- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- HTML&CSS&Javascript学习总结
HTMLHTML(*HypertextMarkupLanguage)是一种超文本标记语言一、HTML标记1.HTMl元素分析[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqwzelyx-1598868442842)(https://qige.io/web/brief-html/img/f63738cc51ebfa14.png)]*开始标签(Openingtag):
- 智能教育个性化学习路径规划系统实战指南
Tech Synapse
机器学习python
引言在数字化教育革命中,如何利用AI技术实现"因材施教"的千年教育理想?本文将通过构建一个完整的智能教育系统,演示如何基于Python生态(Django+机器学习)实现从数据采集到个性化推荐的全流程。系统将通过分析学习行为数据,为每个学生生成动态调整的学习路径,并附带可落地的代码实现方案。一、系统架构设计1.1技术选型矩阵模块技术栈核心功能前端交互HTML5/CSS3/JavaScript学习仪表
- JavaScript学习笔记(三)
minxin_
网页制作前端JavaScriptjavascript笔记前端
JavaScript学习笔记(三)文章目录JavaScript学习笔记(三)退出循环循环嵌套数组声明语法取值语法求最大值/最小值操作数组增删改退出循环continue退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continuebreak退出整个for循环,一般用于结果已经得到,后续的循环不需要的时候可以使用for(leti=1;i3){break;//一旦i>3,立即退出整个循环}
- JavaScript学习笔记(一)
minxin_
网页制作前端JavaScriptjavascript笔记前端
JavaScript学习笔记(一)文章目录JavaScript学习笔记(一)JS介绍JS的组成体验JSJS书写位置内部JavaScript外部JavaScript内联JavaScriptJavaScript怎么写注释单行注释多行注释结束符JavaScript输入输出语法输出语法语法1:语法2:语法3:输入语法JavaScript代码执行顺序变量变量的基本使用变量的声明变量的赋值变量的初始化更新变量
- Vue百日学习计划Day9-15天详细计划-Gemini版
LuckyLay
vue.js学习前端
重要提示:番茄时钟:每个番茄钟为25分钟学习,之后休息5分钟。每完成4个番茄钟,进行一次15-30分钟的长休息。灵活性:JavaScript的概念较多,尤其是this、原型链、闭包和异步编程,可能需要更多时间来理解和消化。请根据个人情况调整。多动手实践:JavaScript学习的核心在于动手编写代码、调试和观察结果。请务必在每个知识点学习后进行编码实践。资源利用:MDNWebDocs(JavaSc
- JavaScript学习教程,从入门到精通,jQuery概述与简单使用(31)
知识分享小能手
JavaScript前端开发网页开发javascript学习jqueryecmascriptajax开发语言前端
jQuery概述与简单使用jQuery是一个快速、简洁的JavaScript库,其设计宗旨是"writeLess,DoMore",即用更少的代码完成更多的工作。它是一个封装好的特定集合(方法和函数),优化了DOM操作、事件处理、动画设计和Ajax交互。jQuery的引入方式jQuery入口函数jQuery提供了两种入口函数的写法,确保DOM加载完成后再执行代码://写法一(推荐)$(functio
- JavaScript学习教程,从入门到精通,Ajax与Node.js Web服务器开发全面指南(24)
知识分享小能手
JavaScript前端开发网页开发javascript前端学习开发语言html5node.jsajax
Ajax与Node.jsWeb服务器开发全面指南一、初识Ajax1.1Ajax基本概念语法知识点:Ajax(AsynchronousJavaScriptandXML)是一种无需重新加载整个网页的情况下,能够更新部分网页的技术核心对象:XMLHttpRequest工作原理:创建XMLHttpRequest对象配置请求方法和URL发送请求处理服务器响应基础语法:constxhr=newXMLHttpR
- JavaScript学习教程,从入门到精通,XMLHttpRequest 与 Ajax 请求详解(25)
知识分享小能手
JavaScript网页开发前端开发javascript学习ajax开发语言html5css3前端框架
XMLHttpRequest与Ajax请求详解一、XMLHttpRequest概述XMLHttpRequest(XHR)是一个JavaScriptAPI,用于在浏览器和服务器之间传输数据,而无需刷新页面。它是实现Ajax(AsynchronousJavaScriptandXML)技术的核心。主要特点:异步通信:可以在后台发送和接收数据支持多种数据格式:XML,JSON,HTML,纯文本等支持各种H
- JavaScript学习教程,从入门到精通,JavaScript事件处理语法知识点及案例代码(23)
知识分享小能手
网页开发JavaScript前端开发javascript学习开发语言前端html5ecmascriptjavascript学习
