vue2项目打包优化
一. 打包体积可视化工具
npm i webpack-bundle-analyzer1. 在vue.config.js文件中配置,配置如下:
// 导入包分析器插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const ENV = process.env.NODE_ENV
module.exports = {
configureWebpack: config => {
// 如果是在线上环境
if (ENV === 'production') {
config.plugins.push(
// 解决端口被占用的问题
new BundleAnalyzerPlugin({
analyzerMode: 'server',
reportFilename: 'report.html',
}),
)
}
}
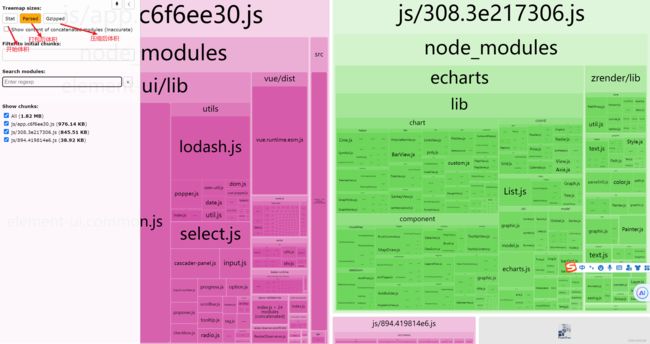
}2. 进行打包,会自动弹出网页
二. 使用Gzip压缩js和css
安装插件,注意!!!一定不要安装最新版,直接安装6.1.1的版本就行
npm i [email protected]
1. 在vue.config.js中添加
// 导入包分析器插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 导入gzip
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const ENV = process.env.NODE_ENV
module.exports = {
configureWebpack: config => {
// 如果是在线上环境
if (ENV === 'production') {
config.plugins.push(
// 解决端口被占用的问题
new BundleAnalyzerPlugin({
analyzerMode: 'server',
reportFilename: 'report.html',
}),
// gzip,压缩js
algorithm: "gzip",//表示使用gzip算法进行压缩
test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'),//正则匹配文件名
threshold: 10240,//文件大小阀值,大于或者等于10240字节(10kb)
minRatio: 0.8,//最小压缩比例,只有压缩后大小与原始大小的比例大于等于该值时,才会保留压缩后的文件。这里设置为 0.8,表示压缩后的文件大小至少为原始文件大小的 80%。
deleteOriginalAssets: false,//保留原始文件
})
)
}
}
}2. 添加基础配置和删除需要预先加载和预先获取的资源
chainWebpack: (config) => {
// 删除需要预先加载(当前页面)的资源,当需要这些资源的时候,页面会自动加载
config.plugins.delete('preload')
// 删除需要预先获取(将来的页面)的资源
config.plugins.delete('prefetch')
}// 导入包分析器插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 导入gzip
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const ENV = process.env.NODE_ENV
module.exports = {
outputDir: 'dist',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: 'static',
// lintOnSave: process.env.NODE_ENV === 'development',
lintOnSave: false,//关闭eslint检查
// 不输出 map 文件,false将提高构建速度
productionSourceMap: false,
configureWebpack: config => {
// 如果是在线上环境
if (ENV === 'production') {
config.plugins.push(
// 解决端口被占用的问题
new BundleAnalyzerPlugin({
analyzerMode: 'server',
reportFilename: 'report.html',
}),
// gzip,压缩js
new CompressionWebpackPlugin({
algorithm: "gzip",//表示使用gzip算法进行压缩
test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'),//正则匹配文件名
threshold: 10240,//文件大小阀值,大于或者等于10240字节(10kb)
minRatio: 0.8,//最小压缩比例,只有压缩后大小与原始大小的比例大于等于该值时,才会保留压缩后的文件。这里设置为 0.8,表示压缩后的文件大小至少为原始文件大小的 80%。
deleteOriginalAssets: false,//保留原始文件
})
)
}
},
chainWebpack: (config) => {
// 删除需要预先加载(当前页面)的资源,当需要这些资源的时候,页面会自动加载
config.plugins.delete('preload')
// 删除需要预先获取(将来的页面)的资源
config.plugins.delete('prefetch')
}
}三. 使用webpack合并js,并且可以对代码进行优化压缩
`vue.config.js: `
const webpack = require('webpack')
const ENV = process.env.NODE_ENV
module.exports = {
chainWebpack: (config) => {
// 删除需要预先获取(将来的页面)的资源
config.plugins.delete('prefetch')
config.when(ENV === 'production', config => {
config.plugin('webpackOptimize')
.use(
webpack.optimize.LimitChunkCountPlugin,
// 限制生成的代码块(chunks)的数量
[{ maxChunks: 10 }]
)
.use(
webpack.optimize.MinChunkSizePlugin,
// 指定代码块的最小字节数
[{ minChunkSize: 50000 }]
)
})
}
}四. 使用cdn加速
1. 在主目录建立dependencies-cdn.js
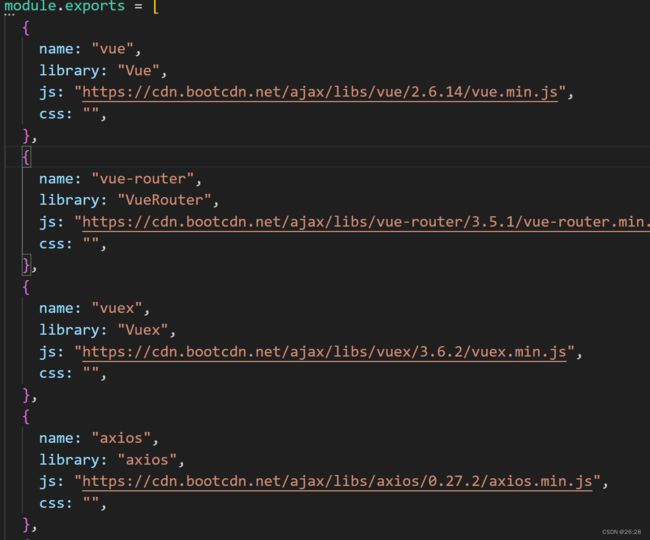
2. 添加需要cdn的加速插件
在这里我用的是有需要的直接去里面搜之后把你自己下载好的插件版本对应上就行,比如我在项目的vuex:3.6.2,那么我去里面找对应版本之后把min.js文件复制进去就行,css是这个插件需要俩个一起导入才行,比如element有一个样式和一个功能。
3. 在vue.config.js中导入
const cdnDependencies = require('./dependencies-cdn')
// 设置不参与构建的库
let externals = {}
cdnDependencies.forEach(package => { externals[package.name] = package.library })
// 引入文件的 cdn 链接
const cdn = {
css: cdnDependencies.map(e => e.css).filter(e => e),
js: cdnDependencies.map(e => e.js).filter(e => e)
}
module.exports = {
