- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 基于 Websoft9 平台的 Odoo 教学实践:助力智能制造、物流与财务会计专业教师提升教学效果
开源
Websoft9作为企业级开源软件的自动化部署与管理平台,为高校智能制造、物流与财务会计等专业提供了完整的Odoo(开源ERP)教学解决方案。以下从部署、维护及功能扩展三方面解析其核心价值:一、部署:开箱即用的企业级业务场景模拟一键构建复杂业务架构Websoft9预置了Odoo全模块集成模板,部署时可自动关联PostgreSQL数据库、Nginx负载均衡及Let'sEncryptSSL证书,还原真
- 从 DeepSeek 到 AI 工具箱:Websoft9 应用托管平台赋能高校教学与科研
人工智能deepseek
从DeepSeek到AI工具箱:Websoft9应用托管平台赋能高校教学与科研人工智能技术的快速发展正在重塑高校的教学与科研生态。从智能教学辅助到跨学科研究,AI工具的应用场景不断扩展,而技术落地的复杂性也带来新的挑战。在这一背景下,如何将大模型能力与多样化AI工具无缝整合,构建安全、易用的科研教学环境,成为高校数字化转型的关键命题。一、高校智能化转型的三大痛点技术门槛高•AI工具部署依赖专业运维
- Websoft9 开源多应用平台:培养学生数字化能力的实战工具
开源实践
引言数字化教育转型的核心在于将技术工具与教学场景深度融合,但传统模式常因环境配置复杂、工具链割裂等问题阻碍实践教学效率。Websoft9开源多应用平台以标准化部署、多工具集成、轻量化运维为核心能力,为教育场景提供了一种技术门槛更低、协作效率更高的解决方案。本文基于实际教学需求与技术验证,探讨如何通过该平台构建数字化能力培养体系。一、技术特性与教育场景的适配性开源生态覆盖全技术栈,缩短教学准备周期平
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- Kafka集群部署实战
Gold Steps.
技术博文分享kafka分布式
服务背景ApacheKafka作为分布式流处理平台,在金融交易系统、物联网数据处理、实时日志分析等场景中发挥关键作用。某电商平台日均处理订单消息1.2亿条,峰值QPS达5万,采用Kafka集群实现订单状态流转、用户行为追踪和库存同步等功能。以下是经过生产验证的集群部署方案及典型故障处理经验。集群运维最佳实践1.容量规划建议指标推荐值监控阈值分区数量/Broker≤4000≥3500告警副本同步延迟
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- Nginx限流与鉴权(Nginx Traffic Limiting and Authentication)
Linux运维老纪
奋力拼搏让企业网站更好nginx运维云计算linux运维开发数据库
Nginx限流与鉴权:2分钟搞定流量洪峰与安全防护在现代互联网架构中,Nginx已经成为了非常重要的组件,广泛应用于负载均衡、反向代理以及静态资源的服务。除了这些基本功能,Nginx还提供了丰富的配置选项来处理限流(RateLimiting)和鉴权(Authentication)。这两项技术对于确保服务的可用性和安全性至关重要,特别是在高并发和敏感数据访问场景中。本文将详细介绍如何在Nginx中配
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
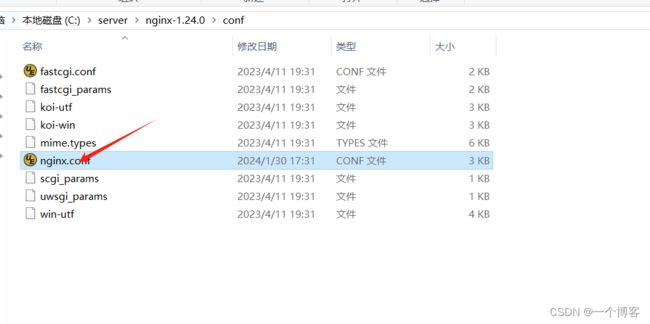
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- Fastdfs-V5.11使用docker部署集群(X86)
礁之
Linux系列dfsjavadocker
文章目录一、Fastdfs介绍二、部署信息三、步骤tracker/storage机器的compose内容storage机器的composetracker与storage启动目录层级与配置文件client.confstorage.conf查看集群信息测试测试集群扩容与缩减nginx配置一、Fastdfs介绍FastDFS是一款高性能的分布式文件系统,特别适合用于存储和管理大量的文件二、部署信息使用d
- docker-compose 部署nginx和jdk步骤
方大拿拿
dockernginxjava
**yum安装jdk**1、yum-ylistjava*查看可安装java版本选择安装java-1.8.0-openjdk-accessibility.x86_642、yuminstall-yjava-1.8.0-openjdk-devel.x86_64耐心等待安装完成即可3、java-version即可查看当前安装的java版本4、yum安装的jdk,被安装到哪里去了?你可以在**/usr/li
- docker-compose install nginx(解决fastgpt跨区域)
CIAS
deepseekdockerdeepseekfastgpt
CORS前言CORS(Cross-OriginResourceSharing,跨源资源共享)是一种安全措施,它允许或拒绝来自不同源(协议、域名、端口任一不同即为不同源)的网页访问另一源中的资源。它的主要作用如下:同源策略限制:Web浏览器的同源策略限制了从一个源加载的文档或脚本如何与另一个源的资源进行交互。这意味着默认情况下,浏览器会阻止一个源(例如,http://example.com)的网页向
- 【mysql】mysql之主从部署以及介绍
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 大模型应用编排工具Dify二开之登录Token改造