JavaScript事件处理语法知识点及案例代码JavaScript事件处理是前端开发的核心内容之一,它使网页能够响应用户交互。本文将全面介绍JavaScript中的各种事件类型、优化技巧,并通过实际案例演示如何高效处理事件。一、JavaScript事件类型详解1.鼠标事件鼠标事件是用户通过鼠标与页面交互时触发的事件://获取DOM元素constbox=document.getElementByI
- 【前端之旅】JavaScript进阶笔记
请你喝杯Java
前端之旅javascript前端前端框架
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Node.js、Vue、Axios、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。【前端之旅】Web基础与开发工具【前端之旅】手把手教你安装VSCode并附上超实用插件指南【前端之旅】HTML大总结【前端之旅】CSS三万字总结【前端之旅】JavaScript学习笔记【
- JavaScript学习笔记
鸟语滑翔
javascript
hello,小友们,马上一学期的JavaScript课程将要结束了,期末考试即将的到来,那么关于这门课程你又了解多少呢,下面让我带领大家复习以下所学的知识点吧~JavaScript一,JavaScript基本语法1,注释2,结束符3,输入输出语句1,输入语句2,输出语句4,变量5,常量6,数据类型1,数值类型Number2,字符串类型String3,布尔类型Boolean4,undefined5,
- JavaScript学习笔记一
跨界科技汇
前端javascript学习笔记
web三大标准:HTML(结构)+CSS(样式)+JavaScript(行为)JavaScript的作用:动态效果+数据交互编程语言编程让计算机为解决某个问题而使用某种程序设计语言编写程序代码,最终得到结果是什么?世界上最流行的语言之一,是一种运行在客户端的脚本语言脚本语言不需要编译,运行过程中由**js解析器(js引擎)**逐行来进行解释并执行现在也可以基于Node.js技术来进行服务器端编程作
- 【六袆 - 前端】JavaScript学习;JavaScript面试题;坐地铁,坐公交,打DD的时候刷一刷
鞠崽23333
前端框架相关技术javascript
JavaScriptJavaScript写一个mySetInterVal(fn,a,b),每次间隔a,a+b,a+2b,...,a+nb的时间,然后写一个myClear,停止上面的mySetInterVal介绍防抖节流原理、区别以及应用,并用JavaScript进行实现对闭包的看法,为什么要用闭包?说一下闭包原理以及应用场景实现lodash的_.get实现add(1)(2)(3)实现链式调用类数组
- JavaScript学习笔记
丢内楼道
笔记javascripthtml5java
JavaScriptJavaScript1.JavaScript简介1.1历史1.2快速入门2.基本语法2.1定义变量2.2基本条件控制2.3浏览器必备调试js2.4数据类型2.5严格检查模式3.数据类型3.1字符串及方法3.2数组3.3对象3.4流程控制3.5Map和Set4.函数及面向对象4.1定义函数4.2变量的作用域4.3方法5.内部对象5.1Date5.2Json对象5.3Ajax(自己
- 22、JavaScript学习笔记——ES5严格模式
lvh98
javascript学习前端
ES5严格模式当前使用的ES语法是基于ES3.0的方法加上ES5.0的新增方法。默认情况下,ES3.0和ES5.0冲突的部分,会沿用ES3.0的方法;而在ES5.0严格模式下,冲突部分会使用ES5.0的方法。1.“usestrict”不再兼容ES3.0的一些不规则语法。使用全新的ES5.0规范。1.1ES5.0严格模式的启动要选择使用严格模式,需要使用严格模式编译指示(pragma),即一个不赋值
- JavaScript学习记录22
济南小草根
JavaScriptjavascript学习开发语言
第十节RegExp对象1.概述正则表达式(regularexpression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本。比如,正则表达式给出一个Email地址的模式,然后用它来确定一个字符串是否为Email地址。JavaScript的正则表达式体系是参照Perl5建立的。新建正则表达式有两种方法。一种是使用字面量,以斜杠表示开始和结束。varr
- javascript学习笔记--for 循环练习
持续5年输出bug
题目:打印1-10之间所有的7的倍数的个数总和首先做到控制台打印1-100之间的数:for(vari=1ivarsum=0;varcount=0;for(vari=1;i效果如图:22.png
- javascript学习笔记--dom查询练习(二)
持续5年输出bug
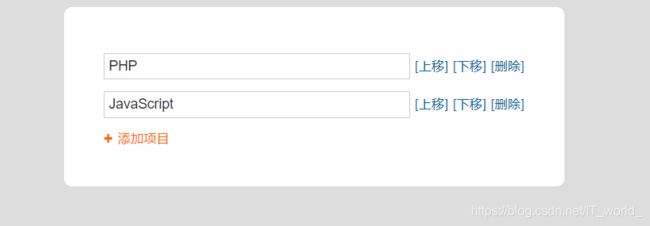
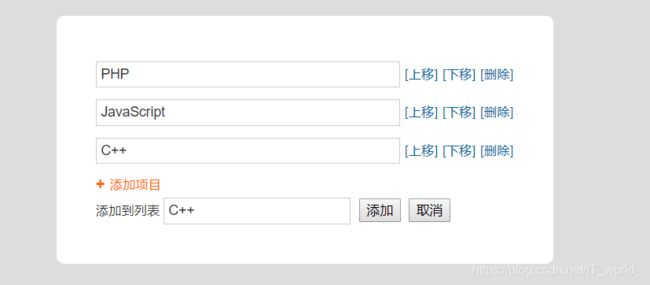
通过具体的元素节点调用方法,返回当前节点的指定标签名后代节点getElementByTagName()1.属性,表示当前节点的所有子节点(会获取包括文本节点在内的所有子节点),在IE8及以下的浏览器中,不会将空白文本当成子节点:childNodes2.属性,是获取当前元素下的所有子元素这样就不会再包括空白文档:children3.属性表示当前节点的第一个子节点:firstChild4.属性表示当前
- (day 4)JavaScript学习笔记(操作符)
m0_63165331
javascript运算符
