial({
map:texture,
// color:0x00ff00
});
// 创建网格
const cube = new THREE.Mesh(geometry,material);
cube.position.set(0,0,0);
// 将网格添加到场景中
scene.add(cube);
console.log(geometry);
// 设置相机的位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.y = 2;
camera.lookAt(0,0,0);//默认看向原点
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.09;
// 设置自动旋转
// controls.autoRotate = true;
// 渲染
// renderer.render(scene,camera);
// 渲染函数
function animate() {
controls.update();//不断更新
requestAnimationFrame(animate);//不断请求下一帧
// 旋转
cube.rotation.x +=0.01;
cube.rotation.y +=0.01;
// 渲染
renderer.render(scene,camera);
// sxesHelper.axesHelper(camera,sxesHelper);
}
animate();
实现效果
最后可以实现使用鼠标在360°的场景中拖动的效果。
如果觉得还不错的话可以点点赞哦。