在群晖里部署onlyoffice文档服务器,中文字体+中文字号+https访问,这下完美了!
先来看看效果
使用自己申请的证书,用https访问。
删除用不到的字体,安装自己需要的字体。
改成中文字号,直观美观。
方法:
一、设置https方式访问
1、获取ssl证书
获取证书有两种方法,一种是用官方教程可以获得自签名证书,但是通过域名访问时,会提示不安全,有时会直接无法访问。另一种是自己购买证书。(有免费的证书可以购买)我使用的是自己购买的免费证书。
2、安装ssl证书
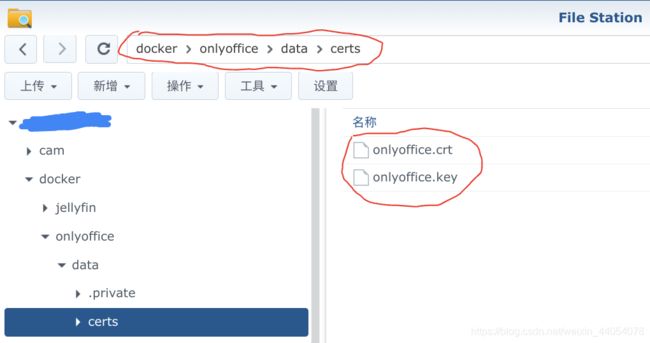
在data文件夹下新建certs文件夹,把证书放进去,重命名,重启就行了。(当然要做好443的端口映射哈)
二、设置中文字体
1、在docker里设置存储空间,如图:
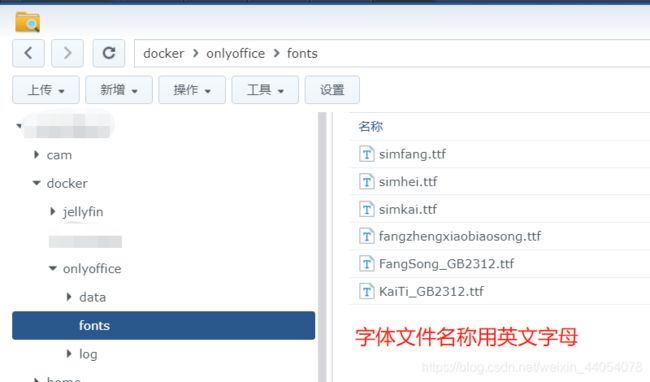
2、映射出来后,在映射的文件夹里面存放字体文件;
3、用docker ps 查看容器id,只要取前三位;
4、进入容器:
docker exec -i -t cf2 /bin/bash其中cf2是容器id前三位,如图:
5、删除全部字体
cd /usr/share/fonts/
rm -rf *.ttf
rm -rf *.ttc
rm -rf *.TTF
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *.ttf
rm -rf *.ttc
rm -rf *.TTF按ctrl+d,退出容器。
6、安装字体:
/usr/bin/documentserver-generate-allfonts.sh这个过程时间较长,如图就可以了:
三、设置中文字号
1、将app.js从容器里拷贝出来
通过ssh工具输入命令:
sudo docker cp 容器id:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /volume1/docker/onlyoffice执行之后,app.js就拷贝到onlyoffice目录下了。
2、编辑app.js文件
用群晖文本编辑器套件打开app.js文件,查找字符串{value:8,displayValue:"8"}(有3处),把以下内容复制到{value:8,displayValue:"8"}前面,同时删除包括{value:8,displayValue:"8"}在内的其他类似内容:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},
修改好之后另存为到其他地方(直接保存会提示权限不足)
3、删除main文件夹里面的app.js
因为直接复制进去好像不能覆盖,所以先删除再复制粘贴。
进入容器
docker exec -i -t cf2 /bin/bash进入main文件夹目录
cd: /var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/输入
ls查看是否有app.js文件,输入命令删除app.js文件。
rm -rf app.js输入
ls查看是否删除成功
4、复制粘贴app.js文件
sudo docker cp /volume1/docker/onlyoffice/app.js 容器id:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/进入main文件夹目录输入ls查看是否粘贴成功。
最后
重启onlyoffice容器,清除浏览器缓存。
收工!