前端三刺客---JS(基础语法)
文章目录
- JS初识
-
- JavaScript和HTML和CSS的关系
- JavaScript代码运行过程
- JavaScript的组成
- JS
-
- 第一个Hello World
- JavaScript的书写格式
- JS的输入输出
-
- 输入 prompt
- 输出alert
- 输出 console.log
- JS基础语法
-
- 变量的使用
- 理解动态类型
- JS中的基本数据类型
-
- number数字类型
- string字符串类型
- 布尔类型
- 未定义数据类型 undefined
- 空值类型 null
- 运算符
-
- 常见运算符
- 比较运算符
- 数组
-
-
- 使用new关键字创建数组
- 字面量方式创建数组
- 打印数组
- 获取元素
- 获取数组的长度
- 在数组中插入元素
- 删除数组中的元素
- 函数
-
- 语法格式
- 参数的个数
- 匿名函数
-
- 对象
JS初识
JS为JavaScript, 是一种脚本语言, 通过解释器运行. 主要在浏览器中运行, 现在也可以基于 node.js 在服务器端运行. JS还可用于服务器开发和客户端开发.
JavaScript和HTML和CSS的关系
HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
1.HTML的代码相当于完成了框架, 类似骨架,
2.CSS代码就是在完成的HTML框架上, 进行一些装饰, 类似与皮
3.JavaScript代码就是使网页具有和浏览者交互的功能, 这就是灵魂所在.
JS和HTML和CSS都是运行在浏览器上的, 浏览器中内置了JS引擎
像Java就是运行在JVM上, C/C++是运行在操作系统上,
JavaScript代码运行过程
- 编写的代码是保存在文件中的
- 双击打开.html文件后, 浏览器就会读取文件, 并将文件内容加载到内存中(硬盘->内存)
- 浏览器此时解析用户编写的代码, 并将代码翻译成能被计算机理解的二进制代码
- 二进制代码被CPU加载执行

JavaScript的组成
浏览器端运行的JS:
- ECMAScript : JavaScript语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器操作模型, 对浏览器窗口进行操作
JS的语法只能完成一些基本的逻辑, 想要完成复杂的交互任务, 就要使用到DOM API 和 BOM API.
JS
第一个Hello World
代码:
<body>
<script>
alert("hello world");
</script>
</body>
JS中的字符串常量可以用单引号, 也可以用双引号.
效果:

alert即为在网页中弹出一个警示框
JavaScript的书写格式
- 行内式
写入html元素内部
<body>
<button onclick="alert('hahaha')">点我</button>
</body>

2. 内嵌式
写在script中
也就是上文中的 第一个程序 HelloWorld
3. 外部式
写在单独的JS文件中
html文件:
<script src="hello.js">script>
JS文件:
alert("Hello")
JS的输入输出
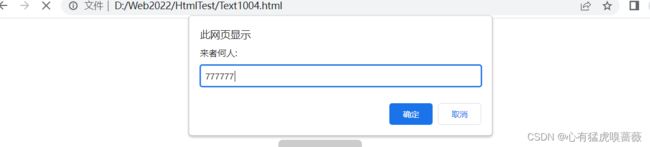
输入 prompt
弹出一个输入框:
<body>
<script>
prompt("来者何人:");
script>
body>
输出alert
弹出一个警示框, 类似上文中的HelloWorld程序
输出 console.log
在控制台打印一个日志
<body>
<script>
console.log("7777777");
script>
body>

