前端面试题-js部分-数组去重-数组扁平化-伪数组转数组-面向对象的继承方式(ES5)
前端面试题-js部分-数组去重-数组扁平化-伪数组转数组-面向对象的继承方式ES5
- 数组去重
- 数组扁平化
- 伪数组转换为数组
- 面向对象的继承方式(ES5)
数组去重
1.利用es6 set 去重 Set 类型不允许有值重复
let arr1 = [1, 2, 4, 3, 5, 7, 1, 8, 2, 4, 9]
console.log('数组去重前:', arr1)
let s1 = new Set(arr1)
let arr2=Array.from(s1)//转换为数组
console.log('数组去重后:', arr2)

2.利用for循环嵌套for循环 然后splice去重 原地修改数组
let arr1 = [1, 2, 4, 3, 5, 7, 1, 8, 2, 4, 9]
console.log('数组去重前:', arr1)
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr1.length; j++) {
if (i != j && arr1[i] == arr1[j]) {
arr1.splice(j, 1)
}
}
}
console.log('数组去重后:', arr1)

3.利用indexof去重 查找方法 找到返回对应索引 找不到返回-1
let arr1 = [1, 2, 4, 3, 5, 7, 1, 8, 2, 4, 9]
console.log('数组去重前:', arr1)
let temp=[]
for (let i = 0; i < arr1.length; i++) {
if(temp.indexOf(arr1[i])==-1){
temp.push(arr1[i])
}
}
console.log('数组去重后:', temp)

4. 利用inncludes去重 这个方法是一个查找方法 结果是是否包含 返回true或false
let arr1 = [1, 2, 4, 3, 5, 7, 1, 8, 2, 4, 9]
console.log('数组去重前:', arr1)
let temp=[]
for (let i = 0; i < arr1.length; i++) {
if(!temp.includes(arr1[i])){
temp.push(arr1[i])
}
}
console.log('数组去重后:', temp)
数组扁平化
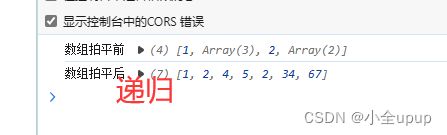
1.递归实现数组扁平化 (经典递归)
let arr=[1,[2,4,5],2,[34,67]]
function flatarr(arr){
let res=[]
for(let i=0;i<arr.length;i++){
if(Array.isArray(arr[i])){
res=res.concat(flatarr(arr[i]))
}else{
res.push(arr[i])
}
}
return res
}
let arr1= flatarr(arr)
console.log('数组拍平前',arr)
console.log('数组拍平后',arr1)

什么是递归
递归就是在运行的过程中调用自己,构成递归需要以下条件。子问题与原始问题为同样的事情且更为简单。不能无限制的调用本身,需要有一个出口,化简为非递归的情况处理。
2.es6 flat 函数 (推荐使用)
let arr=[1,[2,4,5],2,[34,67]]
let arr1= arr.flat()
console.log('数组拍平前',arr)
console.log('数组拍平后',arr1)

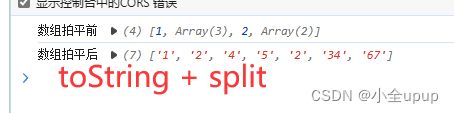
3.toString加上split实现 其中用到了一个字符串替换的方法 这种拍平和上面两种拍平不太一样 通过图片就能看出来
let arr=[1,[2,4,5],2,[34,67]]
let temp=arr.toString()
temp.replaceAll('[','')
temp.replaceAll(']','')
let arr1=temp.split(',')
console.log('数组拍平前',arr)
console.log('数组拍平后',arr1)
伪数组转换为数组
1.Array.prototype.slice.call 函数的参数列表是位数组的一种
function ttty(){
let temp=arguments
console.log(arguments)
let arr2= Array.prototype.slice.call(temp)
console.log(arr2)
}
ttty(1,2,3,4,5,'hhhh')
function ttty(){
let temp=arguments
console.log(arguments)
let arr2= [...temp]
console.log(arr2)
}
ttty(1,2,3,4,5,'hhhh')

3.Array.form 函数的参数列表这个方法也能转换 例子是set伪数组
let arr1=[1, 2, 4, 3, 5, 7, 1, 8, 2, 4, 9]
let s1=new Set(arr1)
let arr2= Array.from(s1)
console.log(s1)
console.log(arr2)
面向对象的继承方式(ES5)
1.原型链的方式来实现继承
2.借用构造函数
3.组合继承
4.寄生式继承
5.继承组合式继承