HarmonyOS Slider滑动条组件讲解
好 那么 我们继续来说 ArkTS提供的基础组件
今天 我们来说 slider
slider 是一个滑块组件
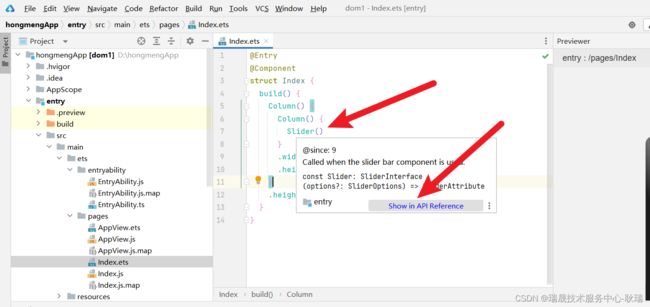
我们还是在组件中 编写一个 Slider 然后鼠标移上去 弹出提示时 点击进入API

这个组件相对是比较复杂的

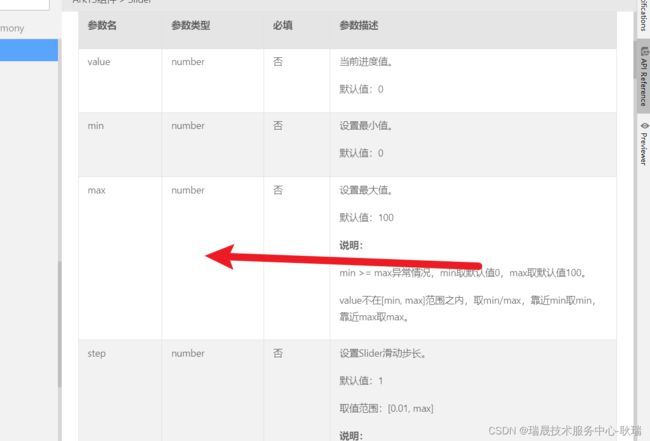
min 数字类型 默认值 0 控制 最小是多少
max 数值类型 默认值 100
我们滑块 正常情况都是 左边是最小值 右边是最大值

那么 也就是 滑块在滑动中 它的取值 是不能超过最大最小值这个范围的
我们可以修改一下
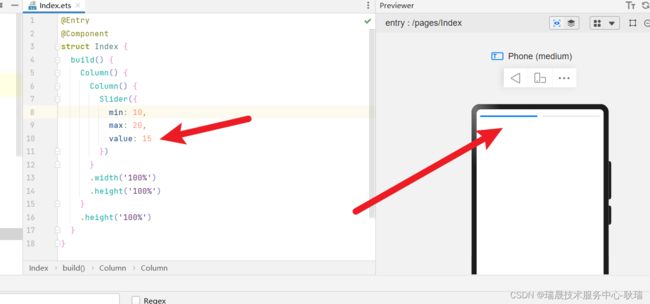
Slider({
min: 10,
max: 20
})
这样 我们滑块 就会在 10 到 20间取值
然后 我们value 控制滑块当前的值 例如 我们给个 15

如果你不设置 它默认是0 这里 我们设置了 15 所以 它就会默认在 15这个位置
那么 我们 10 到 20 15 自然就正好在中间
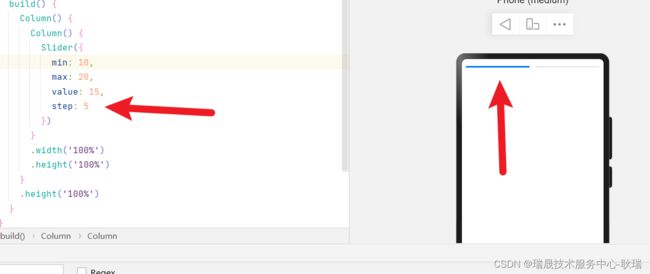
step 滑动时的步长 默认值是 1 数值类型
就相当于 你平时轻轻拖一下 它是前进 1个单位 那么 这里 我们改成5
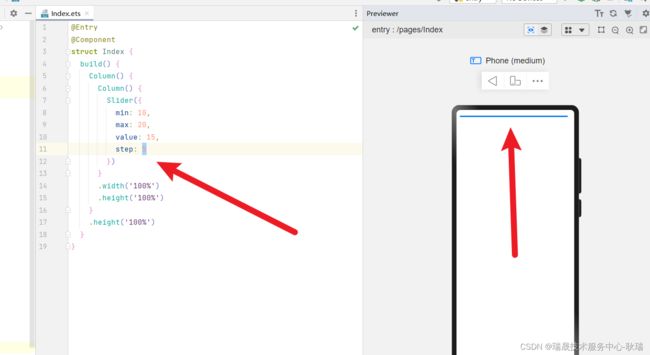
Slider({
min: 10,
max: 20,
value: 15,
step: 5
})
这是我们滑块