console是JS中的一个’对象’, 而console.log可以理解为 使用控制台对象的long方法.
JS基础语法
我们在此解释JavaScript语法和Java语法中不同的部分(什么?你问JavaScript和Java有什么关系? 什么关系都没有啊)
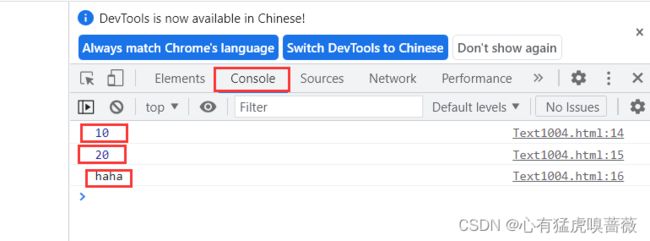
变量的使用
创建变量的时候, 可以使用JS中的var关键字和let关键字
<body>
<script>
let a = 10;
var b = 20;
var c = "haha";
console.log(a);
console.log(b);
console.log(c);
script>
body>
var和let皆可以创建不同类型的变量, 比如整形, 字符串都可以.
具体let和var的区别, 可以在点击此处进行查看let和var的区别.
理解动态类型
- JS的变量类型是在程序运行时确定的(运行到 = 时确定)
- 随着程序的运行, 变量的类型会发生变化
<script>
let a = 10;
a = "haha"
script>
此处a的值就从10变为了"haha"
像C Java这样的语言时静态类型语言, 这样的语言的变量在创建时类型就已经确定了.
JS中的基本数据类型
number: 数字, 不区分整数和小数
boolean: true表示真, false表示假
string: 字符串类型
undefined: 只有唯一的值 undefined, 即为未定义的值
null: 只有唯一的值null, 表示空值.
number数字类型
JS中不区分整数和浮点是, 统一用number数字类型表示
特殊的数字值:
Infinity: 无穷大, 表示数字已经超过了JS能表示的范围
-Infinity: 负无穷大, 表示数字已经超过了JS能表示的范围
NAN: 表示当前的结果不是数字
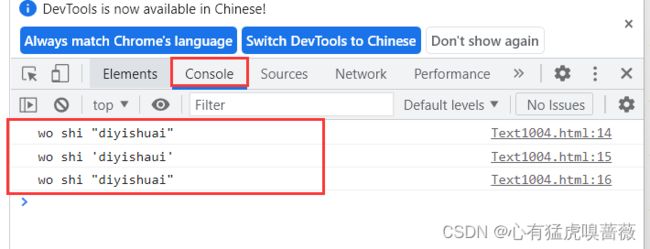
string字符串类型
- 字符串类型可以通过单引号确定, 也可以用双引号确定
- 如果字符串中本来就含有引号, 我们可以运用转义字符, 也可以单双引号交替使用.
<body>
<script>
var a = "wo shi \"diyishuai\"";
var b = "wo shi 'diyishaui'";
var c = 'wo shi "diyishuai"';
console.log(a);
console.log(b);
console.log(c);
script>
<body>
<script>
var a = "wo shi \"diyishuai\"";
console.log(a.length);
script>
body>
<body>
<script>
var a = "hahaha";
console.log(a + "lelele");
script>
body>
布尔类型
布尔类型中的 true表示真, false表示假
在 true 和 false参与运算时, true表示1, false表示0.
<body>
<script>
console.log(true + 1);
console.log(false + 1);
script>
body>
未定义数据类型 undefined
- 如果一个变量没有被初始化果, 那么这个变量的值就是undefined
<body>
<script>
var a;
console.log(a);
script>
body>
<body>
<script>
var a;
console.log(a + "haha");
script>
body>
<body>
<script>
var a;
console.log(a + 10);
script>
body>
空值类型 null
null表示当前类型是一个空值
<body>
<script>
var a = null;
console.log(a + 10);
console.log(a + "haha")
script>
body>