configureWebpack: config => {
// 如果是在线上环境
if (ENV === 'production') {
config.externals = externals}},
chainWebpack: (config) => {
/**
* 添加 CDN 参数到 htmlWebpackPlugin 配置中
*/
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
} else {
args[0].cdn = []
}
return args
})
}
}
}4. 在public下的index.html中设置
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<% } %>
<%= htmlWebpackPlugin.options.title %>
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.js) { %>
<% } %>
打包后体积1.51MB,减小了快一半了,当然你写的cdn越多减的体积也越多
五. 使用happypack提高打包速度
npm install happypack -D1. vue.config.js中导入
// 导入多线程
const HappyPack = require('happypack');
const os = require('os');
// 开辟一个线程池,拿到系统CPU的核数,happypack 将编译工作利用所有线程
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
new HappyPack({
id: 'happybabel',
loaders: ['babel-loader'],
threadPool: happyThreadPool
})
)2. 参考完整代码
const webpack = require('webpack')
// 导入包分析器插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 导入gzip
const CompressionWebpackPlugin = require('compression-webpack-plugin');
// 导入cdn
const cdnDependencies = require('./dependencies-cdn')
// 导入多线程
const HappyPack = require('happypack');
const os = require('os');
// 开辟一个线程池,拿到系统CPU的核数,happypack 将编译工作利用所有线程
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
// 设置不参与构建的库
let externals = {}
cdnDependencies.forEach(package => { externals[package.name] = package.library })
// 引入文件的 cdn 链接
const cdn = {
css: cdnDependencies.map(e => e.css).filter(e => e),
js: cdnDependencies.map(e => e.js).filter(e => e)
}
const ENV = process.env.NODE_ENV
module.exports = {
// 例如 https://www.ciqin.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ciqin.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
outputDir: 'dist',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: 'static',
// lintOnSave: process.env.NODE_ENV === 'development',
lintOnSave: false,//关闭eslint检查
// 不输出 map 文件,false将提高构建速度
productionSourceMap: false,
configureWebpack: config => {
// 如果是在线上环境
if (ENV === 'production') {
config.externals = externals
config.plugins.push(
// 解决端口被占用的问题
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',//ip地址
analyzerPort: 8880,//设置个未使用的端口就行,默认端口为8888
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,//浏览器自动打开
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}),
// gzip,压缩js
new CompressionWebpackPlugin({
filename: '[path].gz[query]',//压缩文件的输入路径和名称
algorithm: "gzip",//表示使用gzip算法进行压缩
test: /\.(js|css|html)?$/i,//正则匹配文件名
threshold: 10240,//文件大小阀值,大于或者等于10240字节(10kb)
minRatio: 0.8,//最小压缩比例,只有压缩后大小与原始大小的比例大于等于该值时,才会保留压缩后的文件。这里设置为 0.8,表示压缩后的文件大小至少为原始文件大小的 80%。
deleteOriginalAssets: false,//保留原始文件
cache: false// 不启用文件缓存
}),
new HappyPack({
id: 'happybabel',
loaders: ['babel-loader'],
threadPool: happyThreadPool
})
)
}
},
chainWebpack: (config) => {
// 删除需要预先加载(当前页面)的资源,当需要这些资源的时候,页面会自动加载
config.plugins.delete('preload')
// 删除需要预先获取(将来的页面)的资源
config.plugins.delete('prefetch')
config.when(ENV === 'production', config => {
config.plugin('webpackOptimize')
.use(
webpack.optimize.LimitChunkCountPlugin,
// 限制生成的代码块(chunks)的数量
[{ maxChunks: 10 }]
)
.use(
webpack.optimize.MinChunkSizePlugin,
// 指定代码块的最小字节数
[{ minChunkSize: 50000 }]
)
})
/**
* 添加 CDN 参数到 htmlWebpackPlugin 配置中
*/
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
} else {
args[0].cdn = []
}
return args
})
}
}六. 去掉console.log
yarn add -D terser-webpack-plugin 或 npm install terser-webpack-plugin
const TerserPlugin = require("terser-webpack-plugin");
//打包环境去掉console.log等
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'], // 移除console
},
},
}),