django农产品电商管理系统设计与实现(程序+开题)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表
开题报告内容
研究背景: 随着互联网的快速发展和普及,电子商务已经成为了人们购物的主要方式之一。农产品电商作为电子商务的一个重要分支,具有巨大的发展潜力。然而,目前农产品电商管理系统的设计和实现还存在一些问题,如用户体验不佳、系统功能不完善等。因此,设计和实现一个高效、便捷的农产品电商管理系统对于促进农产品的销售和提高农民收入具有重要意义。
意义: 农产品电商管理系统的设计与实现对于推动农产品销售和农业现代化具有重要的意义。首先,通过该系统,农民可以直接将农产品销售给消费者,减少了中间环节,提高了农产品的销售效率和利润。其次,该系统可以提供在线预购功能,方便消费者提前预订农产品,减少供需不平衡的问题。此外,系统还可以提供用户管理和产品分类等功能,提高用户体验和管理效率。
目的: 本研究的目的是设计和实现一个高效、便捷的农产品电商管理系统,以提高农产品的销售效率和农民收入。具体目标包括:1)设计用户管理模块,实现用户注册、登录、个人信息管理等功能;2)设计产品分类模块,实现对农产品的分类管理和展示;3)设计农产品管理模块,实现对农产品的信息录入、修改和删除等功能;4)设计在线预购模块,实现消费者对农产品的预购和支付功能。
研究内容: 本研究的内容主要包括以下几个方面:1)需求分析:通过对农产品电商管理系统的需求进行分析,确定系统的功能和性能要求;2)系统设计:根据需求分析结果,设计系统的架构和各个模块的功能;3)系统实现:使用合适的开发工具和技术,实现系统的各个模块;4)系统测试:对系统进行功能测试和性能测试,确保系统的稳定性和可靠性;5)系统优化:根据测试结果,对系统进行优化和改进,提高系统的性能和用户体验。
拟解决的主要问题: 本研究拟解决的主要问题包括:1)如何设计一个用户友好的界面,提高用户体验;2)如何实现用户管理、产品分类和农产品管理等功能,满足用户需求;3)如何实现在线预购功能,提高农产品的销售效率;4)如何保证系统的稳定性和可靠性,防止数据丢失和系统崩溃等问题。
研究方案: 本研究将采用软件开发的方法进行研究。首先,进行需求分析,明确系统的功能和性能要求。然后,进行系统设计,确定系统的架构和各个模块的功能。接着,使用合适的开发工具和技术,实现系统的各个模块。最后,进行系统测试和优化,确保系统的稳定性和可靠性。
预期成果: 本研究的预期成果包括:1)设计和实现一个高效、便捷的农产品电商管理系统;2)提供一个用户友好的界面,提高用户体验;3)实现用户管理、产品分类和农产品管理等功能,满足用户需求;4)实现在线预购功能,提高农产品的销售效率;5)保证系统的稳定性和可靠性,防止数据丢失和系统崩溃等问题。
进度安排:
第一阶段(2022年11月10日至2022年12月15日)收集资料;
第二阶段(2023年3月15日至2023年3月31日)中期检查;
第三阶段(2023年4月1日至2023年4月30日) 毕业设计收尾,撰写论文;
第四阶段(2023年5月1日至2023年5月12日)完成设计,撰写论文初稿;
第五阶段(2023年5月13日至2023年5月21日)修改论文,准备毕业答辩。
参考文献:
[1] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[3] 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[4] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[5] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[6] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[7] 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[8] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[9] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
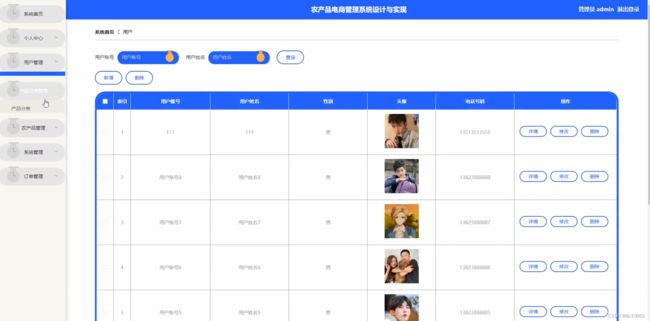
程序界面:
源码、数据库获取↓↓↓↓