Django学习之orm框架
八、Django学习之orm框架
其他关于Python Web开发笔记:(如果遇到问题可以一起交流~)
一、Flask学习之HTML-CSDN博客
二、Flask学习之CSS-CSDN博客
【接上篇】二、Flask学习之CSS(下篇)-CSDN博客
三、Flask学习之BootSrap-CSDN博客
四、Flask学习之JavaScript-CSDN博客
五、Flask学习之MySQL-CSDN博客
六、Django学习之小试牛刀-CSDN博客
七、Django学习之预备知识-CSDN博客
首先安装第三方模块:
pip install mysqlclient
然后创建数据库,具体方法参见:五、Flask学习之MySQL-CSDN博客
1.Django连接数据库
打开Django项目中的settings.py文件修改配置,找到DATABASE,然后修改:
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql", # 设置MySQL引擎,Django会自动连接数据库
"NAME": "mydatabase", # 你自己的数据库的名称
"USER": "root", # 数据库用户名
"PASSWORD": "mypassword", # 你的mysql密码
"HOST": "127.0.0.1", # 本机回环地址
"PORT": 3306, # 数据库端口
}
}
2.Django对数据表操作
打开自己创建好的app下的models.py文件,输入以下语句用于创建表格:
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
Django会将这些代码转换成MySQL语句,等价于:
create table myapp01_userinfo(
id bigint primary key auto_increment, -- Django会自动加上这一列
name varchar(34),
password varchar(64),
age int
);
然后启用终端,使用你的Django项目的Python解释器环境,进入到你的项目的根目录下,输入以下代码:
python manage.py makemigrations
pyhton manage.py migrate
在运行第一条指令的时候,可能会出现django.db.utils.NotSupportedError: MySQL 8 or later is required这个报错信息,原因是你本地安装的MySQL数据库是5.0版本的而Django的新版本只支持8.0 版本的MySQL。
解决方案如下:
找到你的Django项目的Python解释器位置,然后进入以下路径:
\Lib\site-packages\django\db\backends\base
找到base.py,把第239行代码注释掉,这行代码的作用是检查你的数据库是否支持,注释掉就可以了。
然后就能正常运行上面的两条指令了:
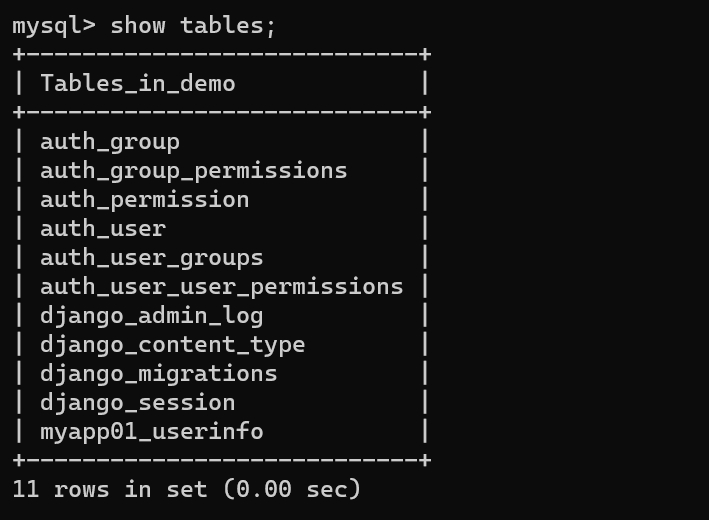
然后你就会发现你的数据库多出来了很多表格:
这些表格是Django帮你创建的。
如果你后续还要添加新的表,就在models.py里面创建好类以后,再次执行上面的两条指令就可以了。
如果你后续是在已经创建过的表格中再加入字段,会提示你有两个选项(因为有可能那张表已经有数据了),选第一个,会让你输入一个默认值,会把那张表中的新添加的字段默认值设置为你输入的;如果选第二个会直接退出程序,然后多加一个参数就可以设置默认值:age = models.IntegerField(default=999)
3.Django对数据表进行增删改查
新建一个url用来测试增删改查操作,我这里命名为orm:
在urls.py新增:
path("orm/", views.orm)
然后再views.py里面添加函数:
def orm(request):
return HttpResponse("操作成功!")
3.1. 增
新建表数据使用的语句格式为:
# 要先导入对应的类才能操作
from myapp01.models import UserInfo
# Models里面的类名(数据表).objects.create(各种值)
# 例如:
def orm(request):
# 1.增
UserInfo.objects.create(name="panda", password="123465", age=20)
UserInfo.objects.create(name="小红", password="111111", age=21)
UserInfo.objects.create(name="小明", password="222222", age=22)
return HttpResponse("操作成功!")