概述这是我的学习笔记,记录了JavaScript的学习过程,我是有一些Python基础的,因此在学习的过程中不自觉的把JavaScript的代码跟Python代码做对比,以便加深印象。我本人学习软件开发纯属个人兴趣,大学所学的专业也非软件工程相关专业,从事的工作也非编程领域,学习编程也只能在工作闲暇时间,因此难免有些专业术语不是那么专业,并且博客会不定时更新,还请多多包涵。如果你完全没接触过Jav
- JavaScript学习01:快速入门
诺卡先生
JavaScript学习
JavaScript`简介JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML和web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript是脚本语言JavaScript是一种轻量级的编程语言。JavaScript是可插入HTML页面的编程代码。JavaScript插入HTML页面后,可由所有的现代浏览器执行。JavaScript很容易学习。Jav
- JavaScript学习(3) - JavaScript基本概念
阿申申cindy
Github:https://github.com/SHENLing0628/JavaScriptStudy欢迎star,转载请标注来源1.语法区分大小写标识符:第一个字符必须是一个字母、下划线或一个美元符号;其他字符可以使字母、下划线、美元符号或数字。(惯例:驼峰法)注释://单行注释/**多行块级注释*/严格模式strictmode//启用方法//1.全局使用:顶部添加"usestrict"/
- JavaScript学习之旅8------深入理解JavaScript:作用域与词法环境解析
theskylife
Javascript总结javascript学习开发语言
目录写在开头1.JavaScript作用域简介1.1.定义作用域1.2.作用域链1.3.全局作用域1.4.局部作用域1.5.块级作用域1.6.作用域和变量生命周期2.词法环境与闭包2.1.词法环境2.2.闭包2.3.闭包的工作原理2.4.闭包的应用实例2.5.闭包的注意事项3.作用域与变量提升3.1.变量提升的概念3.2.变量提升的工作机制3.3.`let`和`const`与变量提升3.4.避免变
- 【JavaScript学习路线——详细讲解】
程序员不想敲代码啊
javascript学习开发语言
JavaScript学习路线1.介绍2.JavaScript基础3.HTML/CSS与JavaScript结合4.进阶JavaScript5.前端框架与库6.API与HTTP通信7.移动端和PWA8.Node.js和后端开发9.测试和部署10.全栈项目实践11.持续学习和社区参与1.介绍学习JavaScript的路线可以分为几个主要阶段,包含基础知识的学习、进阶概念、前端框架及工具的使用,以及后端
- JavaScript学习笔记(五)this关键字
机智的akunda
JavaScript中this关键字的指向是一个让初学者(比如我...)很头疼的问题。本文的内容主要出自阮一峰老师JavaScript教程this关键字一节,读完受益良多,在此简要总结,方便日后回顾。1.this关键字的意义在理解this指向问题之前,需要先了解设计这个关键字的初衷。在JavaScript中,存储引用类型(广义的对象)值的变量中存放的是地址。访问对象属性时,首先从变量获取对象地址,
- javascript学习目录
weixin_30325793
前端jsonjavascriptViewUI
前面的话如果某些事情就像魔法一样,那意味着看到了新生事物的曙光,任何足够先进的技术都和魔法无异。javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本
- Javascript学习笔记——4.9 关系表达式
IFELSE
关系表达式用于测试两个值之间的关系,根据关系返回true或false。比较相等不相等===恒等运算符或严格相等运算符,比较过程没有类型转换。!==不严格相等是===的求反==相等运算符这个相等比较宽松,可以允许类型转换。!=不相等是==的结果求反javascript对象的比较是引用的比较,不是值的比较。对象只和其本身相等。对象向原始值的转换规则:日期类通过toString()转换,其他的先通过of
- Javascript学习笔记——5.4 条件语句
IFELSE
条件语句实现分支流程,基本的条件语句是if/else,switch。ifif(expression)statement1elsestatement2如果expression是真值,则执行statement1,否则执行statement2。expression的括号是必须的。多重分支用elseifif(expression1)statement1elseif(expression2)statemen
- arcgis api for javascript学习-geometry中的Circle
blog12138
arcgisforjs3.x学习笔记arcgisJS
文章目录前言一、完整代码二、代码解释1.思路结果图总结前言geometry中有直接生成圆的一个api:Circle;这个和其它的点、线、面差不多。一、完整代码Createcircleshtml,body,#map{height:100%;width:100%;margin:0;padding:0;}#controls{background:#fff;box-shadow:06px6px-6px#9
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st