Daphnis_z
Python开发LLMchatgptpythondockerweb
1.前言dify工作室支持在画布上直接编辑业务流程,通过调用开源大模型可以实现特定场景的业务,而且可以迅速更新发布。因此,某些项目要求在产品里面能够直接编辑dify业务流程,使得现场开发人员能够迅速响应客户需求。另外,方便对dify进行运维,比如更新开源大模型认证信息。环境信息:dify-0.8.3,docker-212.实现思路分析常规的思路有两种:把dify源码迁移到产品中代码改造量大、难度高
- 《Linux运维总结:基于银河麒麟V10+ARM64架构部署多机elasticsearch7.17.21分布式集群+单机kibana7.17.21二进制版ssl集群》
东城绝神
《Linux运维实战总结》运维linuxelasticsearchssl
总结:整理不易,如果对你有帮助,可否点赞关注一下?更多详细内容请参考:Linux运维实战总结一、背景elasticsearch是一个分布式、实时、高性能的搜索和分析引擎,它广泛应用于企业级搜索、日志分析、实时数据处理等领域。随着elasticsearch的广泛应用,安全性变得越来越重要。这里将从安全策略和访问控制两方面来部署elasticsearch集群安全策略涉及到数据安全、访问安全和操作安全等
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- 信息系统运行管理员教程4--信息系统软件运维
LRX_198927
信息系统运行管理运维数据库
第四章信息系统软件运维信息系统软件是信息系统运行的核心,其运维的目的是保证信息系统软件能正常而可靠地运行,并能使系统不断得到改善和提高,以充分发挥作用。第1节信息系统软件运维概述1.信息系统软件运维的概念信息系统软件运维是指信息系统软件在开发完后投入使用后,对信息系统软件进行的改正性维护、适应性维护、完善性维护、预防性维护等软件工程活动。2.信息系统软件的可维护性及维护类型软件可维护性的度量可以从
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- nginx ngx_event_t结构体详解
securitysun
nginx开发学习汇总nginxopenresty计算机网络
结构体EventHandling|NGINXngx_event_t:为添加到循环event事件使用的event事件结构体。typedefstructngx_event_sngx_event_t;结构体声明所在位置ngx_core.h。ngx_event_s结构体所在位置ngx_event.h。structngx_event_s{//事件上下文数据,通常data都是指向ngx_connection_
- http框架核心之ngx_http.c源码分析
qiuhui00
nginx源码分析nginx源码分析http框架
ngx_http.c内主要实现了一个模块:ngx_http_module。ngx_http_module是nginx的http框架的一部分,它是所有http模块能够被加载的唯一入口,承担了http块配置解析,合并,以及http框架及其相关数据结构的初始化。它本身是NGX_CORE_MODULE类型,只有一个指令,就是http,如下所示:staticngx_command_tngx_http_com
- 基于 KubeSphere v4 的 Kubernetes 生产环境部署架构设计及成本分析
KubeSphere 云原生
kubernetes容器云原生
本文作者:运维有术。今天分享的主题是:如何规划设计一个高可用、可扩展的中小规模生产级K8s集群?通过本文的指导,您将掌握以下设计生产级K8s集群的必备技能:集群规划能力合理规划节点规模和资源配置设计高可用的控制平面、计算平面、存储平面架构规划网络拓扑和安全策略制定存储解决方案组件选型能力选择适合的容器运行时(ContainerRuntime)评估和选择网络插件(CNIPlugin)规划监控、日志等
- centos 如何将 nginx reload权限给其他用户
计算机辅助工程
centosnginxlinux
在CentOS上,如果你想将Nginx的reload权限赋予其他用户,通常的做法是通过修改Nginx的配置文件来实现。Nginx并没有内置的方式来直接通过命令行重新加载配置(如通过nginx-sreload),但你可以通过编写一个脚本或者利用现有的系统服务管理工具(如systemd)来实现这一需求。方法一:使用systemctl如果你的系统使用systemd来管理Nginx服务,你可以创建一个自定
- YashanDB日志管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...日志管理章节所述范围为运维相关的日志管理,不包括与数据相关的redo/归档日志,对于redo/归档日志的管理将在文件管理章节描述。日志分类YashanDB的运维类日志分类如下:运行日志runlog:运行日志记录了数据库各服务运
- Python自动化运维开发系列—CICD项目
weixin_46240874
导语都忘记是什么时候知道python的了,我是搞linux运维的,早先只是知道搞运维必须会shell,要做一些运维自动化的工作,比如实现一些定时备份数据啊、批量执行某个操作啊、写写监控脚本什么的。后来发现工作量大的时候shell开始变慢,实现某个功能使用shell感觉力不从心,听人说python能实现shell能做的一切功能,而且开发效率高,速度快,慢慢的就认识了python,多多少少看点简单的东
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&