注意:
null表示当前的值为空(有内存位置但没有值)
undefined表示当前的变量为定义(即连内存位置都没有)
运算符
JavaScript的运算符和Java的运算符区别不大, 此处说一些不同的部分
常见运算符
常见的 / 运算符会直接算到浮点数部分
<body>
<script>
var a = 10;
console.log(a / 20);
script>
body>
比较运算符
JS中比较相等的运算符有 == 和 =, 比较不相等的运算符有 != 和 !,
- == 和 != : 只是比较两个变量的值, 而不比较两个变量的数据类型. 如果此时两个变量可以通过隐式转换为相同的值, 那么输出为 true
- === 和 !==: 不仅仅比较两个变量的值, 还要比较两个变量的数据类型. 如果此时两个变量的数据类型不同, 那么直接输出false, 如果两个变量的数据类型相同, 才继续比较变量的值.
<body>
<script>
var a = 10;
var b = '10';
console.log(a == b);
console.log(a === b);
script>
body>
数组
使用new关键字创建数组
<body>
<script>
var arr = new Array();
script>
body>
字面量方式创建数组
<body>
<script>
var arr = [1,2,3,4];
script>
body>
JS中的数组中, 可以存放不同类型的值,
<body>
<script>
var arr = [1,2.5,"haha",null,undefined];
script>
body>
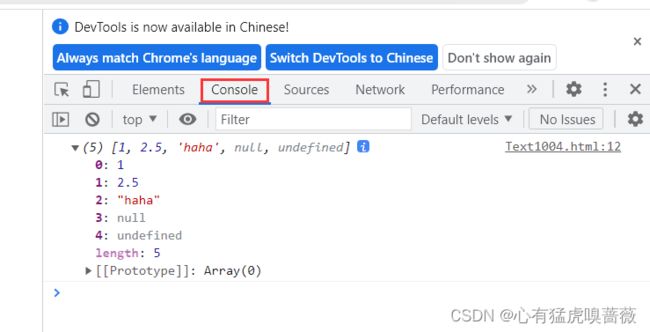
打印数组
<body>
<script>
var arr = [1,2.5,"haha",null,undefined];
console.log(arr);
script>
body>
获取元素
JS中数组的下标也是从0开始的
<body>
<script>
var arr = [1,2,3,4,5];
console.log(arr[0]);
console.log(arr[1]);
script>
body>

JS数组中如果获取非法下标的元素, 会打印undefined
<body>
<script>
var arr = [1,2,3,4,5];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[5]);
script>
body>
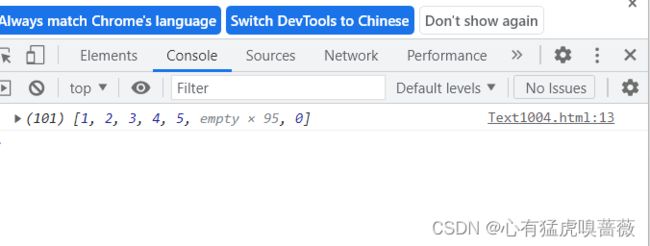
<body>
<script>
var arr = [1,2,3,4,5];
arr[100] = 0;
console.log(arr);
script>
body>
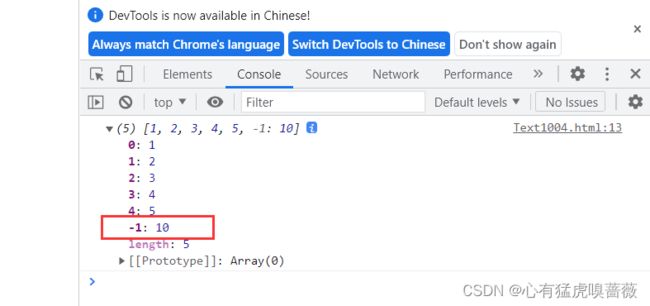
<body>
<script>
var arr = [1,2,3,4,5];
arr[-1] = 10;
console.log(arr);
script>
body>

