跟着pink老师前端入门教程-day11
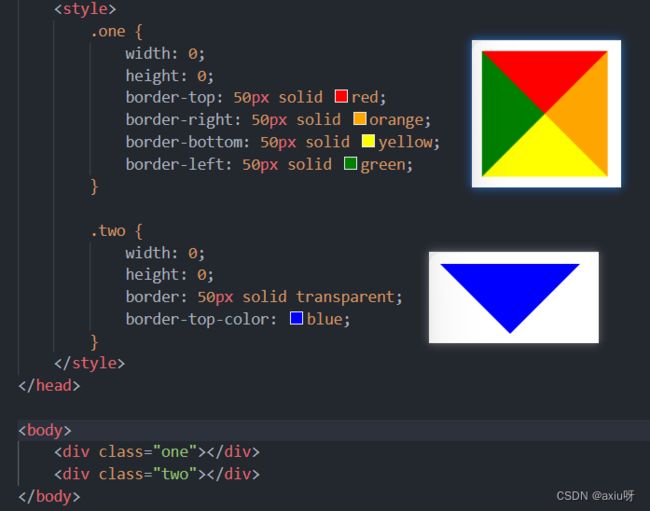
3、CSS 三角
网页中常见一些三角形,使用CSS直接画出来即可,不必做成图片或字体图标
4、CSS 用户界面样式
4.1 什么是界面样式
界面样式:更改一些用户操作样式,以便提高更好的用户体验(更改用户的鼠标样式、表单轮廓、防止表单域拖拽)
4.2 鼠标样式cursor
语法:li {cursor: pointer; } ,设置或检索在对象上移动的鼠标指针采用合众系统预定义的光标形状
4.3 轮廓线outline
给表单添加outline: 0; 或者 outline: none; 样式后就可以去掉默认的蓝色边框
语法:input {outline: none; }
4.4 防止拖拽文本域resize
实际开发中,文本域右下角是不可拖拽的
语法:textarea{ resize: none;}
5、vertical-align 属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对其
官方解释:用于设置一个元素的垂直对齐方式,但只针对行内元素或者行内块元素有效
语法:vertical-align : baseline | top | middle | bottom
5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐,此时可以给图片、表单这些行内块元素的vertical-align 属性设置为middle 就可以让文字和图片垂直居中对齐
5.2 解决图片底部默认空白缝隙问题
bug:图片底册会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
主要解决方法有两种:
① 给图片添加vertical-align:middle | top| bottom 等(提倡使用)
② 把图片转换为块级元素 display: block;
6、溢出的文字省略号显示
6.1 单行文本溢出显示省略号—必须满足三个条件
/*1. 先强制一行内显示文本 */white-space: nowrap; ( 默认 normal 自动换行)/*2. 超出的部分隐藏 */overflow: hidden;/*3. 文字用省略号替代超出的部分 */text-overflow: ellipsis;
哈哈哈,你也太搞笑了吧
6.2 多行文本溢出显示省略号
多行文本溢出省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;text-overflow: ellipsis;/* 弹性伸缩盒子模型显示 */display: -webkit-box;/* 限制在一个块元素显示的文本的行数 */-webkit-line-clamp: 2;/* 设置或检索伸缩盒对象的子元素的排列方式 */-webkit-box-orient: vertical;
天生就是属黄瓜的,欠拍!后天属核桃的,欠捶!终生属破摩托的,欠踹!找个媳妇属螺丝钉的,欠拧
7、常见布局技巧
7.1 margin负值的运用
1. 让每个盒子margin往左侧移动-1px 正好压住相邻盒子边框
2. 鼠标经过某个盒子时,提高当前盒子的层级即可(如果没有有定位,则加相对定位保留位置,如果有定位,则加z-index)
- 1
- 2
- 3
- 4
- 5
7.2 文字围绕浮动元素
7.3 行内块的巧妙运用
页码在页面中间显示:
1. 把这些链接盒子转换为行内块,之后给父级指定 text-align: center;
2. 利用行内块元素中间有缝隙,并且给父级添加 text-align: center; 行内块元素会水平会居中
效果图
7.4 CSS三角强化
代码
width: 0;height: 0;border-color: transparent red transparent transparent;border-style: solid;border-width: 22px 8px 0 0;
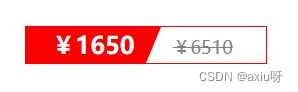
淘宝秒杀价格牌案例
¥1650
¥6510
效果图:
8、 CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1