我们轻轻左右拖动两下
它马上就到底了 因为 它每次直接前进了 5个单位 不过这个组件 建议还是步长1 大了好像有点问题

然后 style 顾名思义 就是我们这个滑块的样式
SliderStyle 类型 我们可以在参数对象中这样写
style: SliderStyle.
下面就会弹出提示 告诉你 SliderStyle 下面都有什么 就两个类型

默认是 SliderStyle.OutSet 滑块是在外面的

SliderStyle.InSet 滑块是在里面的 感觉颜值有所提升

direction 这个参数还是比较有趣的 控制滑块的方向
Axis 类型
还是老规矩 我们在对象参数中写
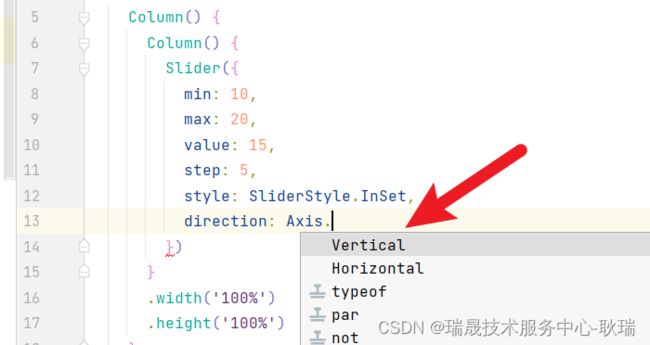
direction: Axis.
它就会提示告诉你 Axis 下面都有什么

Axis.Horizontal 是默认值 横向的

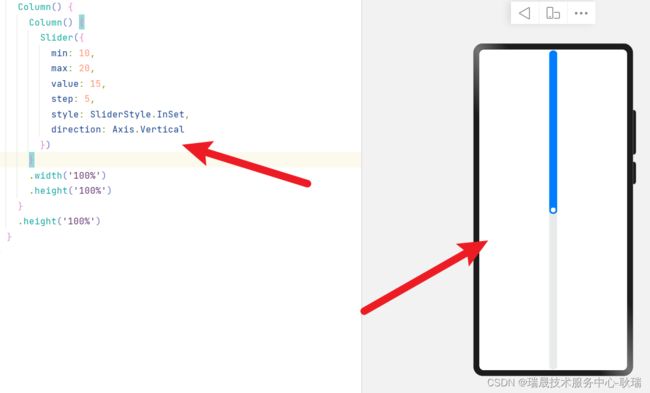
Axis.Vertical 竖向的

reverse 是否反向滑动 这个就更有趣了
值是一个 布尔类型的 默认false 不进行反向滑动
我们改成true
如果是 Axis.Vertical 它就上下 变成了 下上

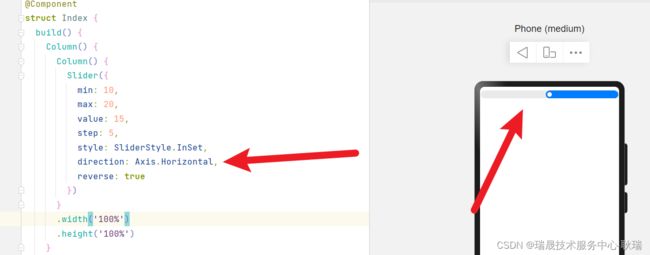
Axis.Horizontal 它就左右 变成了 右左

然后 属性的话 height width 宽高 border 边框等等这些所有组件都会有的属性就 不用多说了
然后 showTips 相对有用
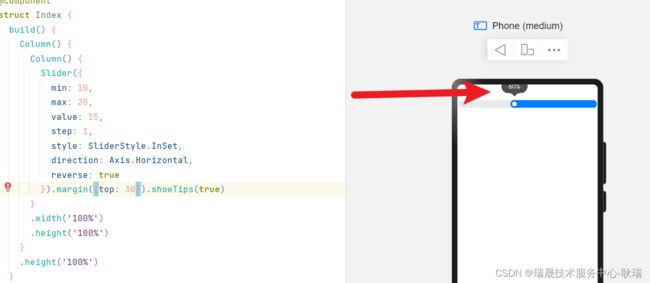
默认值是false 不展示 如果你将他设置为true 你在拖动它时 上面会弹出一个气泡窗一样的东西 展示当前所在的百分比位置

blockColor 控制滑块的颜色
Slider({
min: 10,
max: 20,
value: 15,
step: 1,
style: SliderStyle.InSet,
direction: Axis.Horizontal,
reverse: true
})
.margin({top: 30})
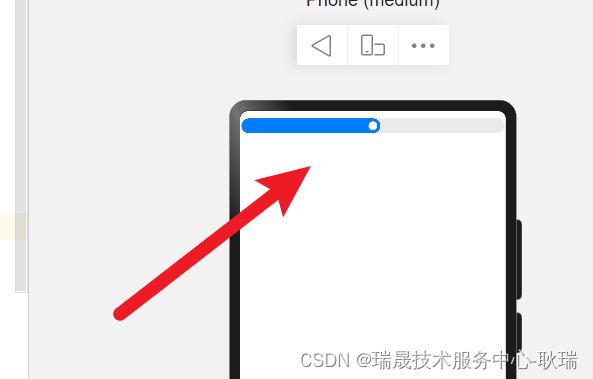
.showTips(true)
.blockColor("#FF0000")
例如 我们这里设置为红色

onChange 属性方法 当滑块value 发生变化时触发
但这里 需要注意 我们value发生变化 绑定 value的状态变量是不会双向绑定更新的
例如 我们这样写
@Entry
@Component
struct Index {
@State indom:number = 15;
build() {
Column() {
Column() {
Slider({
min: 10,
max: 20,
value: this.indom,
step: 1,
style: SliderStyle.InSet,
direction: Axis.Horizontal,
reverse: true
})
.margin({top: 30})
.showTips(true)
.blockColor("#FF0000")
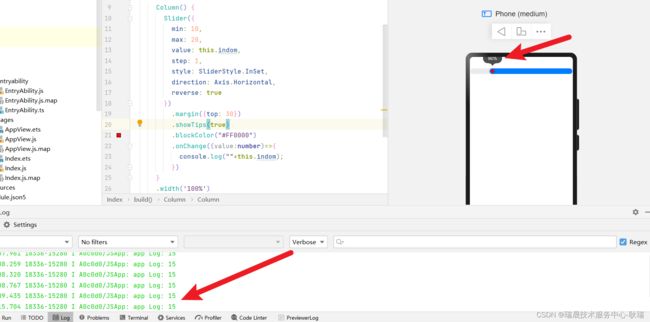
.onChange((value:number)=>{
console.log(""+this.indom);
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
我们定义了一个 状态变量 indom
number 数字类型 默认值 15
然后绑定了 Slider的value属性
然后 我们在 onChange 中输出它
但是 你会发现 这里 value改变了 但是 this.indom并没有变化

这里 我们就需要 将onChange拿到的最新value赋值给它
.onChange((value:number)=>{
this.indom = value;
console.log(""+this.indom);
})