由此可见数组不仅可以为数组, 还可以当作map使用, 更进一步说, 数组可以作为一个对象, 而下标为对象的一个元素, 数组中下标的值为对象的元素的值
获取数组的长度
<body>
<script>
var arr = [1,2,3,4,5];
console.log(arr.length);
script>
body>
在数组中插入元素
运用push方法往数组中插入元素
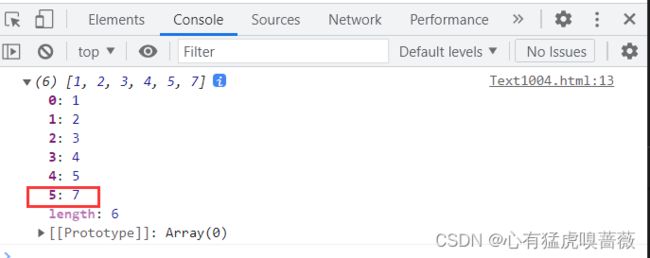
<body>
<script>
var arr = [1,2,3,4,5];
arr.push(7);
console.log(arr.length);
script>
body>
删除数组中的元素
通过splice方法来替换数组中的元素(替换也可以为删除)
第一个形参为下标的开始, 第二个形参为删除的元素个数.
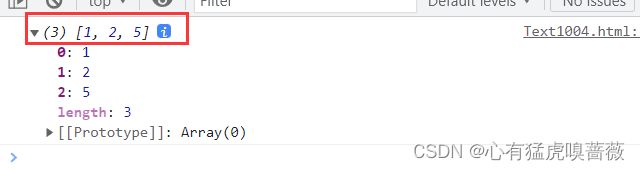
<body>
<script>
var arr = [1,2,3,4,5];
arr.splice(2,2);
console.log(arr);
script>
body>
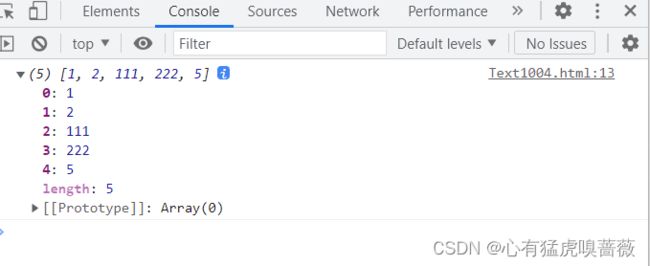
<body>
<script>
var arr = [1,2,3,4,5];
arr.splice(2,2,111,222);
console.log(arr);
script>
body>
函数
你可以称为函数, 也可以称为方法
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
无参数类型:
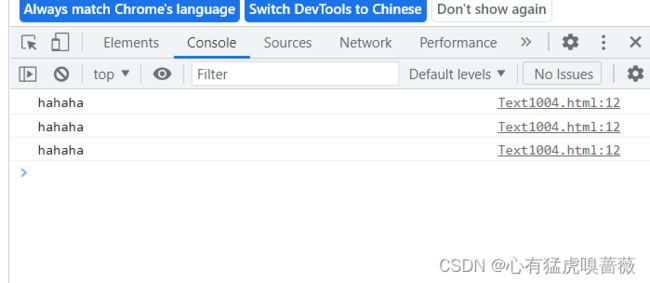
<body>
<script>
function ha() {
console.log("hahaha");
}
ha();
ha();
ha();
script>
body>
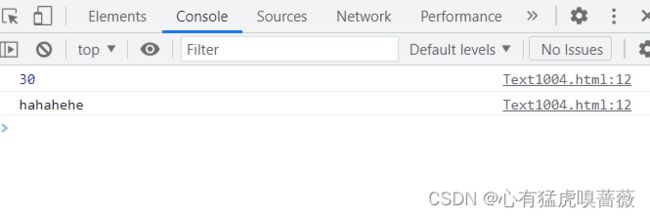
<body>
<script>
function add(x,y) {
console.log(x+y);
}
add(10,20);
add("haha","hehe");
script>
body>
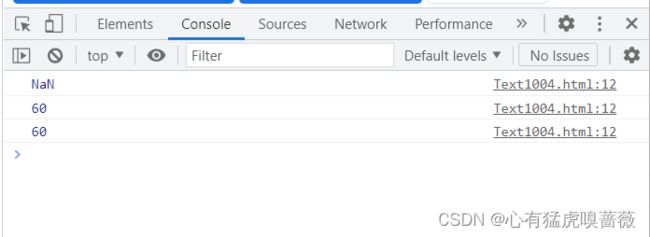
参数的个数
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
<body>
<script>
function add(x,y,z) {
console.log(x+y+z);
}
add(10,20);
add(10,20,30);
add(10,20,30,40);
script>
body>
匿名函数
<body>
<script>
let f = function() {
console.log("haha");
}
f();
script>
body>
对象
js对象中的每个属性和方法,其实都是通过“键值对” 这样的方式来表达的.{} 表示这是一个对象。
- 键值对之间,采用逗号进行分割。
- 键和值之间,采用冒号进行分割。
- 后续就可以通过 对象名 . 来访问.
创建对象:
<body>
<script>
var student = {
name: "蔡徐坤",
height: 175,
weight: 170,
sayHello: function () {
console.log("hello");
},
};
console.log(student.name);
script>
body>