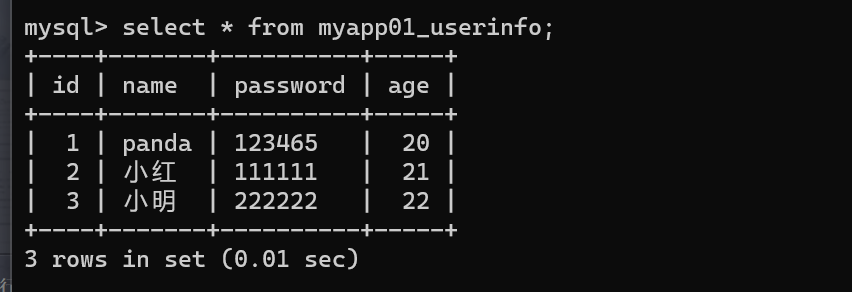
运行之后,检查数据表的数据是否已经添加上:
3.2. 删
删除某条目的语句格式为:
# fileter()里面装的是筛选条件
UserInfo.objects.filter(id=3).delete()
删除全部条目的语句为:
UserInfo.objects.all().delete()
运行之后,检查数据表中数据是否被删除:
3.3. 改
修改某条目的语句格式为:
UserInfo.objects.filter(id=5).update(name="大白")
运行之后,检查数据表中数据是否被修改:
3.4. 查
获取所有的数据:
data_list = UserInfo.objects.all()
获得的结果是一个列表,列表中的每一个元素都是一个对象,代表着数据表中的一行数据:
for each in data_list:
print(each)
如果想访问它的值,就可以使用.运算符:
for each in data_list:
print(each.name, each.password, each.age)
查询数据可以添加一定条件,比如:
data = UserInfo.objects.filter(id=5)
但是返回的结果仍然是一个列表,就算只有一条数据也是返回的列表。如果已经确定只有一条数据,那么就可以使用一下语句,返回的结果只是一个对象:
data = UserInfo.objects.filter(id=5).first()
4.案例
4.1. 显示用户列表
在urls.py新增:
path("info/list/", views.info_list)
然后再views.py里面添加函数:
def info_list(request):
# 获取用户信息
data_list = UserInfo.objects.all()
return render(request, "info_list.html", {"data_list": data_list})
然后在templates里面新建info_list.html:
用户列表
ID
用户名
密码
年龄
{% for each in data_list %}
{{ each.id }}
{{ each.name }}
{{ each.password }}
{{ each.age }}
{% endfor %}
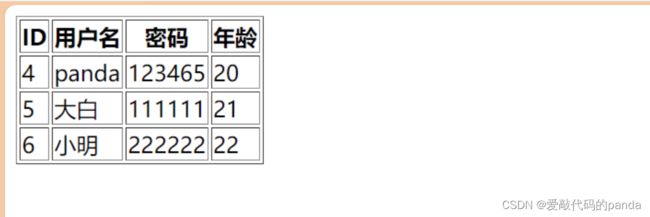
运行结果:
4.2. 添加用户
在urls.py新增:
path("info/add/", views.info_add)
然后再views.py里面添加函数:
def info_add(request):
if request.method == "GET":
return render(request, "info_add.html")
# 获取用户提交的数据
username = request.POST.get("username")
passwd = request.POST.get("passwd")
age = request.POST.get("age")
# 添加到数据库
UserInfo.objects.create(name=username, passwd=passwd, age=age)
return redirect("/info/list")
然后在templates里面新建info_add.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>添加用户h1>
<form method="post" action="/info/add/">
{% csrf_token %}
用户名:<input type="text" name="username" placeholder="请输入用户名......">
密 码:<input type="password" name="passwd" placeholder="请输入密码......">
年 龄:<input type="text" name="age" placeholder="请输入年龄......">
<input type="submit" value="提 交">
form>
body>
html>
运行结果:
点击提交后会自动跳转:
4.3. 删除用户
在urls.py新增:
path("info/del/", views.info_del)
然后再views.py里面添加函数:
def info_add(request):
if request.method == "GET":
return render(request, "info_add.html")
# 获取用户提交的数据
username = request.POST.get("username")
passwd = request.POST.get("passwd")
age = request.POST.get("age")
# 添加到数据库
UserInfo.objects.create(name=username, passwd=passwd, age=age)
return redirect("/info/list")
修改templates里面的info_list.html:
用户列表
ID
用户名
密码
年龄
操作
{% for each in data_list %}
{{ each.id }}
{{ each.name }}
{{ each.password }}
{{ each.age }}
删除
{% endfor %}
效果:
当点击删除时,会执行删除操作,并自动跳转到列表界面: