安装Vue脚手架,编译.vue文件----教程
安装Vue脚手架----教程
-
- 前言
- 安装Vue脚手架
- 初识.vue文件
- 编译.vue文件
前言
在之前我们都是通过在.html文件中编写vue的代码,在实际开发中并不会这么做。
正常项目开发中,如果要写样式,就可能不会用css了,你可能会用Less、Sass、Stylus(它们三者都是css的预处理技术)中的某一种。
那几种样式文件写出来浏览器是不认识的,我们需要对其进行编译。这就需要用到前端自动化构建工具,比如说webpack。
其次,我们在写css3的时候,css3的很多样式都有一个前缀,我们不可能记住每一个样式都加什么样的一个前缀,因此我们就需要依赖于这样的一个工具。
还有就是javascript,js的代码肯定是要压缩的吧,代码要上线的时候,我们就要把js文件给压缩一下,这个压缩的过程也是需要使用工具的。
还有就是es6,es6的语法浏览器都认识,谷歌对于es6的支持还是比较好的,但是有个别的es6的语法在浏览器中是不支持的,那这个时候我们就要使用工具了,用工具把它编译,编译成es5,那我们的浏览器不就认识了吗。
所以说,我们想要写一个真正的项目需要依赖于很多东西。这些工具很多都集成在了webpack。我们使用webpack来搭建项目会省很多麻烦。
但是在Vue里面,就需要自己去进行配置。
因为Vue的官方给我们提供了一个脚手架。
这个脚手架是内置了webpack,它都帮我们配置好了,我们可以拿过来直接用,使用它里面的配置就足够大部分的开发了,如果不够还可以自己手动配置。
这个脚手架用起来肯定是比用webpack从0到1配置简单方便多了。
安装Vue脚手架
首先下载Node.js
https://nodejs.org/en/
查看node版本:
node -v
node-cli要求node版本要大于8.9
如果之前安装过旧版本脚手架(非3.x),需要先卸载旧版本:
npm uninstall vue-cli -g
安装脚手架,用于生成项目:
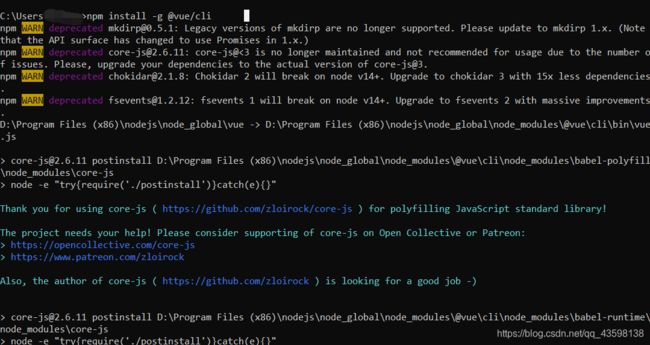
npm install -g @vue/cli
携带参数-g代表全局安装,否则就是本地安装。
安装中如果遇到问题,报错信息类似于:
npm ERR! fetch failed https://registry.npmjs.org/xxx的问题
我个人的报错信息是:npm ERR! Response timeout while trying to fetch https://registry.npmjs.org/download-git-repo (over 30000ms)

解决办法:(使用淘宝源)
通过config命令:
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
参考博客:使用NPM命令安装库时,遇到 npm ERR! fetch failed https://registry.npmjs.org/xxx的问题
下载得很快,很稳定,真香。
非常感谢这位博主!
如果我们仅仅只想用到Vue的一个组件,又不想构建太多东西去生成一个项目,那我们就只使用如下命令,来进行快速原型开发,编译一个.vue文件,这个是比较快的。所以这个我们也安装一下。
用于快速原型开发,编译.vue文件:
npm install -g @vue/cli-service-global
然后我们需要确定自己安装成功了,
查看vue-cli版本:
vue --version
我所使用的vue/cli版本是4.3.1
如果仍然需要使用旧版本的vue init 功能,可以全局安装一个桥接工具:
npm install -g @vue/cli-init
使用VSCode的话,本身它是不支持.vue文件的。(没有语法高亮提示)
所以我们需要安装这么一个插件:
插件名字:Vetur
初识.vue文件
我们先来熟悉一下 .vue文件
新建一个.vue文件:
![]()
每个.vue文件它代表一个组件。
并且首字母大写,这是命名规范。
.vue文件里都有什么呢?
它有一个东西叫做 template ,英文单词意思是模板。
它用来写组件的html文档结构,其实就是简化了我们在书写vue组件中的模板的过程。
我们以前是这么写的:
Vue.component('name',{
template: `
I am a cmp
`,
})
现在就可以这样写了:
<template>
<div> I am a cmp div>
template>
除了template以外,还可以有script标签用来书写逻辑。
script 书写时候自动生成了:
<script>
export default {
}
script>
默认导出一个对象。
这个对象就是
Vue.component('name',{
template: `
I am a cmp
`,
})
的大括号中除了template之外的东西。
例如:
<script>
export default {
data(){
return {
msg: 'hello world',
}
}
}
script>
然后,还有一个标签:style,它用来书写css代码:
<style>
div {
background-color: #008c8c;
}
style>
编译.vue文件
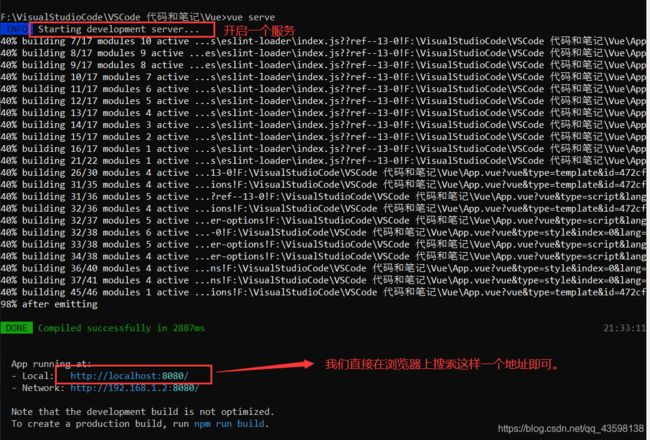
利用windows命令行来执行编译命令,先进入到.vue文件所在路径。
vue serve xxx.vue
注意你的.vue文件的名字是App,vue,那App,vue可以省略,直接写成:vue serve即可编译。
如果你的.vue文件名字不是App.vue,就需要指定.vue文件的名称。

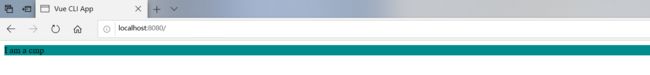
现在我们在地址栏输入:http://localhost:8080/

即可展示出我们刚刚写的组件。